本篇文章介绍如何利用x5提供的cordova插件实现微博、微信、QQ分享。
在x5中提供了两类分享的插件,一种是微信、QQ、微博这类特定客户端的分享插件,另外一种是通用的分享功能,开发者如果是通用分享需求可参考作者另一篇文章:<社交分享开发教程>( http://doc.wex5.com/social-share/);本篇文章介绍第一种插件的使用教程。
注:在wex53.4版本中,还有一种方式实现微信、qq的分享功能,就是借助一组本地api来实现,那就是“JS-API”,详情可参考文章《JS-API的使用说明》
在x5中提供了微博、微信、QQ三个插件,这三个插件都已经提供了分享的接口,我们只需要按照插件相关文档配置相关参数,导入插件,书写相应js代码,调用对应的接口即可实现分享功能,极大的简化了开发者的开发流程,以下是详细demo的演示:
1、准备工作
由于这三个插件分别接入了微博、微信、QQ的SDK,我们需要在相应的开发平台注册开发者账号,成为开发者,并且申请对应的appID(不同的接入平台对应的参数名称稍有差异),这样我们开发的应用才可以通过授权验证!至于测试过程,可以使用插件中默认带有的参数(wex5综合演示案例中默认配有相关参数),如有发布需求,建议去腾讯(微博、微信)开放平台申请个人的开发者账号然后按照接入流程申请appKey等相关参数!
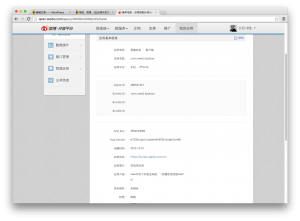
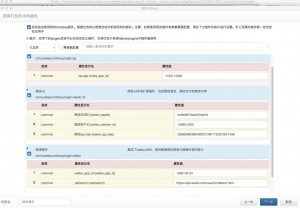
qq appKey与appId申请如图示:
登陆腾讯开放平台然后注册成为开发者,然后接入应用即可得到需要的appId与appKey。
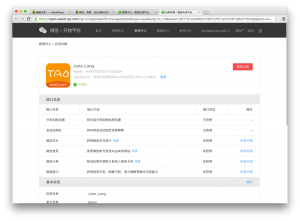
微信 appId与appSecret申请如图示:
登陆微信开放平台,然后注册成为开发者,接入移动应用即可得到需要的appId与appSecret。
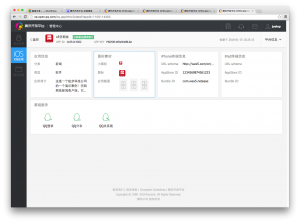
微博appKey与appId申请如图所:
登陆新浪微博开放平台,注册成为开发者,接入移动应用,然后在我的应用中的基本信息中即可看到需要的appKey与appId。
2、导入插件,调用插件接口
在需要实现分享功能界面的js文件中导入插件,然后按照插件的规范书写js代码,调用相关接口。
/**
导入相关插件
**/
require("cordova!com.justep.cordova.plugin.qq");
require("cordova!com.justep.cordova.plugin.weibo");
require("cordova!com.justep.cordova.plugin.weixin.v3");
/**
调用相关接口,实现分享功能
**/
Model.prototype.weiboClick = function(event) {
function success(result) {
alert(JSON.stringify(result));
}
function error(result) {
alert(JSON.stringify(result));
}
navigator.Weibo.shareToWeibo(success, error, {
"title" : "WeX5开发指南",
"url" : window.location.href,
"imageUrl" : "http://wex5.com/cn/wp-content/uploads/2015/03/wen-xin-2.png"
});
};//微博分享
Model.prototype.qqClick = function(event) {
function success(result) {
alert(JSON.stringify(result));
}
function error(result) {
alert(JSON.stringify(result));
}
var args = {};
args.url = utils.getShareUrl(window.location.href);
alert(args.url);
args.title = "WeX5开发指南";
args.description = "分享到qq";
args.imageUrl = "http://wex5.com/cn/wp-content/uploads/2015/03/wen-xin-2.png";
args.appName = "share";
navigator.QQ.shareToQQ(success, error, args);
};//分享到qq联系人
Model.prototype.kongjianClick = function(event) {
function success(result) {
alert(JSON.stringify(result));
}
function error(result) {
alert(JSON.stringify(result));
}
var args = {};
args.url = location.href.split('#')[0];
args.title = "WeX5";
args.description = "desc";
args.imageUrl = ['http://wex5.com/cn/wp-content/uploads/2015/03/wen-xin-2.png'];
args.appName = "";
navigator.QQ.shareToQzone(success, error, args);
};//分享到qq空间
Model.prototype.weixinClick = function(event) {
function success(result) {
alert(JSON.stringify(result));
}
function error(result) {
alert(JSON.stringify(result));
}
navigator.weixin.share({
message : {
title : "WeX5开发指南",
description : "分享到微信",
mediaTagName : "Media Tag Name(optional)",
thumb : "http://YOUR_THUMBNAIL_IMAGE",
media : {
// type: weixin.Type.WEBPAGE, // webpage
webpageUrl : window.location.href
// webpage
}
},
scene : navigator.weixin.Scene.SESSION
}, success, error);
};//分享到微信联系人
Model.prototype.pengyouquanClick = function(event) {
function success(result) {
alert(JSON.stringify(result));
}
function error(result) {
alert(JSON.stringify(result));
}
navigator.weixin.share({
message : {
title : "WeX5开发指南",
description : "分享到微信",
mediaTagName : "Media Tag Name(optional)",
thumb : "http://YOUR_THUMBNAIL_IMAGE",
media : {
// type: weixin.Type.WEBPAGE, // webpage
webpageUrl : window.location.href
// webpage
}
},
scene : navigator.weixin.Scene.TIMELINE
}, success, error);
};//分享到微信朋友圈
上述示例中,对于调用分享接口后成功与失败的回调结果只是做了简单的回调结果显示,如有需要,开发者可各自根据需求去实现相应的成功和失败的回调方法!其实,代码书写基本一致,只是调用接口的时候需要传入的参数略有不同,详细的参数说明需要我们去查阅各自开放平台的官方文档,在此不做过多说明。
3、打包勾选插件
到此为止我们已经完成了一个分享案例开发的绝大部分,接下来就是打包测试了!
其实打包配参数很简单,我们已经在插件中做了相应配置,开发者只需要在打包的时候将第一步中申请得到的对应的appId填写到插件的参数输入框,然后按照打包向导打包即可!如图示:
4、注意事项
① 必须保证填入的参数的准确而且要与应用的包名是一一对应的,否则将无法调用微信(微博、QQ)客户端。
② iOS分享的时候,参数url字符串中应尽量避免过多的特殊字符,否则会出现无法调用客户端的现象。解决办法就是导入x5的utils模块,将arg.url在js中做了一层转化。如下:
var utils = require("$UI/system/components/justep/common/utils");
args.url = utils.getShareUrl(window.location.href);
③ iOS中应保证一个bundleID对应一个appID,尽量避免多个bundleID共用一个appID,不然会出现从微信(微博、QQ)客户端返回到应用时出现错乱,无法正常返回到此应用。由于Android的回调应用机制不同,Android则不存在此问题!
④ 微信,微博存在Android系统下存在签名问题。Android生成apk包之后应该将签名反填入微信和新浪微博开发者平台中。具体做法是:下载安装一个签名工具,然后输入包名,获取签名,然后将其作为微信/微博开发者平台中应用的签名,可参考另一篇文章《h5app微信支付起手式》(http://doc.wex5.com/h5app-weixin-pay-step-by-step/)中Android的签名相关设置。
⑤ 如果开发者用的是x5_3.3版本,微信插件应选择发布模式进行打包测试。
以上仅是作者开发中遇到的问题,或为特例,仅作参考。
生成了安装包之后就可以安装测试了,如有疑问,欢迎到北京起步科技开发者论坛中cordova插件板块(http://bbs.wex5.com/forum.php)提出讨论!







弱弱的问一页,页面怎么调,有例子吗?
弱弱的问一下有例子吗,页面怎么调的?
问一下注意事项的第2点 那个模块是在那个js里面加载呢? 我加载到微信分享调用那个页面里面,报args未定义
弱弱的问一下有例子吗,页面怎么调的?
/demo/native/share/index.w