wex5是跨端移动开放框架,它与传统的前端页面开发最大的差异在于,采用了单页模式,实现了资源的不重复加载,那么如何做一个简单的门户页呢?
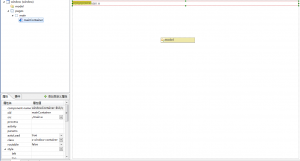
1.UI部分如图所示:
页面主要由contents以及其中一个content构成,content中放windowContainer组件,并在src属性中直接写入主页地址,这样有助于优化主页的打开速度。
2.创建shellImpl实例
index.w作为门户页面,负责创建shellImpl实例,配置所有的子页面,其他的功能页面都运行在门户页面中。
var ShellImpl = require('$UI/system/lib/portal/shellImpl');
var Model = function(){
this.callParent();
var shellImpl = new ShellImpl(this, {
"contentsXid" : "pages",
"pageMappings" : {
"main" : {
url : require.toUrl('./main.w')
},
"productRecomment" : {
url : require.toUrl('./productRecomment.w')
},
"introduce" : {
url : require.toUrl('./introduce.w')
},
"contactUS" : {
url : require.toUrl('./contactUS.w')
}
}
})
};
Model.prototype.modelLoad = function(event) {
justep.Shell.showPage("main");
};
1.引入shellImpl:require(‘$UI/system/lib/portal/shellImpl’)
2.创建shellImpl实例。其中contentsXid与.w页面的contents的xid对应,pageMappings中配置所有的子页面。
3.在modelload方法中,首先用justep.Shell.showPage(“main”)打开主页面
3.子页面的打开与关闭
打开:justep.Shell.showPage(“main”);
关闭:this.close();
返回上一页:justep.Shell.closePage();
同时,平台也提供了相应的新建页面向导。如下:
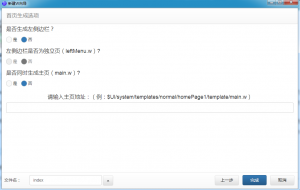
首先,右键新建W页面,选择移动标准下的首页

点击下一步后,会有几种不同模式的门户选择,包括包含左侧边栏的,包含主页的,不包含左侧边栏和主页的等。其中,当选择了不生成主页时,我们需要在输入框中输入自己的主页地址。例如:$UI/system/templates/normal/homePage1/template/main.w

最后,点击完成生成页面
附件下载:门户demo示例

评一波