此方式可以解决前后台一起调试问题,便于我们找到问题代码。
前台刷新页面或者点击按钮之后,发送请求,就会跳转到后台.net代码,然后我们可以进行.net端的调试。
目录
开发工具studio和.net后台联动调试
1、设置联动调试
1.1设置.net的web的url
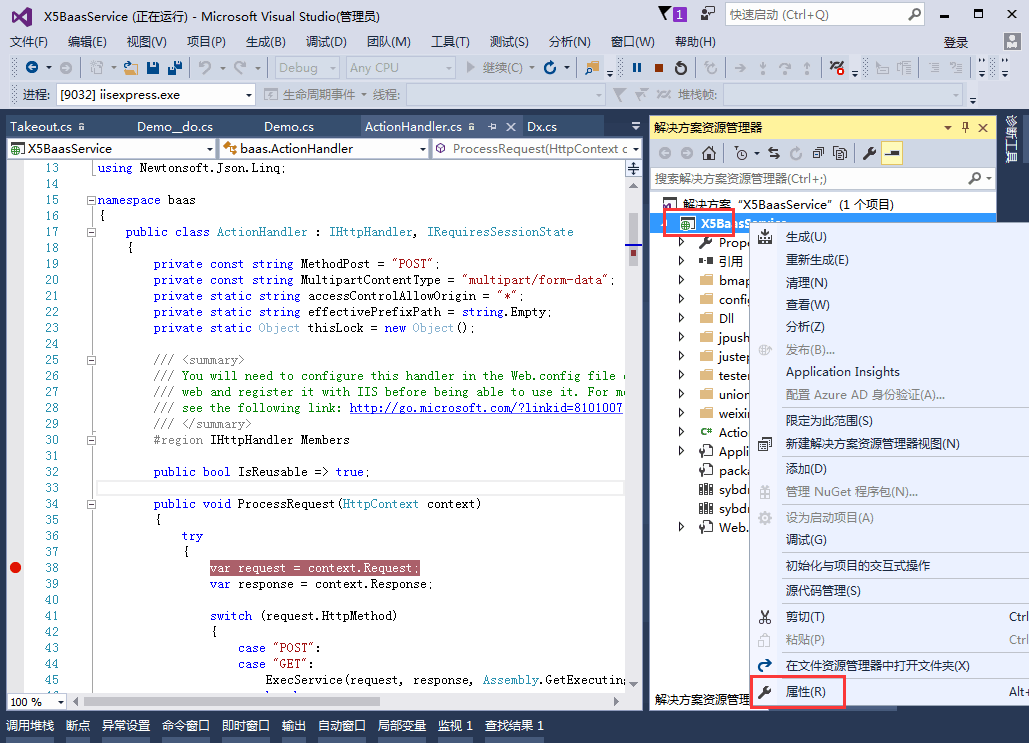
- 右键X5BaasService,点击属性
- 设置web的的启动url和项目url为
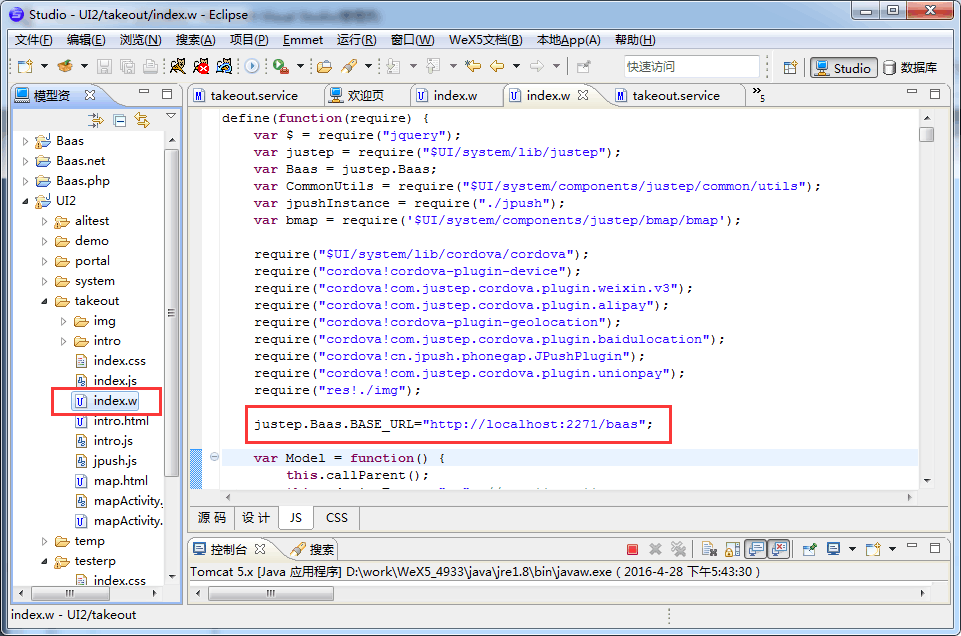
1.2设置前端访问url
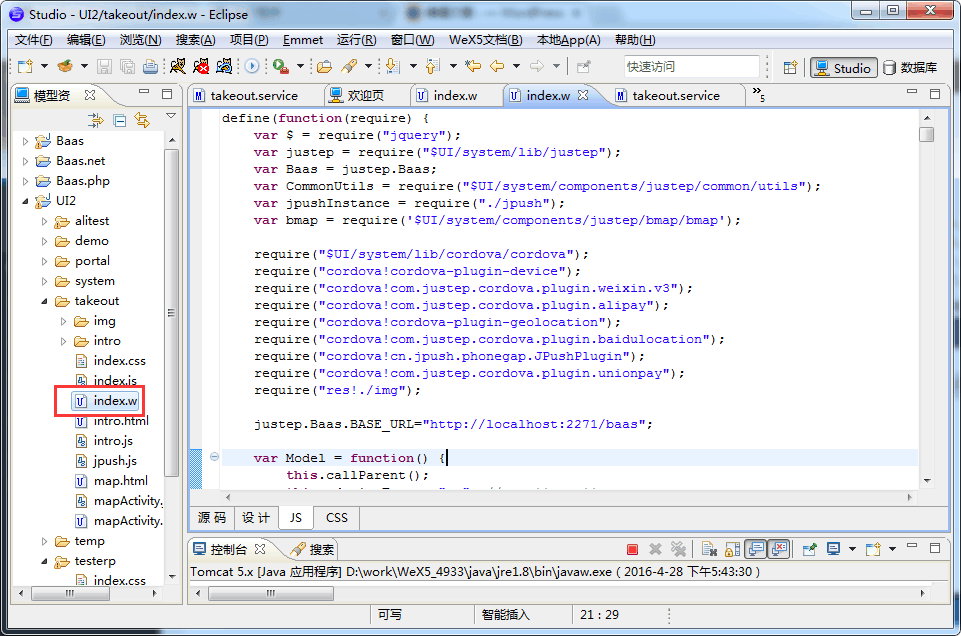
- 如下图,设置index.w文件的justep.Baas.BASE_URL=”http://localhost:2271/baas”;
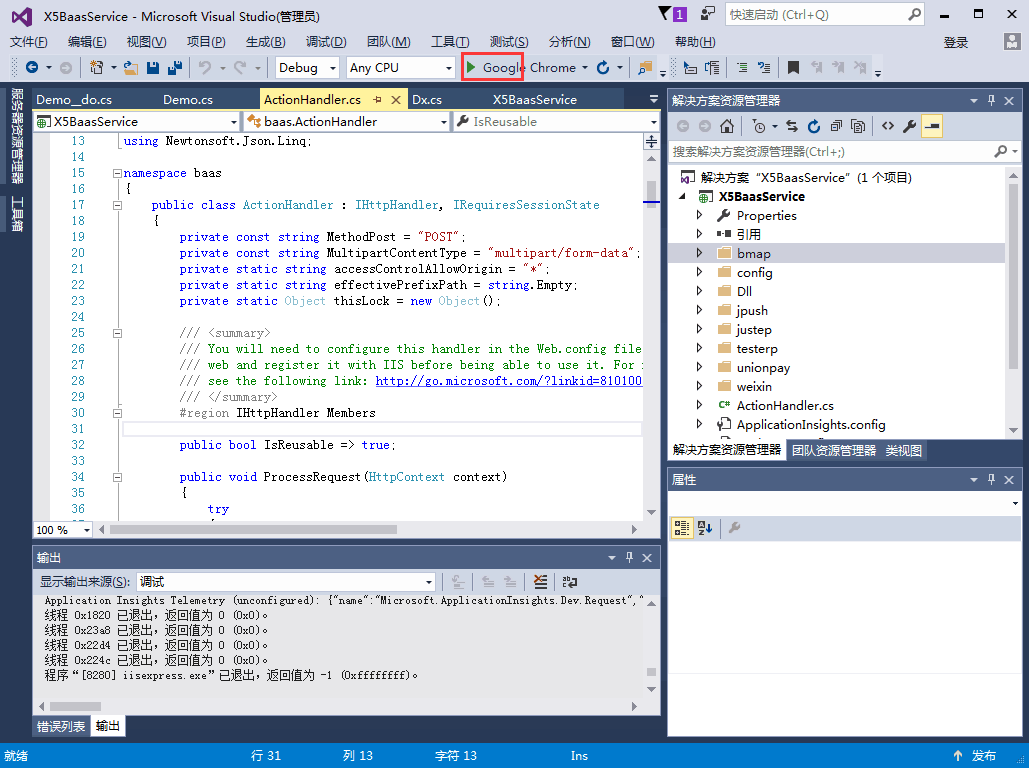
1.3启动vs
- 启动vs之前,我们先启动【启动MySQL数据库.bat】【启动Nginx服务.bat】这两个服务
- 然后在开发工具里,设置baas为baas.net,编辑baas.net
- 启动vs开发工具
1.4运行项目
- 再启动tomcat
- 右键点击用浏览器运行
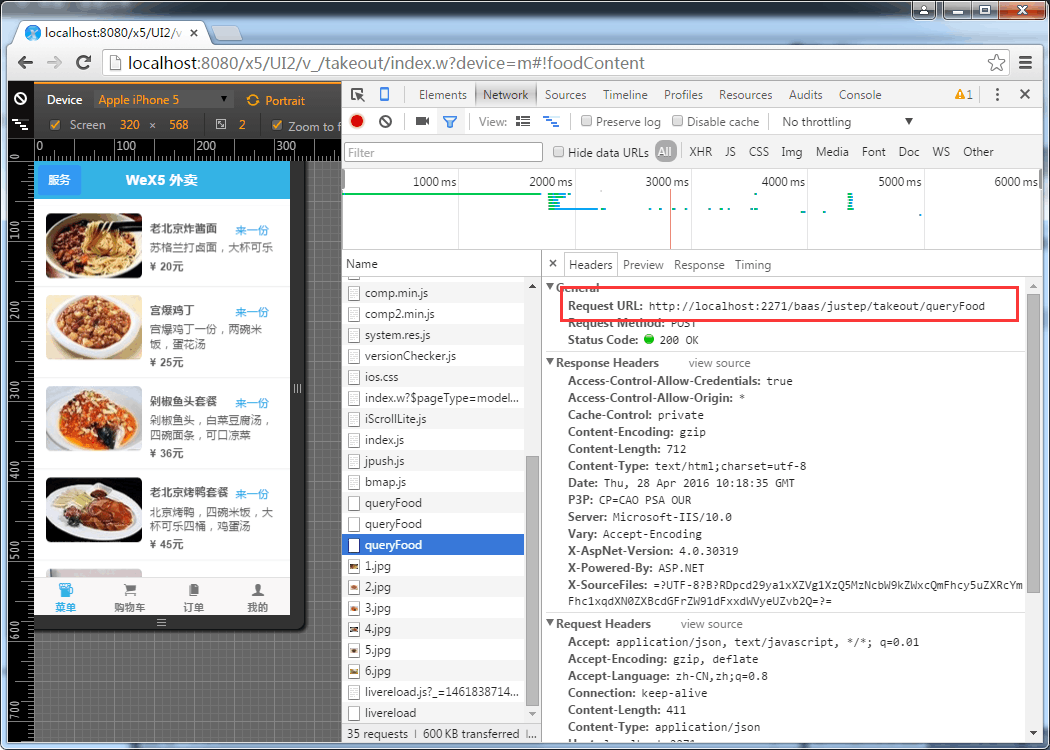
- 即打开网页如下图,发送的请求就是【http://localhost:2271/baas/justep/takeout/queryFood】
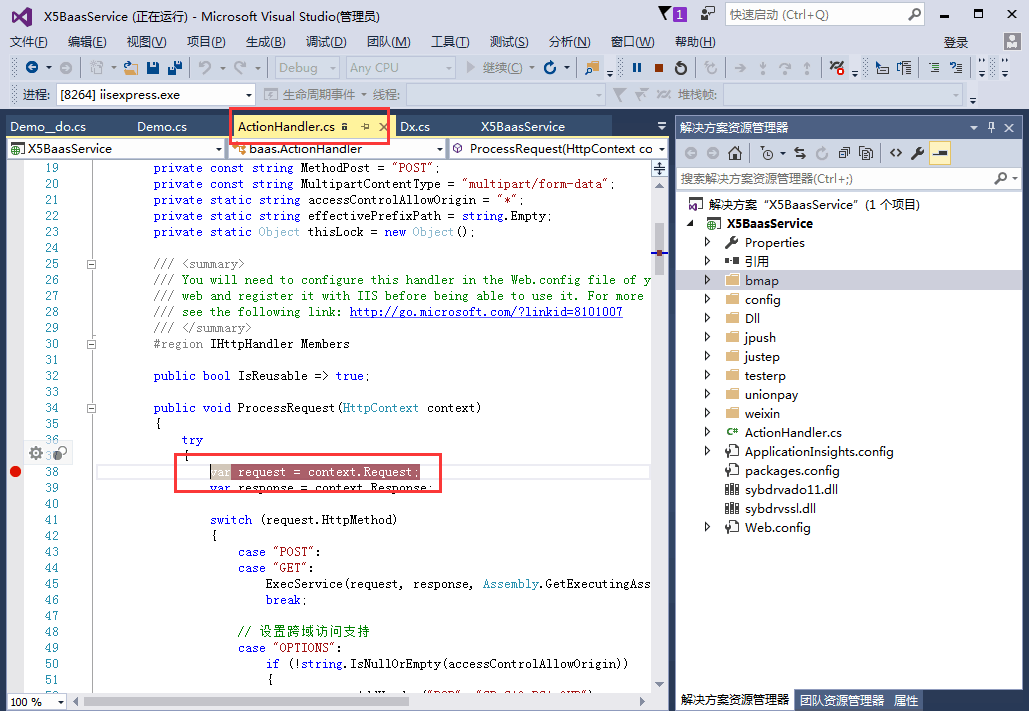
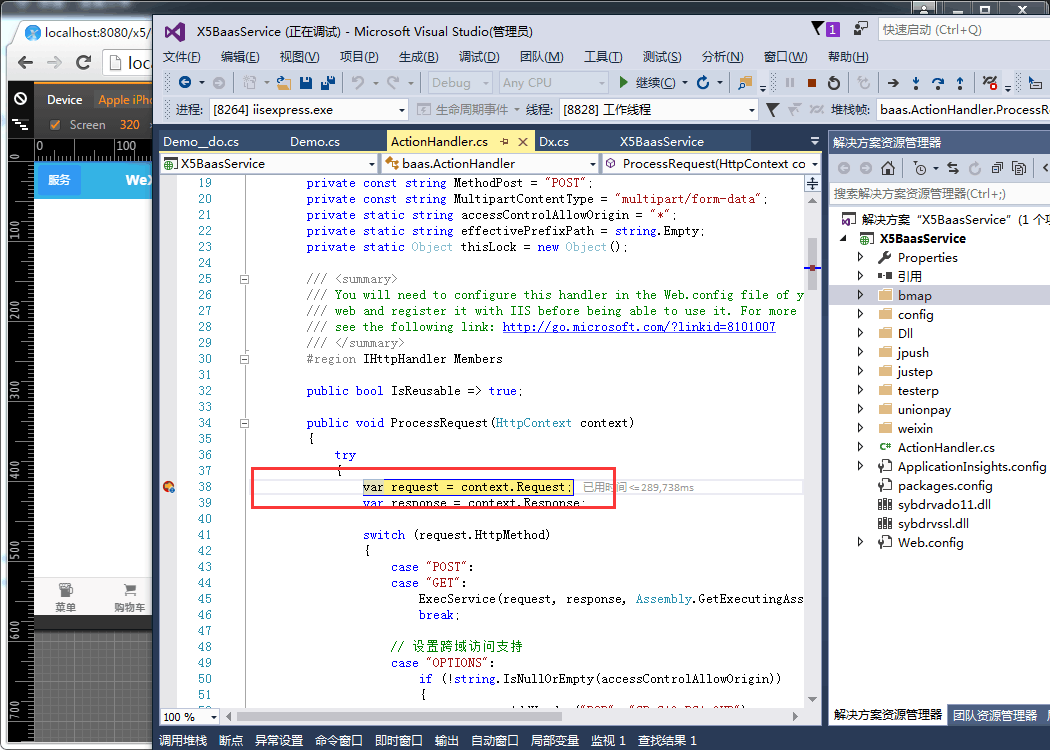
- 在.net后台设置断点,刷新页面,这样就能跳转到我们.net的后台进行调试

- 即可跳到后台断点
2.查看运行错误
(此方法适用3.5版本,如果是3.5以前的版本,需要下载3.5版本的ActionHandler.cs、Web.config文件,覆盖3.4版本,才能支持)点击下载:catch
2.1首先设置成联动调试模式
2.2查看运行错误
- 我们举个简单的出错的例子,这是一个普通的查询页面,我们把正常运行得到如下图
- 然后我们关闭数据库,点击关闭按钮,关闭数据库
- 再次刷新页面,跳到vs异常出,我们点F5运行
- 在浏览器里,我们点击刚刚的查询事件queryTypea,查看Preview,错误信息如下图,提示我们错误所在的文件和行号,下面的错误是在我们引用的一个dll文件里的错误,如果我们想继续查看错误的详细地方,我们可以把此dll对应的工程加到项目中来(如何添加dll对应的工程,参考附录:附录)
- 添加完工程之后,我们启动,再刷新一下页面,在浏览器里,我们点击刚刚的查询事件queryTypea,查看Preview,查看错误信息,错误信息里提示了出错的代码以及所在的文件及行号,通过这些信息,可以帮助我们调试程序
2.3我们查看一个自定义的服务端的错误
- 我们在自定义的服务端写一个有明显错误的代码,然后我们点击运行一下
- 我们可以按照上面方法,点击querySql,然后点击Preview查看一下错误原因
附录
- 解压WeX5_5069\source下的baas.net.zip压缩包
- 如下图Com.Justep.Baas就是我们要添加的dll对应的工程文件
- 我们右键点击解决方案的添加->现有项目,找到刚才的项目添加进来
- 如下图,Com.Justep.Baas已经添加好,然后删除dll文件夹里对应的Com.Justep.Baas.dll文件
- 然后我们编译一下Com.Justep.Baas
- 然后删除引用里的Com.Justep.Baas,重新添加一下这个引用,右键点击引用,点击添加引用,弹出对话框
- 我们选择浏览,然后点击浏览按钮
- 找到刚才解压的文件下的bin下的,Debug下的dll文件,(因为我们要调试,所以要选择Debug下的dll)
这样我们就添加了Com.Justep.Baas工程,并且我们可以调试里面的代码了。























评一波