目录
参考文档WeX5平台PHP开发 使用说明文档
php如何调用后端服务
1.自定义Action
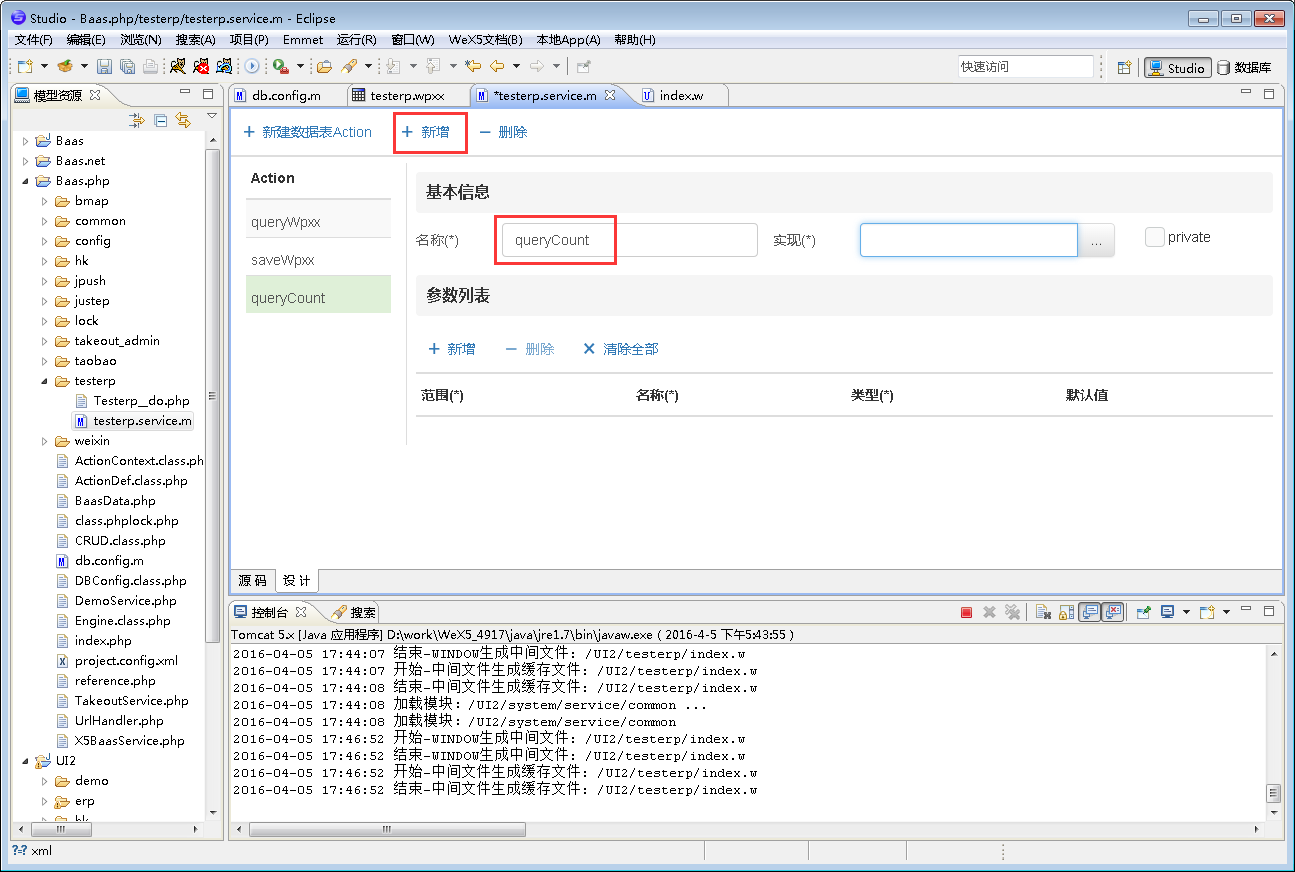
- 在服务文件里,点击新增,然后输入名称
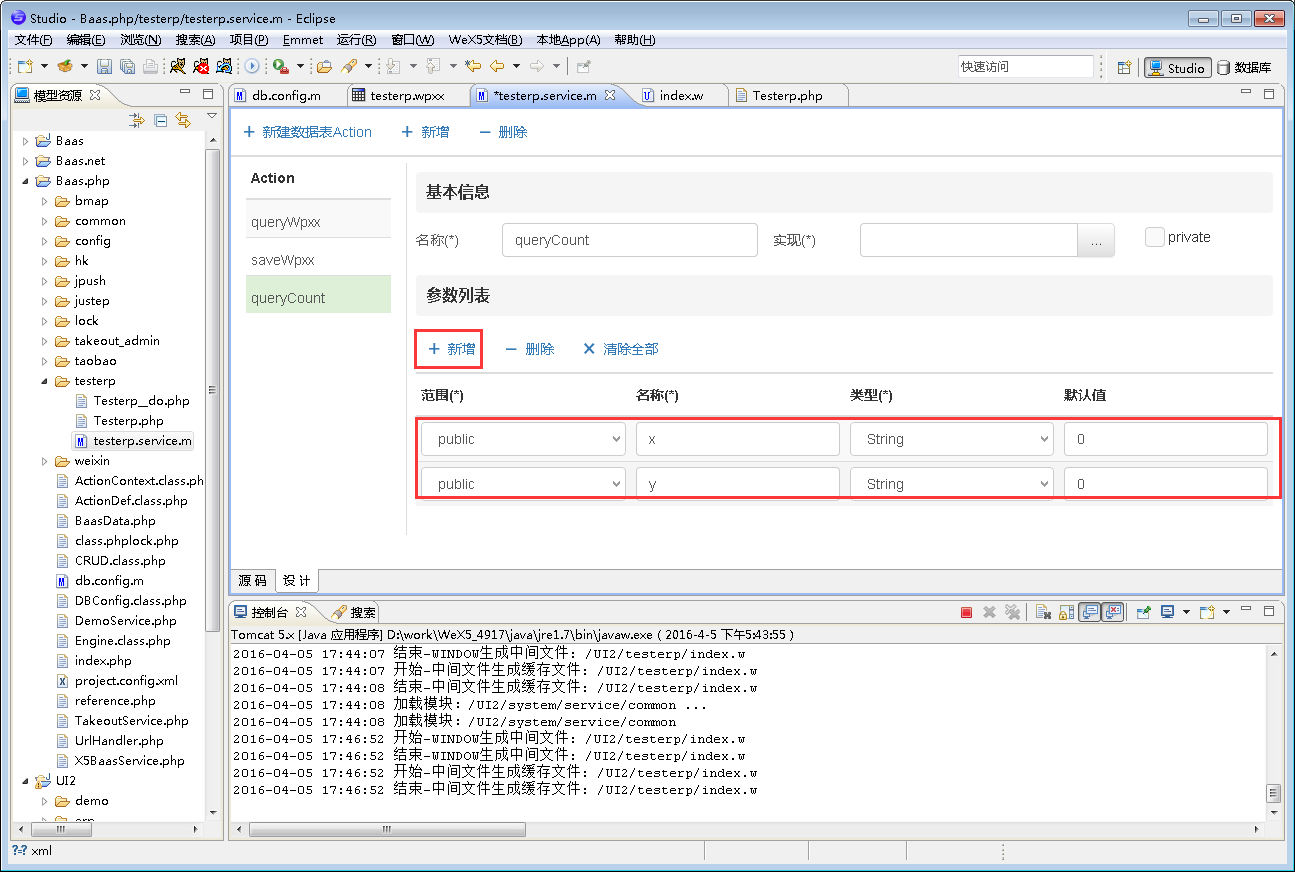
- 点参数列表的新增,新增2个参数,这个两个参数是从前台往后台传的。这样我们服务里就有了3个Action
2.自定义一个php文件
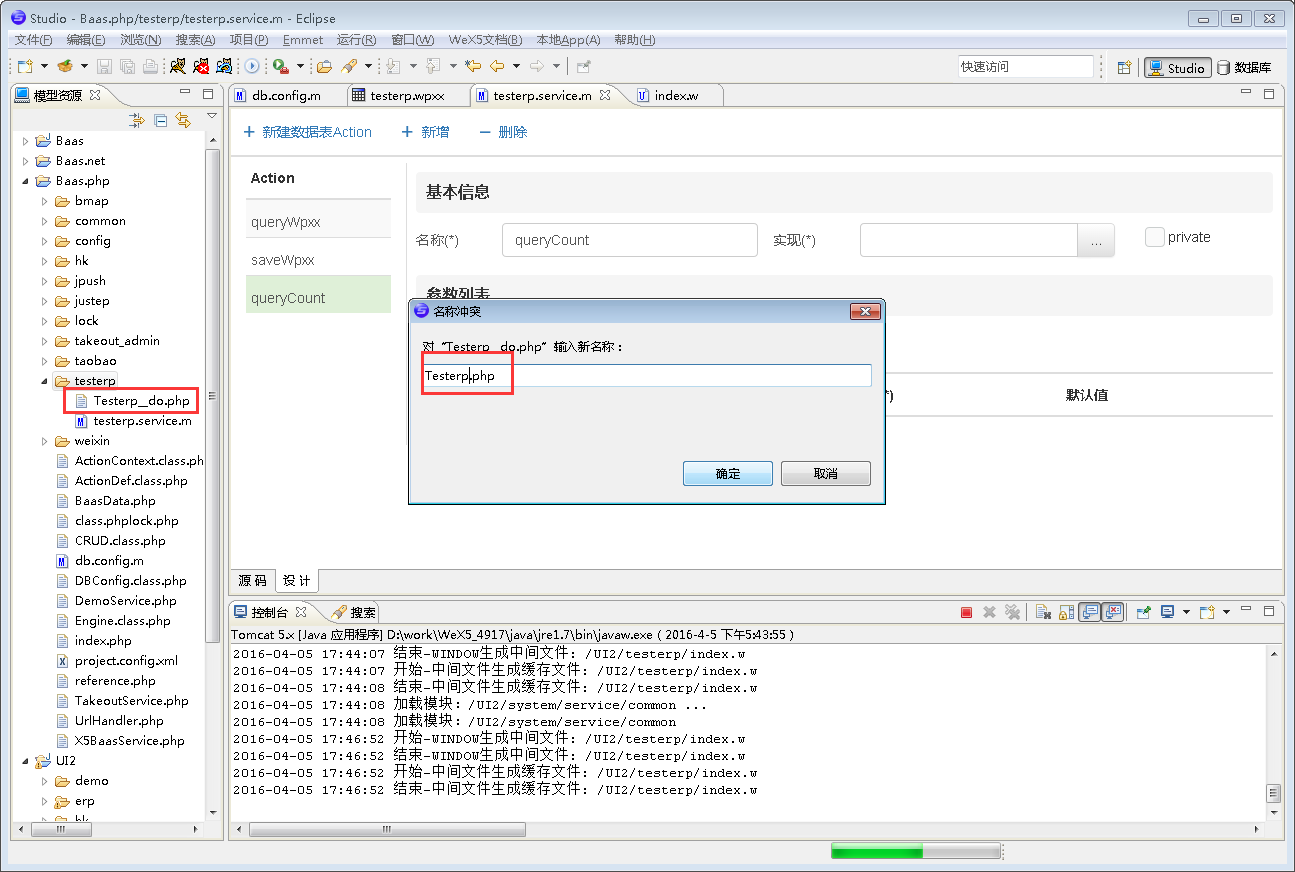
- 拷贝Testerp__do.php文件,然后修改名字为Testerp.php,注意这个名字是有要求的,首字母要大写
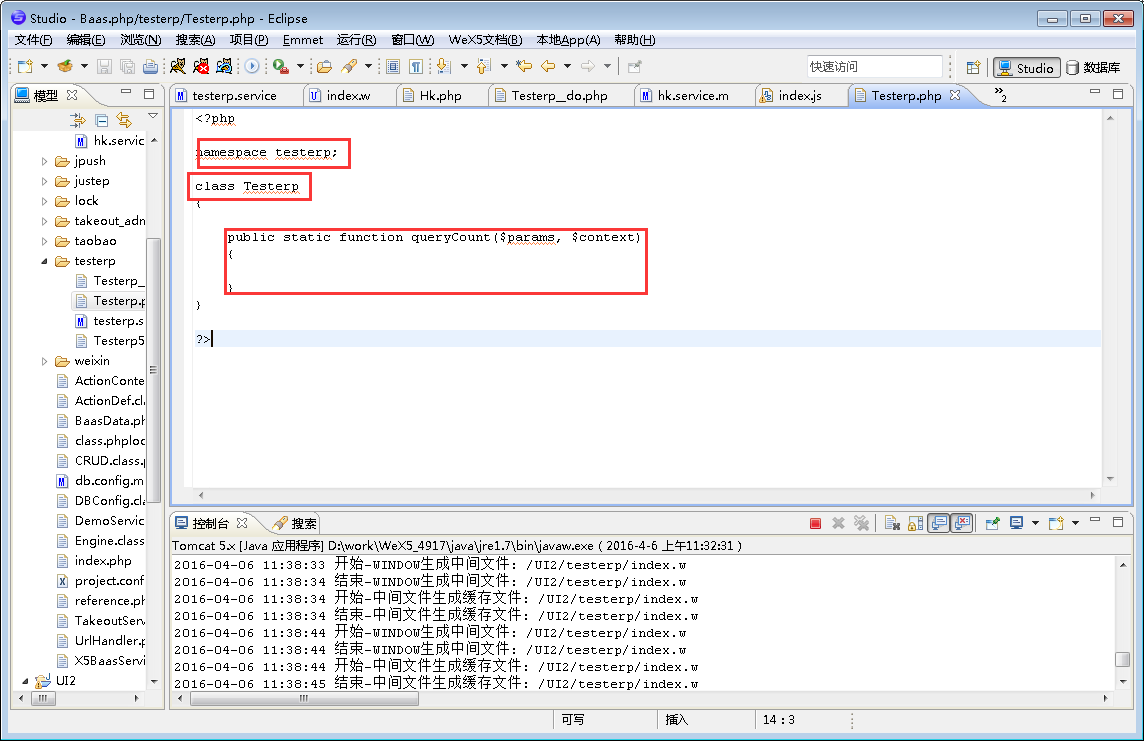
- 然后我们打开Testerp.php文件
a)修改一下里面的内容,命名空间:testerp,类名:Testerp
b)再保留一个方法,修改方法的名称为queryCount
c)下面我们就在这个方法里接收前台的参数,并且把处理的结果返回前台
d)注意:开头的<?php前面不能有空行和空格service.m如何调取Testerp.php文件呢,如下,我们指定路径和方法就可以了
- testerp\Testerp::queryCount(注意,\前面是目录名字(全部小写),\后面是php文件名字(首字母大写),::后面是Action的名称)
3.php文件接收参数并返回值
- 如下图,定义变量$x,$y接收x、y参数
- 定一个$ret用来存放返回的内容,我们返回的都是JSON字符串。前台接收,并进行处理我们把代码拷贝下来,供大家使用
public static function queryCount($params, $context)
{
$x = isset($params["x"]) ? $params["x"] : "1";
$y = isset($params["y"]) ? $params["y"] : "2";
$count=$x.$y;
$ret = array();
$ret["orderCount"] = $count;
$ret["x"] = $x;
$ret["y"] = $y;
echo json_encode($ret);
}
4.UI如何调用testerp.service.m服务
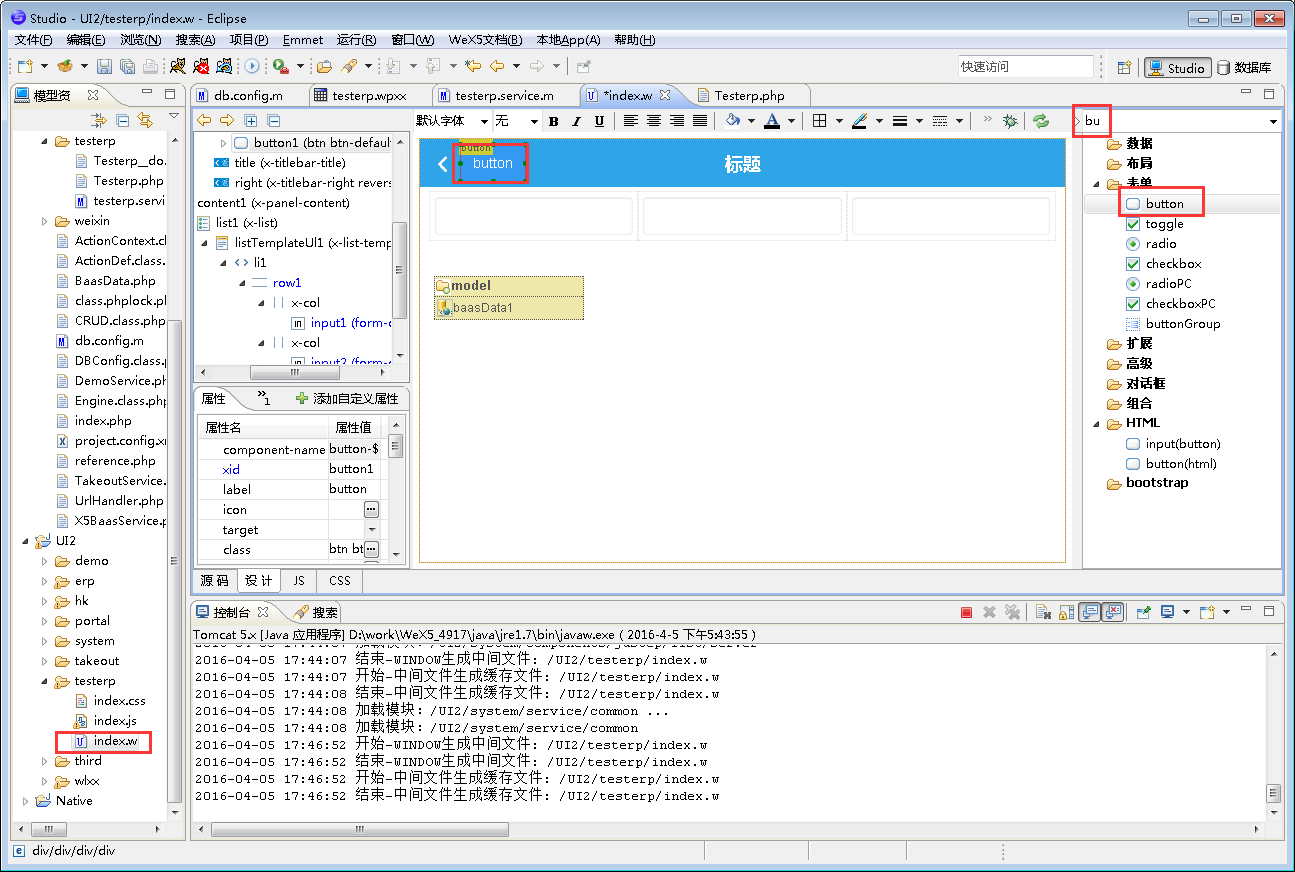
- 我们给页面添加一个button按钮
- 按钮修改名称为服务,设置class为btn-link,这样butto出来的效果就是比较平的,没有凸起的感觉
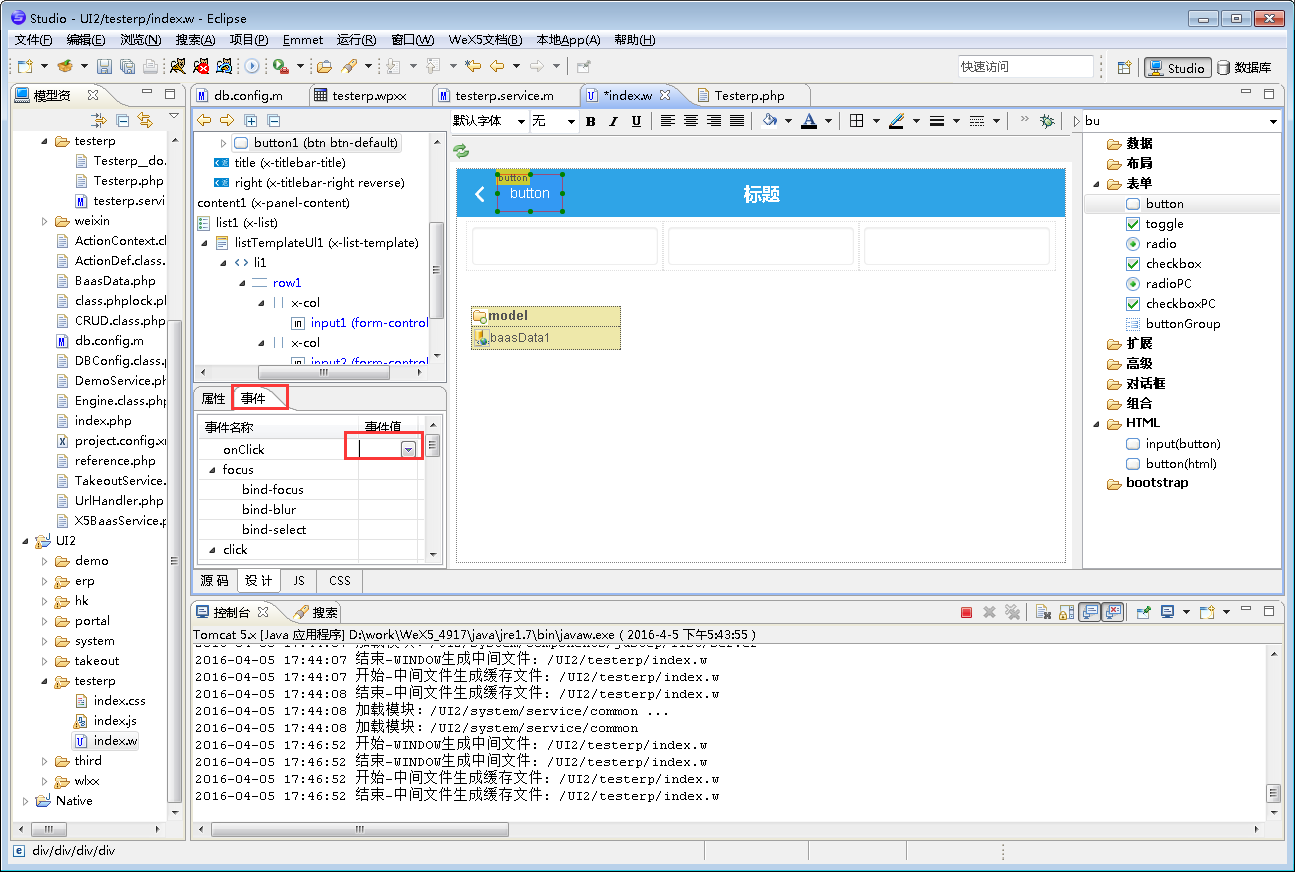
- 给按钮添加onClick事件,双击即可
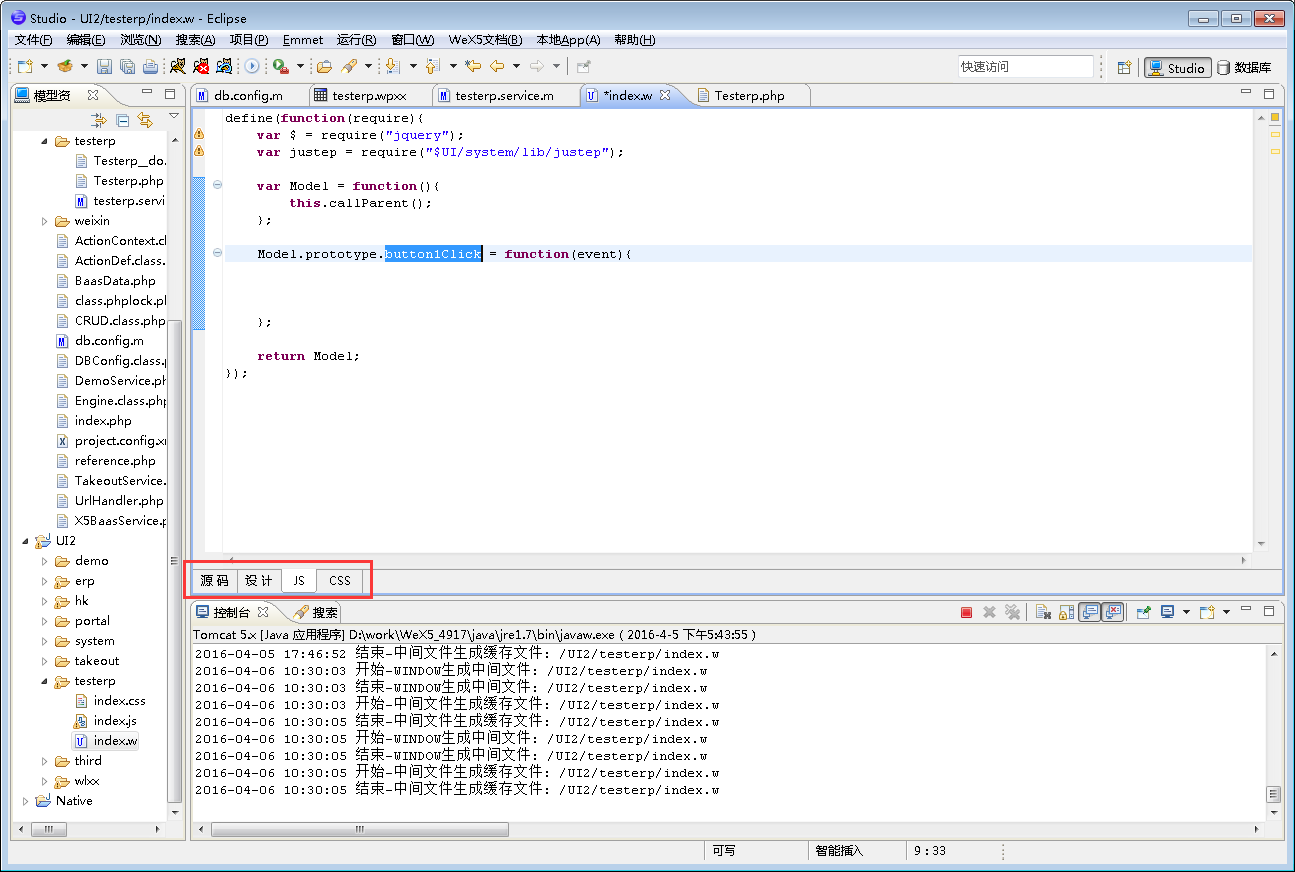
- 在js里写调用方法
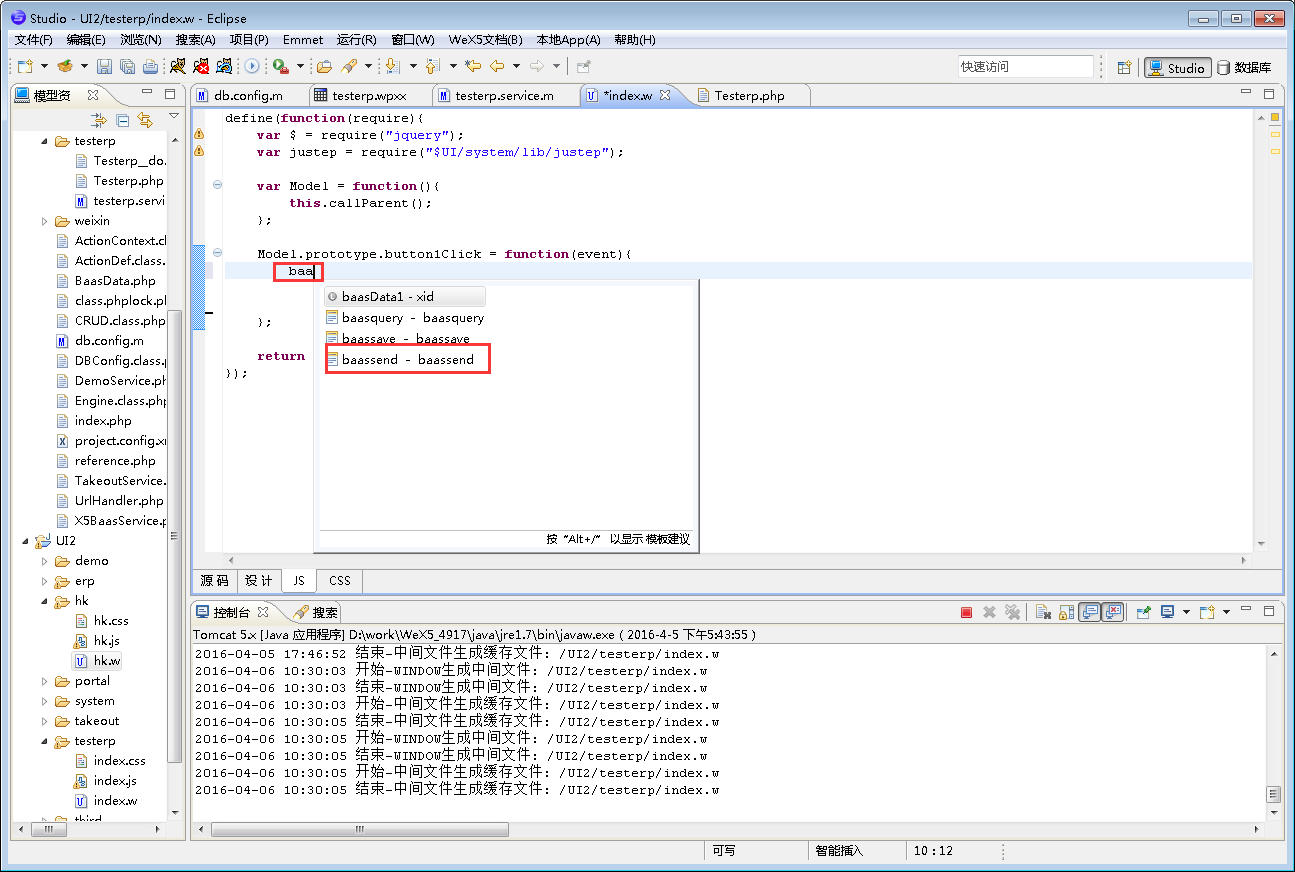
- 输入baa,然后按住alt+/,选中baassend回车即可
- 修改调用路径url为testerp文件夹下的testerp.service.m,这样就调到了服务里的文件修改调用方法queryCount,这样就调到了对应的Action
- 定义一个JSON数组,设置x,y参数值,后台成功返回,我们接收一下,然后alert出来,看看值传递是否正确我们把代码拷贝下来,供大家使用。
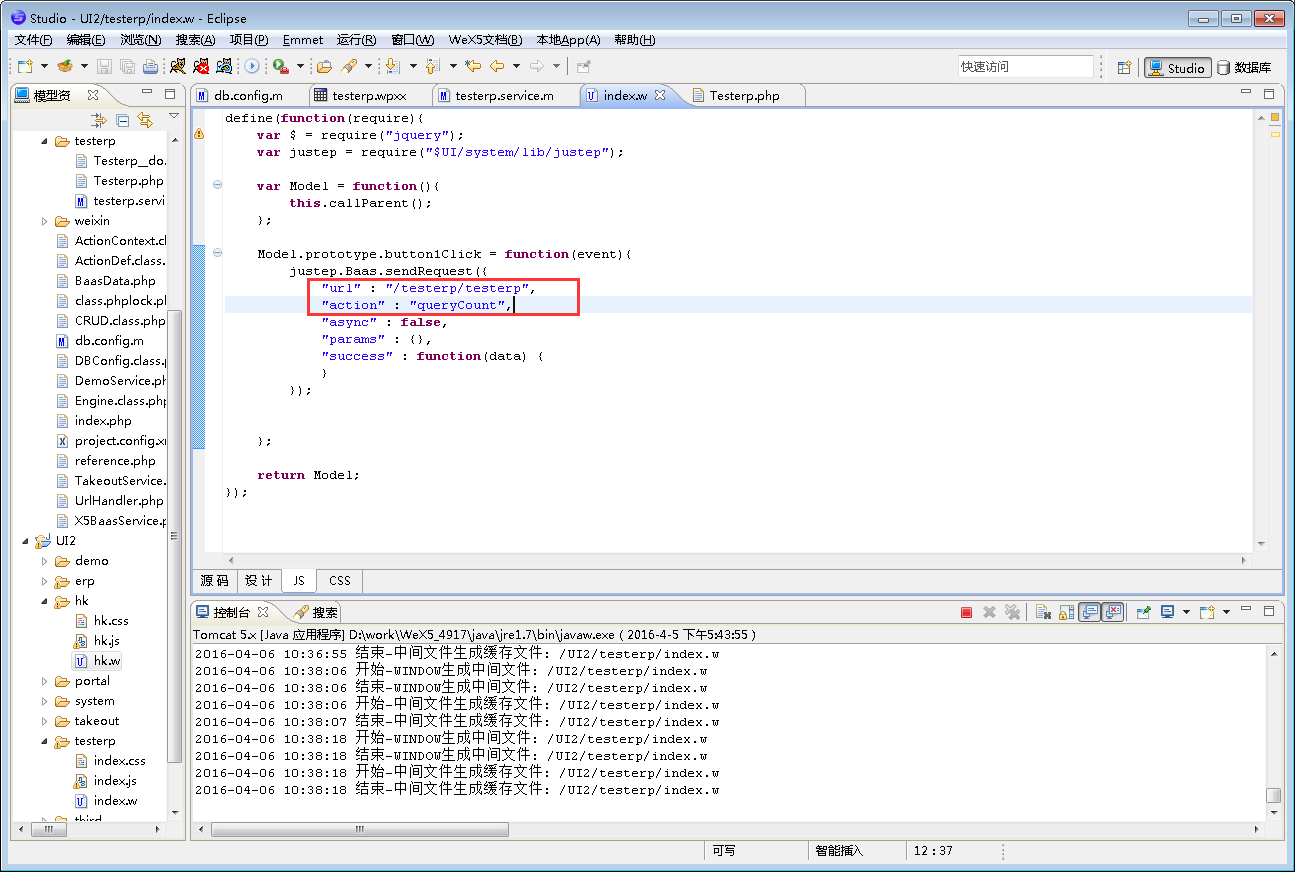
justep.Baas.sendRequest({
"url": "/testerp/testerp",
"action": "queryCount",
"async": false,
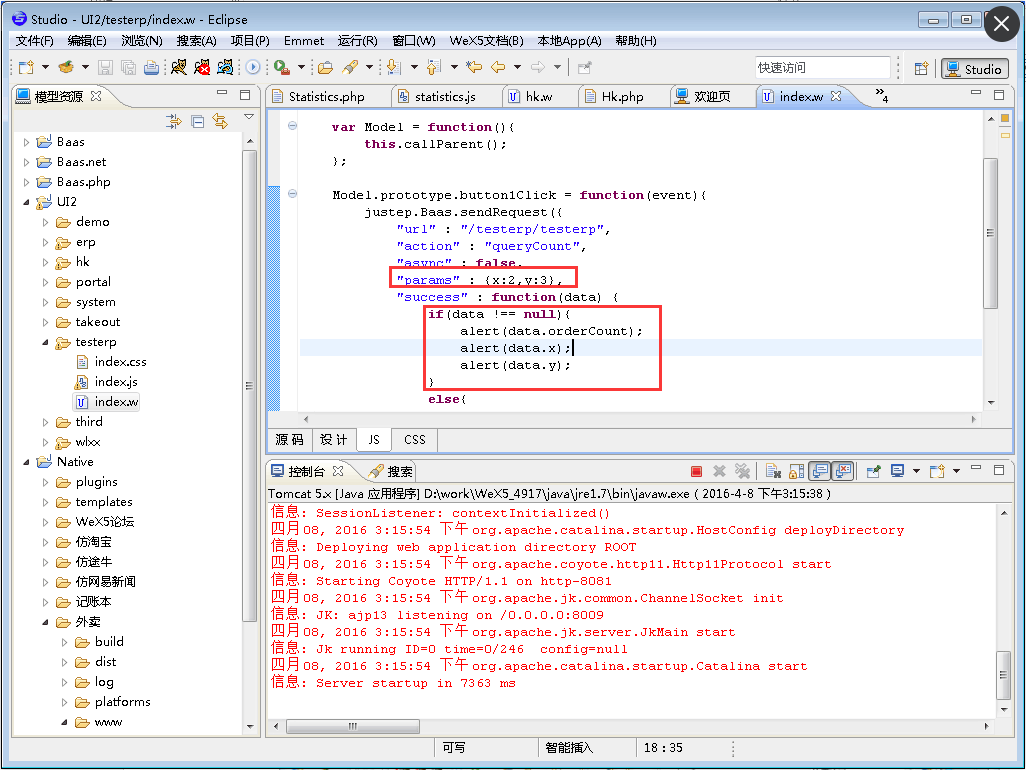
"params": {
x: 2,
y: 3
},
"success": function(data) {
if (data !== null) {
alert(data.orderCount);
alert(data.x);
alert(data.y);
} else {
alert("error");
}
}
});
5.查看运行结果
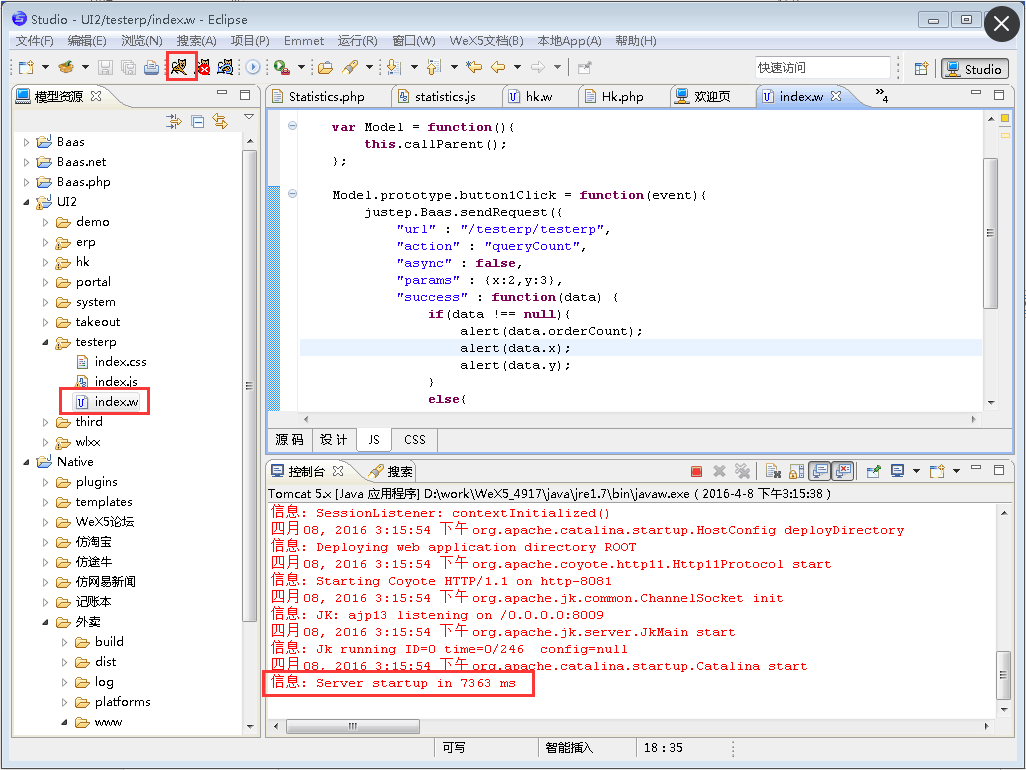
- php对进行模型编译,然后启动tomcat(注意改动Baas.php,都需要进行模型编译然后启动或者重启tomcat)
- index.w点击右键,用浏览器运行,看一下效果
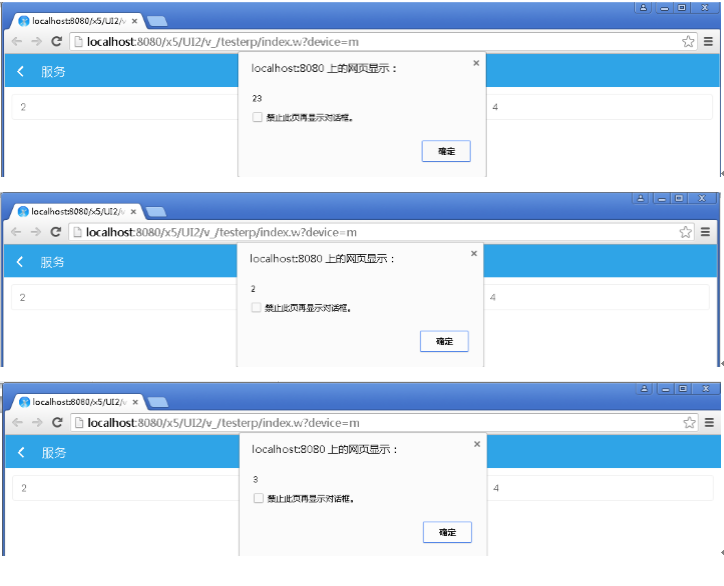
- 点击服务,alert出23、2、3,这样跟后台返回设置的内容一致。以上便完成了,从前台访问后台的整个过程















评一波