BeX5树形展现方法,使用grid组件结合bizData组件,都设置为树形结构,并且bizData加载的是树形数据,让我们一览树形结构的页面展现,比如组织机构

组织机构树形显示
目录
1、树形显示
(1)BIZ层设置步骤
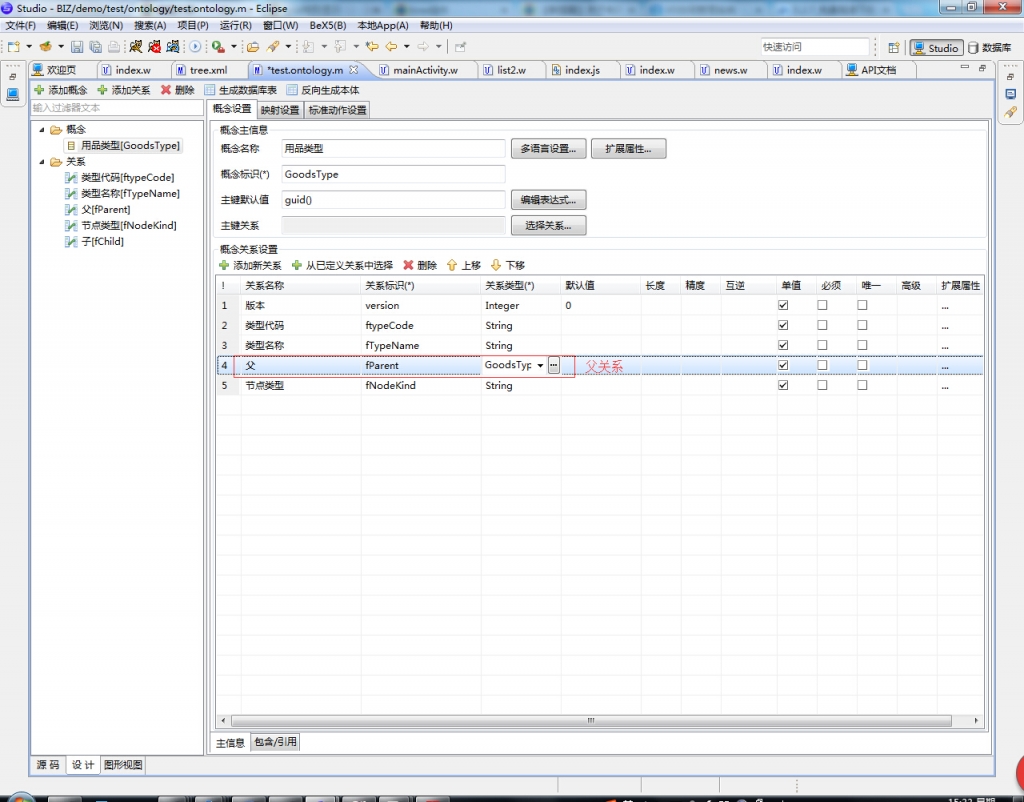
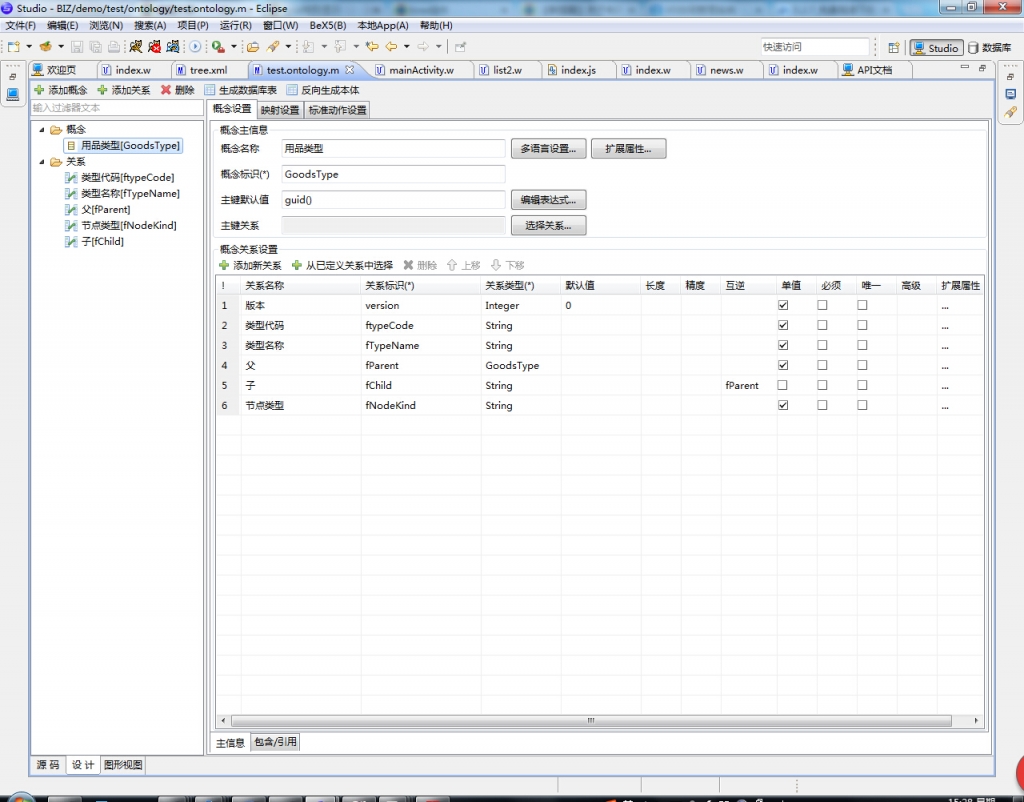
- 设置业务数据关系,类型代码和名称。 类型名称用于树的显示。
- 树形概念中,父关系是最重要的一个数据关系,且类型必须设置为当前的概念。

树形概念
- 在标准动作设置中,点添加按钮,再点确认按钮,添加3个标准动作
- 点击生成数据库表
- 新建process文件。并在里面引入刚刚生成的3个标准action动作
(2)UI2层设置步骤
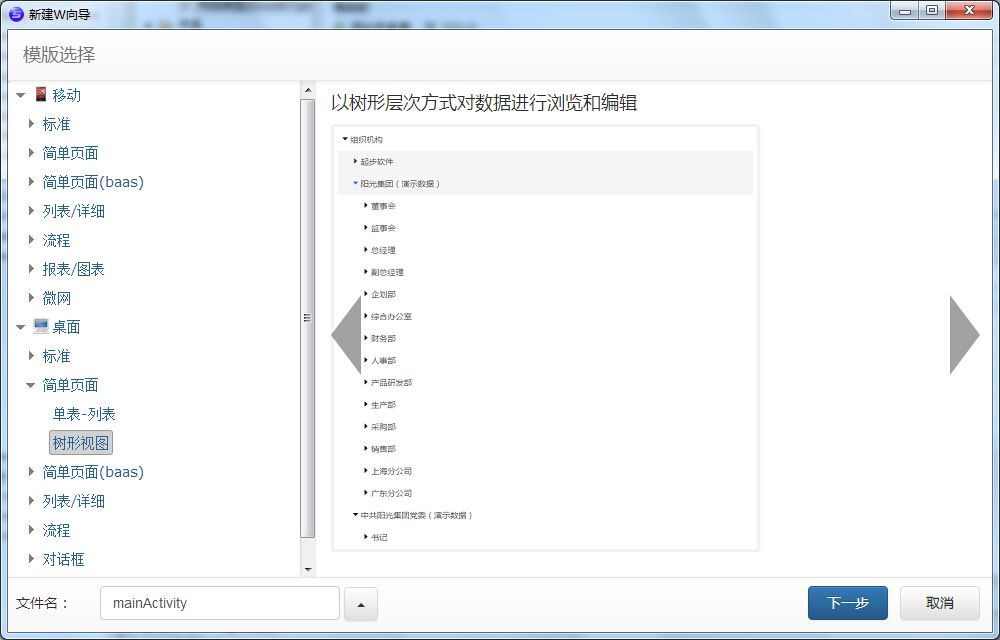
- 新建.w文件,向导选择“树形视图”,配置数据源和树的属性

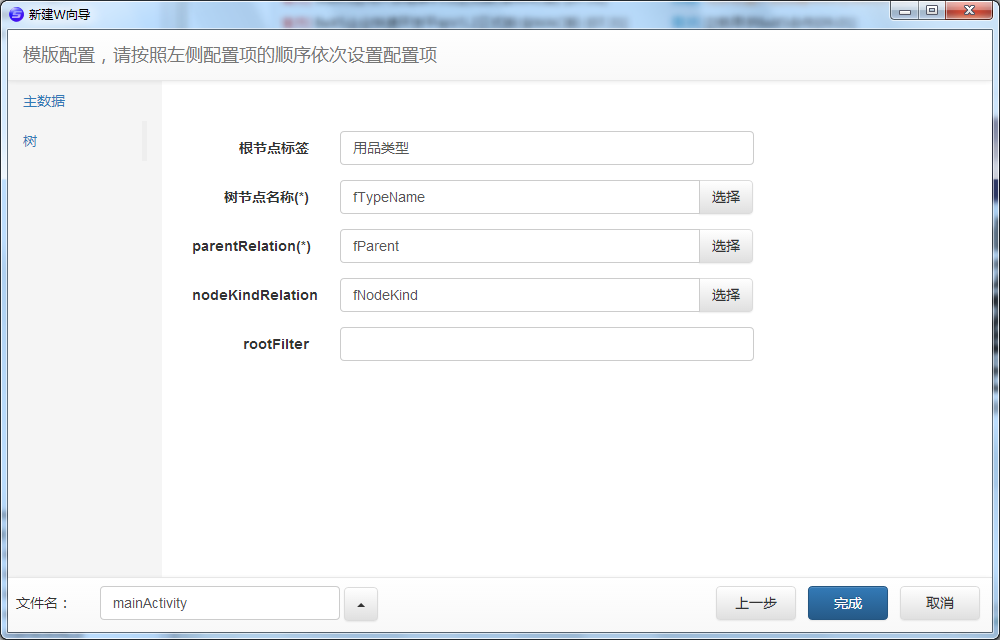
.w生成向导
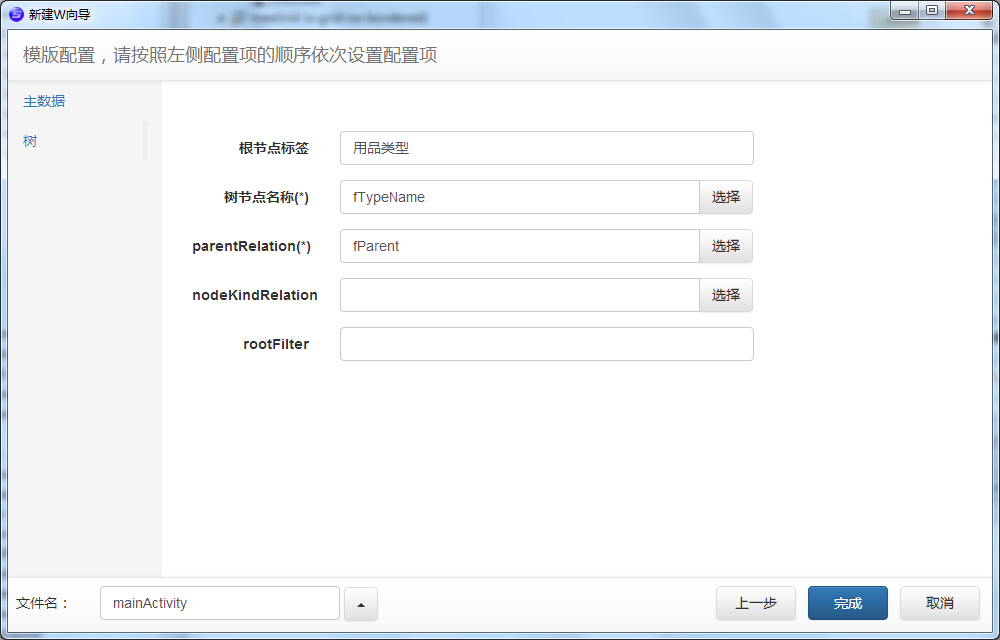
- 树节点名称(*):表示设置树要显示的字段,即类别名称:fTypeName。必填
- parentRelation(*):填写父关系,即上面概念设置的关系fParent,必填
- 根节点标签:表示为树设置根节点名称。

.w生成向导设置
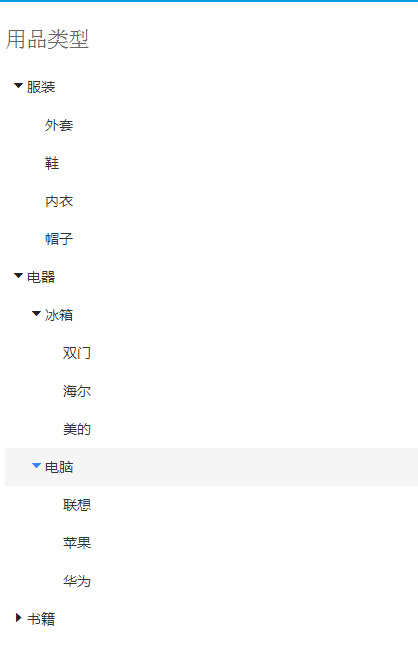
- 如果树形数据已经存在了!那么设置分配权限后。向导生成的页面直接就可以运行显示了!

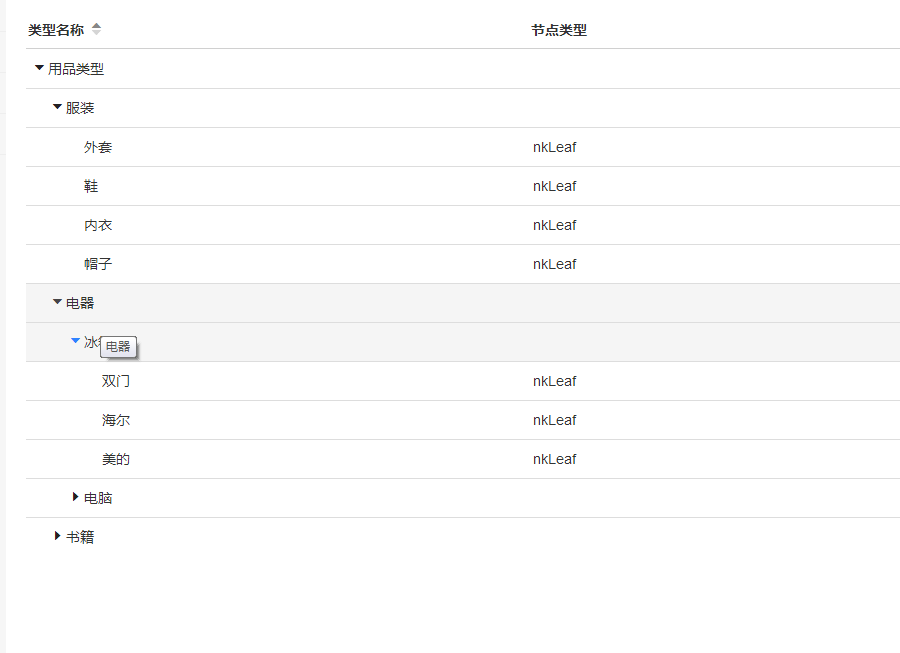
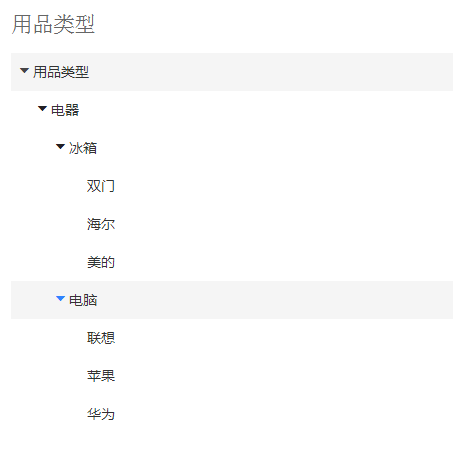
grid树形显示样式
比较bizData组件和grid组件分别设置为树形和列表的区别
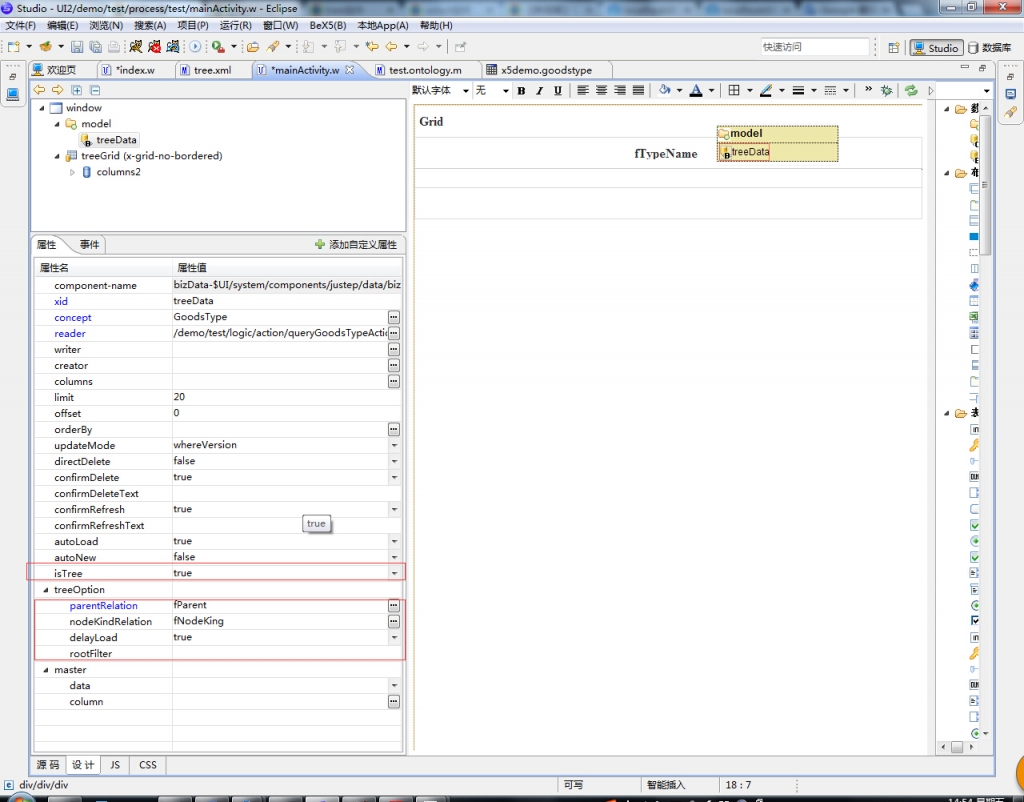
- 树形bizData设置属性isTree为true,列表bizData设置属性isTree为false
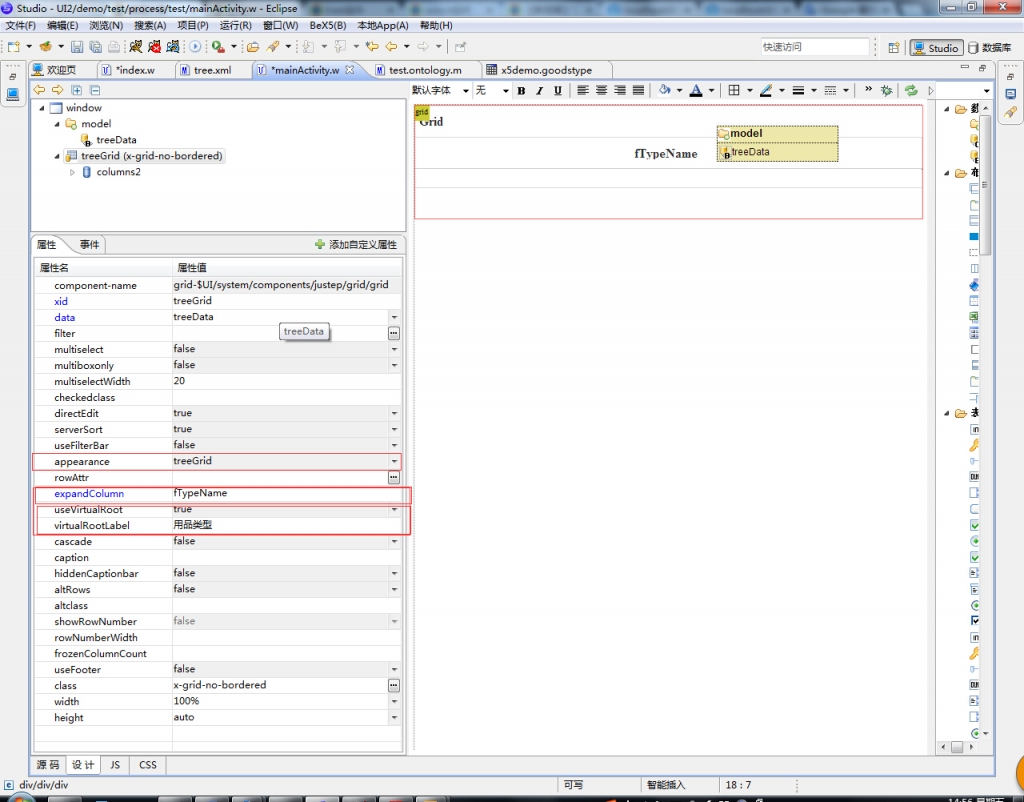
- 树形grid设置appearance属性为tree或treeGrid,列表grid设置appearance属性为grid,
- bizData组件设置和grid组件设置必须是一致,当bizData的属性isTree为true时,grid属性appearance属性必须也为tree或treeGrid,否则页面出错,列表设置同理。
2、树形列表显示
(1)UI2层,实现树形列表显示
- 可以根据上述UI2生成.w的步骤,也可以自己编辑空白.w文件,我们来手动设置树形列表的展现
- bizData树形设置如下,isTree设置为true,表示bizData为树形,parentRelation是父关系,modeKingRelation,是节点类型关系,用于维护数据是否是叶子节点,delayLoad是延迟加载,需要显示子的时候才去加载数据。
- grid树形设置如下,appearance属性设置为treeGrid,表示树形列表显示。expandColumn是展开列设置,树形显示时此属性必填,表示要展开显示的列。useVirtualRoot表示是否显示虚根,如果设置为false,表示不显示虚根,如果设置为true表示显示虚根,此时需要设置virtualRootLable属性,表示虚根显示的内容。
- grid组件点右键,添加列,选择你想要显示的列即可
3、树形编辑
(1)BIZ层设置步骤(可用于级联删除的树形设置)
- 业务数据关系,类型代码和名称。 类型名称用于树的显示。

树形概念
树型关系 —— 父和子。这两个关系需要 进行 如下的设置
- 这两个关系的关系类型 必须设置为当前的概念
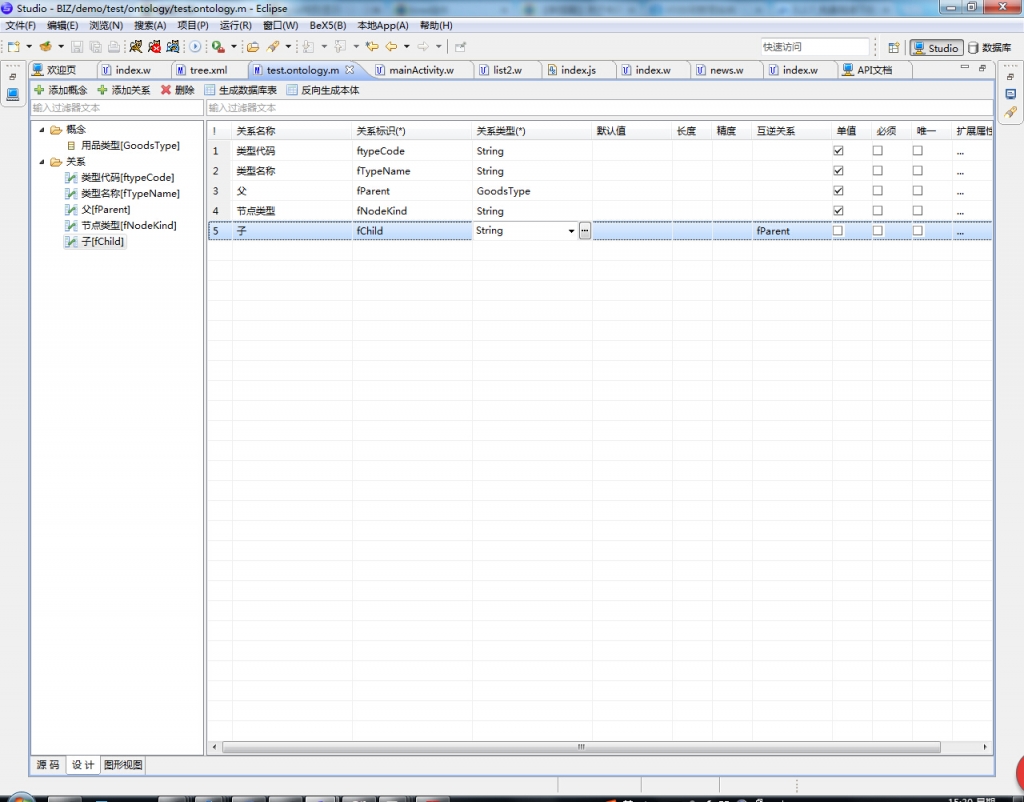
- 父和子设为互逆关系(互逆不能在概念中设置,必须在关系中设置如下图)
- 子关系设置为多值关系(去掉单属性的对勾)
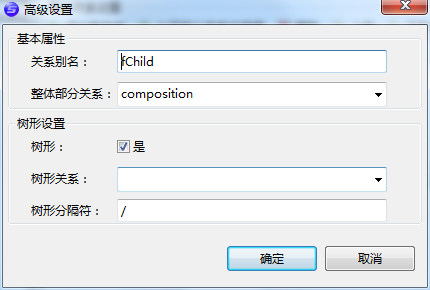
- 子关系的高级设置 ,配置级联删除
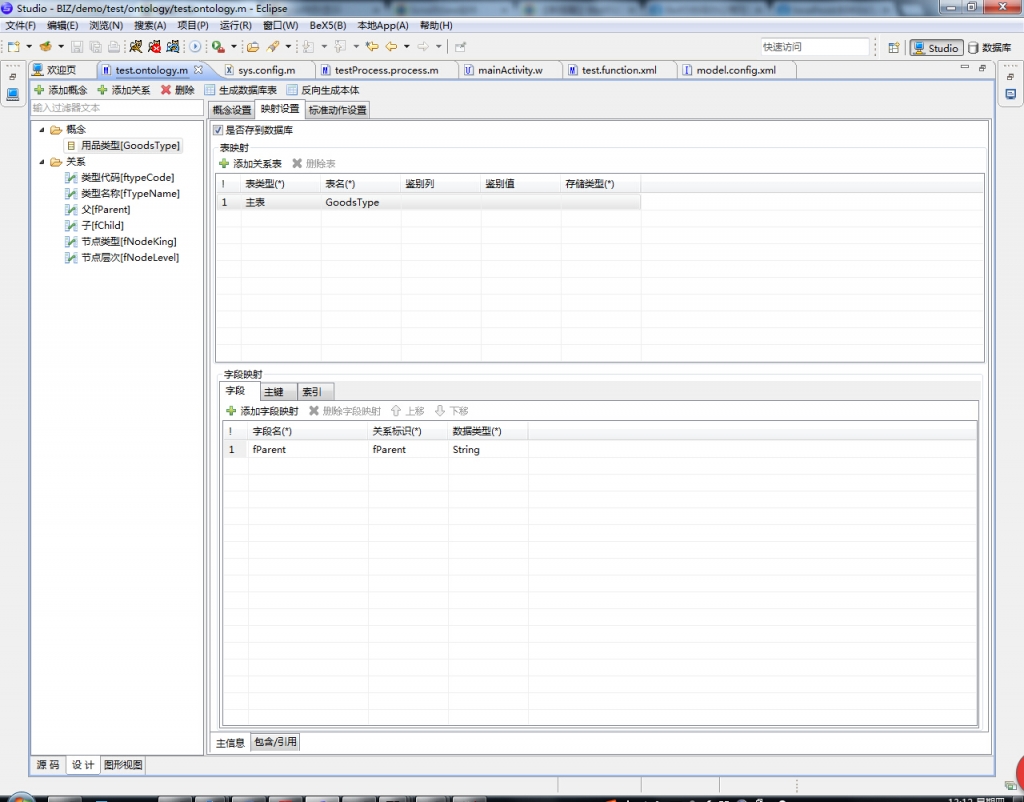
- 在映射设置中, 添加父关系的映射
- fNodeKind字段,用来表示节点类型,如果是叶子节点,数据库中此字段值为nkLeaf,如果不是叶子节点,此字段数据为空。此关系在grid组件中新增,删除时,由grid组件自动维护。

在关系中设置互逆
- 设置级联删除, 点击子关 系高级列的小按钮,出现设置对话框如下图所示。整体部分系选择composition ,勾选是否树型点确定按钮。(提示 整体部分关系设置为composition表示级联删除,设置为 aggregation表示级联清空。级联删除表示删除一条记录时,它的所有子都被删除。 级联清空表示删除一条记录时,它的子父关系被清空)

树形级联删除
- 在映射设置的字段映射中,添加字段映射,选择父关系,点确认按钮

树形映射设置
- 在标准动作设置中,点添加按钮,再点确认按钮,添加3个标准动作
(2)UI2层,实现树或树形列表的编辑操作等功能
- 生成.w文件,在原来的基础上,加上节点类型关系,用来维护是否是叶子节点

.w生成向导设置
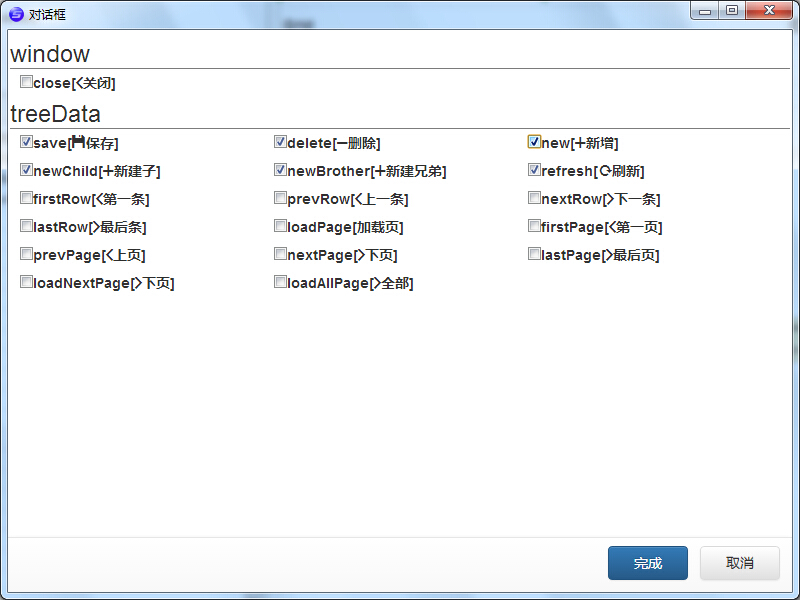
- 在页面头部放置toolBar组件,在toobar组件上右键添加操作,选择data组件对应的新增,新建子,新建兄弟,删除等,生成相应的按钮
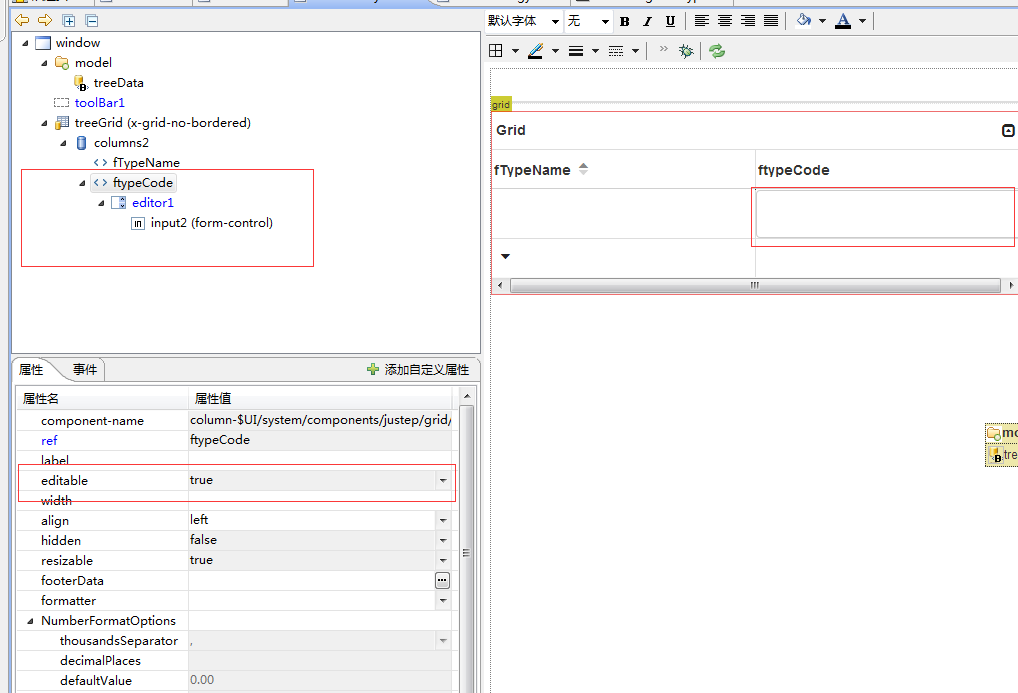
- 在grid列中想要编辑的列中添加input等组件,并且绑定要新增的data字段,绑定的字段必须和对应列绑定的字段一致,用于编辑数据。列必须设置editable=”true”才可以编辑
- 页面显示如下:
4、根节点过滤
只在UI2层设置
(1)通过属性设置
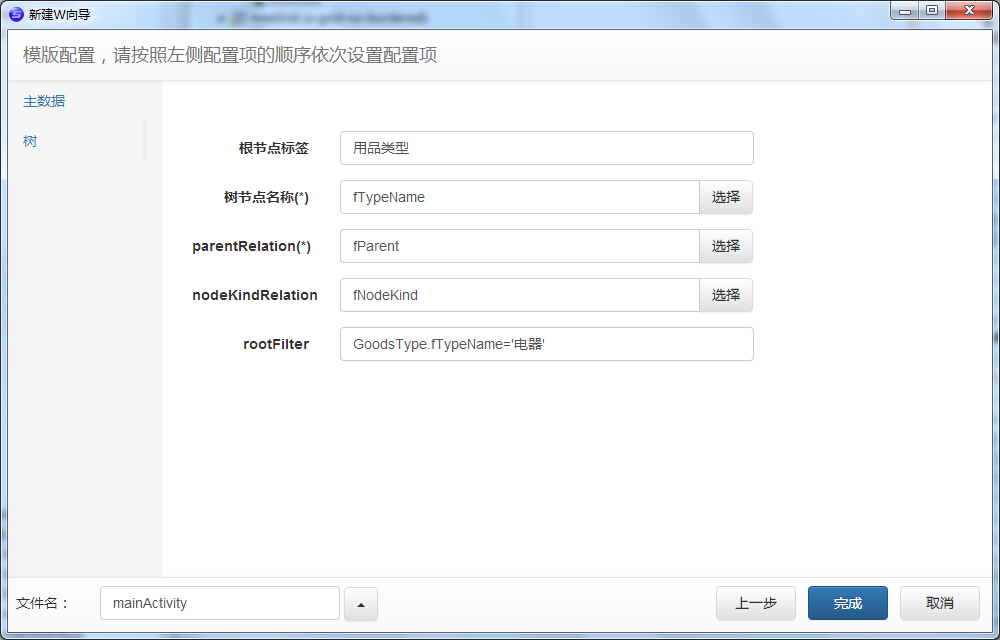
- 重新使用向导生成.w页面,我们设置只显示根为电器的数据
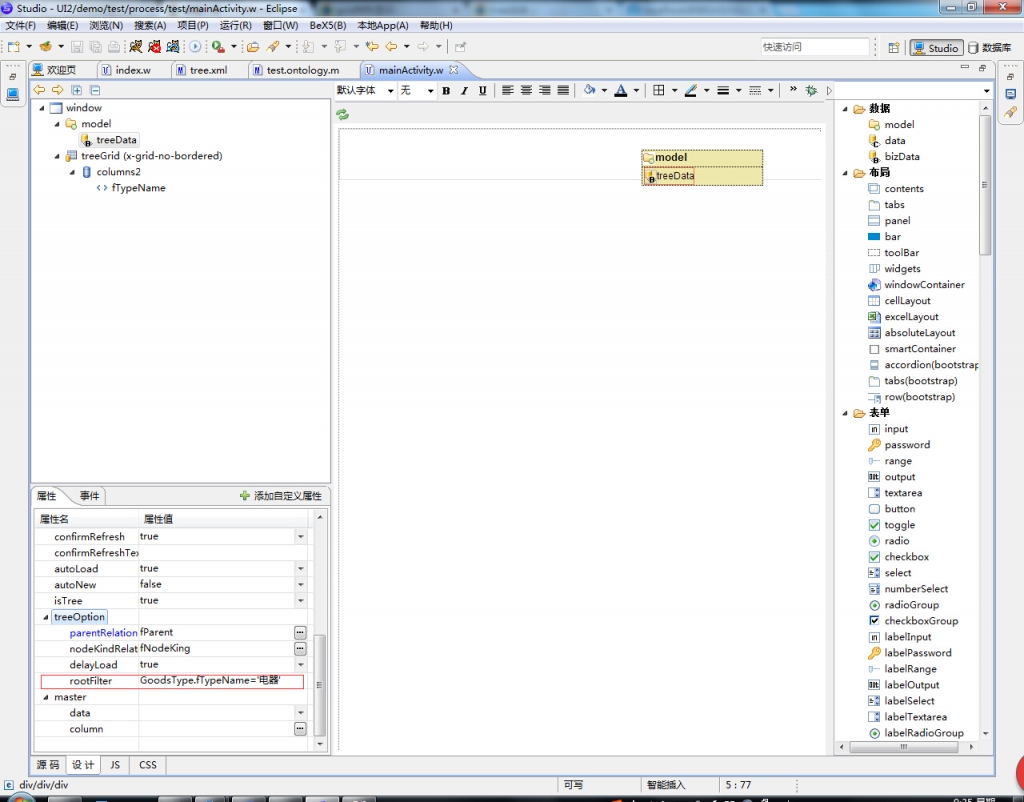
- 或者在已经存在的.w上手动修改,设置bizData组件的rootFilter属性
- 这时页面显示的就会只列出电器类型的数据
(2)通过js代码设置
- 通过js修改rootFilter,将服装类型的数据显示出来
var treeData = this.comp('treeData');
treeData.getTreeOption().rootFilter="GoodsType.fTypeName='服装'";
treeData.refreshData();
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443









真复杂