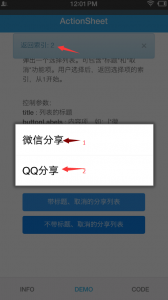
ActionSheet插件在界面上弹出一组可选菜单,用户点击选项后,返回所选择项的索引。索引从1开始计算。
使用步骤如下。
1、引入插件
在js中使用,需要require进来。
Model.prototype.showWithTitleClick = function(event) {
var options = {
'androidTheme' : window.plugins.actionsheet.ANDROID_THEMES.THEME_HOLO_LIGHT,
'title' : '是否要分享该图片?',
'buttonLabels' : [ '微信分享', 'QQ分享' ],
'addCancelButtonWithLabel' : '取消',
'androidEnableCancelButton' : true,
'position' : [ 20, 40 ]
};
window.plugins.actionsheet.show(options, function(buttonIndex) {
justep.Util.hint('返回索引: ' + buttonIndex);
});
};
Model.prototype.showNoTitle = function(event) {
window.plugins.actionsheet.show({
'buttonLabels' : [ '微信分享', 'QQ分享' ]
}, function(buttonIndex) {
justep.Util.hint('返回索引: ' + buttonIndex);
});
};
(2)、调用参数说明
‘androidTheme’ : 弹出菜单的皮肤,有THEME_TRADITIONAL,THEME_HOLO_DARK,THEME_HOLO_LIGHT,THEME_DEVICE_DEFAULT_DARK,THEME_DEVICE_DEFAULT_LIGHT
‘title’ : 标题
‘buttonLabels’ : 选择内容项,
‘addCancelButtonWithLabel’ : Cancel按钮的呈现内容,比如’取消’,
‘androidEnableCancelButton’ : true || false 在IOS上系统会带上cancel,在Android上,因为有物理返回键,你需要自己设置一下是否在菜单上显示Cancel。
‘position’ :
[ 20, 40 ] iPad 上弹出位置。


评一波