1.页面优化基础
页面性能优化包括两个方面:打开页面性能优化和页面操作性能优化,页面性能优化按以下步骤进行:
第一步:定位慢的原因;
无论是打开页面还是执行页面操作,总体可以分成两个阶段:前端运算和后端运算,分析页面性能时,我们需要先定位性能是由于前端运算的问题还是后端的问题,这个可以使用chrome浏览器的网络监控来观察。
例如,以打开“外卖”页面为例,看看前端运算和后端运算时间。
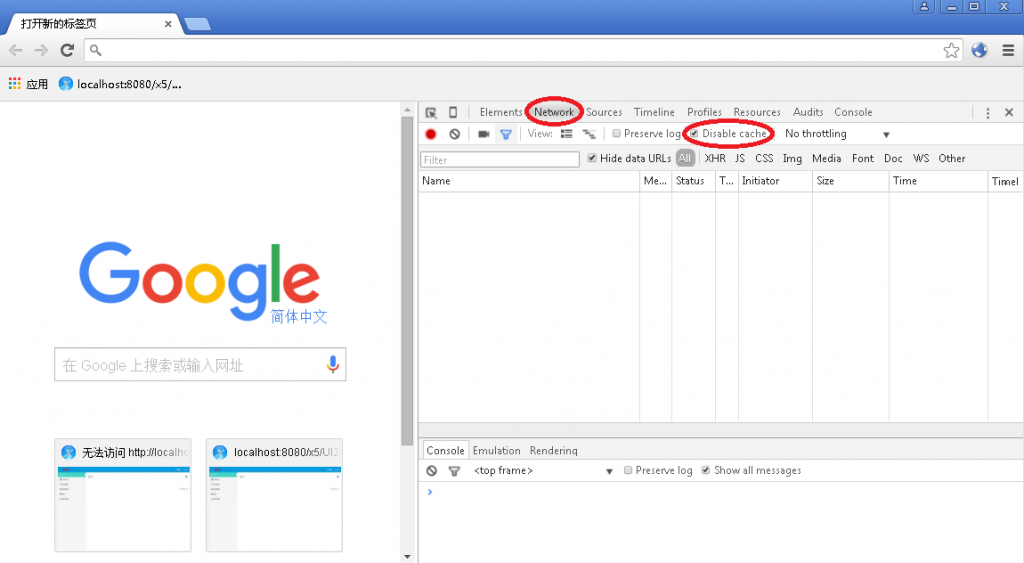
1、打开chrome浏览器,按F12打开“开发者工具”,在“开发者工具”中切换到Network页,关闭浏览器缓存(勾上Disable cache选项),如下图:
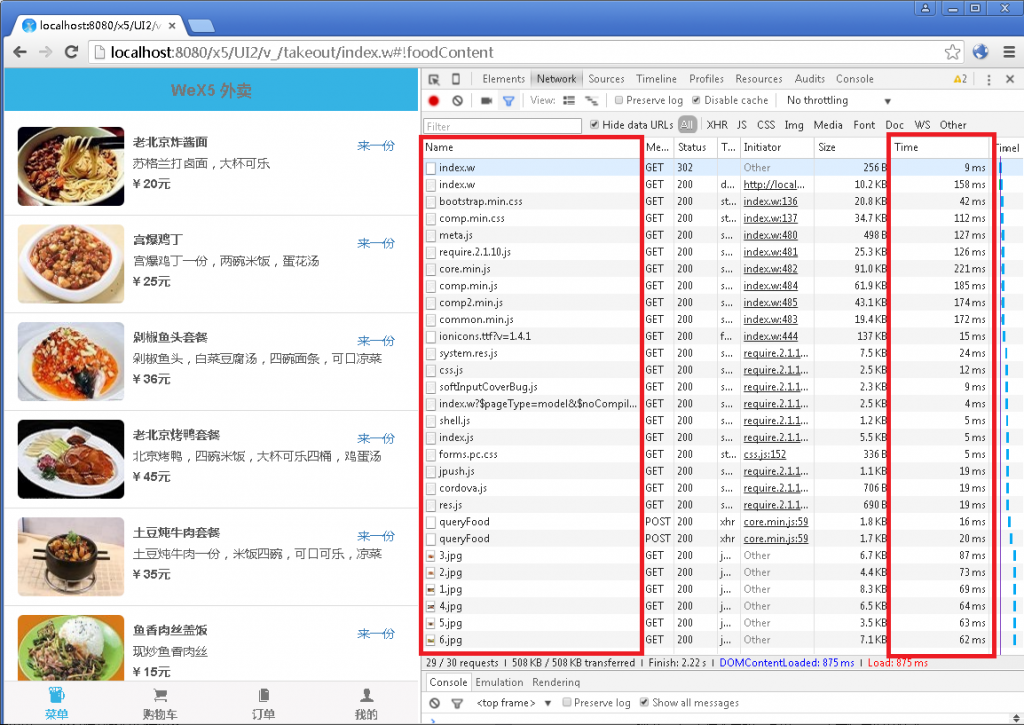
2、在chrome浏览器中访问“外卖”页面,通过秒表可以手工记录打开页面的时间,在chrome浏览器的Network页中可以看到“外卖”页面一共有多少个请求,以及每个请求服务端耗时,如下图:
观察网络请求时,可以从以下几方面入手:
● 网络请求的数量是否可以减少?
比如,如果许多小的js或css请求,可以考虑合并js和合并css;如果有非首屏需要的请求,可以延迟这样些请求等等。
● 所有的网络请求中,是否有特别耗时的请求?
如果有,需要具体分析这个请求的服务端逻辑。
第二步:针对慢的原因确定相应的解决方案。
2.常用优化方法
减少网络请求
1、合并js
对于多个经常一起使用的小js文件,可以考虑将这些小js文件合并成一个js文件,从而减少网络请求,提升运行性能。
合并js文件需要经过以下步骤:
第一步:定义合并配置文件
首先,合并配置文件放在哪?合并配置文件必须在所有被合并文件的父级目录中,只要遵守这条规则即可。用户可以在遵守这条规则的前堤下,根据自己的需求将合并配置文件放到合适的位置。
其次,新建合并配置文件。我们推荐一个合并配置文件只生成一个合并文件;合并生成的文件一般以“.min.js”为扩展名;合并配置文件的名称的命名遵守以下规则:
合并配置文件=“合并生成的文件名”+ “.xml”
例如,假设合并生成的文件名为“hello.min.js”,那么相应的合并配置文件为“hello.min.js.xml”。
最后,定义合并配置文件的内容。例如以下是/UI2/system/common.min.js.xml文件的内容:
<root> <config> <depend config="core.min.js.xml">core.min.js</depend> <file>lib/base/viewComponent.js</file> <file>lib/base/modelComponent.js</file> <file>lib/base/bindComponent.js</file> <file>components/justep/data/data.js</file> <file>components/justep/data/js/rules.js</file> <file>components/justep/data/js/extendType.js</file> <file>components/justep/data/baasData.js</file> <file>components/justep/model/model.js</file> <file>components/justep/model/model.config.js</file> <file>components/justep/window/window.js</file> <output name="common.min.js"/> </config> </root>
在合并配置中,包含以下内容:
● 声明合并后的文件依赖其它的合并文件
使用depend标签声明,其中config表示依赖的合并配置文件,depend的内容表示依赖的合并文件。
● 声明合并哪些文件
通过file标签声明,允许添加多个file标签。
● 声明合并后输出的文件
通过output标签声明,其中name表示输出的文件名。
注意:在合并配置文件中,支持相对路径和绝对路径,建议使用相对路径。
第二步:运行js合并工具,生成合并文件
按以上步骤配置好合并配置文件后,运行“WeX5安装目录/tools/dist/dist.bat”批处理,将会针对UI2下所有的js和css合并配置文件,生成相应的js和css合并文件。
注意:WeX5在运行时,如果一个小文件有合并文件时,优先使用合并文件。所以在开发调试时,如果想调试小文件,需要先把合并文件重命名或删除,使小文件生效。
2、合并css
对于多个经常一些使用的小css文件,可以考虑将这些小css文件合并成一个css文件,从而减少网络请求,提升运行性能。
合并css文件需要经过以下步骤:
第一步:定义合并配置文件
首先找到合并配置文件放在哪?合并配置文件必须在所有的被合并文件的父级目录中,只要遵守这条规则即可。用户可以在遵守这条规则的前堤下,根据自己的需求将合并配置文件放到合适的位置。
其次,新建合并配置文件。合并生成的文件一般以“.min.css”为扩展名;合并配置文件的名称的命名遵守以下规则:
合并配置文件=“合并生成的文件名”+ “.xml”
例如,假设合并生成的文件名为“hello.min.css”,那么相应的合并配置文件为“hello.min.css.xml”。
最后,定义合并配置文件的内容。例如,以下是/UI2/system/components/comp.min.css.xml的部分内容:
<root> <config> <depend config="bootstrap.min.css.xml">bootstrap.min.css</depend> <file>justep/common/css/forms.css</file> <file>justep/common/css/scrollable.css</file> <file>justep/loadingBar/loadingBar.css</file> <file>justep/lib/css/icons.css</file> <!--其它文件--> <component>justep/input/input</component> <component>justep/input/password</component> <component>justep/input/range</component> <component>justep/button/button</component> <!--其它组件--> <output name="comp.min.css" skin="desktop,superhero,slate,united,yeti,flatly"/> </config> <!--其它配置--> </root>
在合并配置文件中,包含以下内容:
● 声明合并后的文件依赖其它的合并文件
使用depend标签声明,其中config表示依赖的合并配置文件,depend的内容表示依赖的合并文件。
● 声明合并哪些文件
通过file标签声明,允许添加多个file标签。
● 声明合并哪些组件中与组件同名的css文件
通过component标签声明,允许添加多个component标签。
● 声明合并后输出的文件
通过output标签声明,其中name表示输出的文件名,skin表示生成哪些皮肤的样式。
注意:在合并配置文件中,支持相对路径和绝对路径,建议使用相对路径。
第二步:运行less和css合并工具,生成合并文件
按以上步骤配置好合并配置文件后,先运行less工具(“WeX5安装目录/tools/dist/dist.bat”批处理),根据less生成相应的皮肤样式;之后再运行“WeX5安装目录/tools/dist/dist.bat”批处理,将会针对UI2下所有的js和css合并配置文件,生成相应的js和css合并文件。
注意:WeX5在运行时,如果一个小文件有合并文件时,优先使用合并文件。所以在开发调试时,如果想调试小文件,需要先把合并文件重命名或删除,使小文件生效。
延迟加载数据
对于首屏中看不到的数据,可以延迟加载,从而减少前后端的运算,提升运行性能。例如下拉组件的选择范围,可以延迟到下拉组件下拉时再加载。
延迟加载非首屏内容
对于非首屏的内容,可以延迟加载,从而减少前后端的运算,提升运行性能。例如非首屏的windowContainer组件,可以设置autoLoad属性为false,在切换到windowContainer区域时,调用windowContainer组件的load方法加载。
降低页面复杂度
对于复杂页面,在保证业务完整的情况下,尽可能简化页面。比如可以将一个页面拆分成若干个小页面,通过windowContainer进行组合,对于非首屏的windowContainer,可以使用windowContainer的延迟加载机制,优化页面的打开性能。


评一波