Attachment是什么
Attachment是一个简单的用来在上传下载文件的组件,基于Uploader模块,以HTML5为主要技术.在现代的浏览器里面能充分发挥HTML5的优势,同时保留兼容IE等低端浏览器的能力,在扩展出html4-uploader,flash-uploader之后,可以做到全面兼容,公用一套api的能力。
Attachment能干什么,以及相关衍生东东。
作为一个附件组件,能够上传文件一定是必须的,但是仅仅能上传是不够的,如果仅仅能做到上传那是uploader($UI/system/components/justep/uploader/uploader.js),所以你会明白Attachnment是基于Uploader实现的一个组件.
那么Attachment能干什么?
- 文件要上传,后台总要接收文件,存储文件把,所有看到我们有了 DocServer(文档服务).
- 文件上传后一定要记录下来吧,比如谁传了哪个文件,在哪个业务表单中传的等等,所以attachment有了bind-ref属性,这样他可以和data绑定,这样Attachment就会自动的把相关信息存储到data中了。
- 这个时候需求君说了我们要把不同页面传的文件存储到不同的位置怎么办,嗯,这个需求可以支持,加个sub-path属性把,嗯 这样attachment组件就有了sub-path属性。
- 需求君这个时候又说了 attachment在不同的页面中要有不同的权限,说白了就是有些页面能上传,有些页面不能上传怎么办?嗯,这个需求可以支持,加个access属性把,可以配置属性,嗯 这样attachment组件就有了access属性。
- 提供完access,我顺手就提供了limit属性,可以控制上传文件个数嘛 这个一定要有哈。
- 嗯….. 不错好像能干活了,这个时候开发的小伙伴开发了100个页面,然后有些页面中可能都有多个附件,这个时候需求君又来了,不好意思,为了不和其他项目冲突,咱们存储的目录加一级写上项目名(改一下sub-path嘛,这个我搞需求的都知道),权限统一改一下(access属性),好(gun),我心中有100万只马儿在奔腾,这要改到什么时候,100个页面呀,怎么办,想想啊,我们知道weX5中所有的页面都对应一个process和activity,那么我们能不能做个配置功能,统一配置下process和activity中的附件存储的位置问题,这些附件的access问题,所以我们有了(协同平台\文档关联)的功能。这样比如OA统一修改只需要选一下OA的process,不用选activity,这样这个process下的所有功能都按照配置来走了。
- 这个时候我们上线了好多好多项目,每个项目的使用人群在不同的地方,比如北京分公司的OA、上海分公司的CRM,这个时候需求君又来了,我们能不能把上海的项目的附件存储在上海的服务器上,北京的附件存储在北京的服务器上,嗯,大公司的需求要支持,所有我们有了文档配置功能,可以支持多个文档服务,而且是分布式的。
- 好像少了个属性没说哦 ,keyID,让我想想这是干什么的? 对了 刚才我们按照process和activity配置的,但是我如果一个activity上有多个附件,每个附件要存储的位置权限都不同怎么办?好吧 keyID来了,每个附件配置上不同的keyID,这样就可以和文档关联中keyID关联上了。
注意:文档关联中的配置信息的优先级是大于组件上写的属性的。
Attachment快速入门
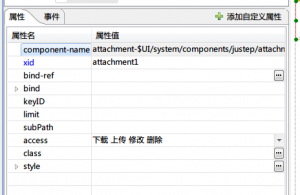
首先我们看下attachment有哪些属性
好吧 我们已经入门了,好像所有属性都明白了。-_-
嗯 不错。
AttachementPC 组件又是什么
刚才说道attachment组件是个简单的组件,用来上传下载查看的,那么复杂的是谁?AttachmentPC了,
他有什么能力?既然说到PC 就不能不提到常常作为附件上传的一种文件 office文件,嗯,office文件嘛自然要编辑了,
不仅仅要编辑,每次编辑都要记录下来,而且,还要能提供自动根据业务数据填充office内容等等需求就一股脑的来了,
所以attachnmentpc组件 默认带了 office文件在线编辑的能力,别人传的附件,你可以编辑下,然后保存、或者成文,这样不用删除原来上传的文件,同时做到了修改的能力,而且还能看历史等能力。
AttachementPC 快速入门
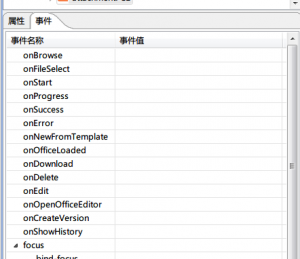
这里是attachmentPC的属性列表,我们简单过一下吧
onBrowse 附件在线浏览前事件
onNewFromTemplate 从模版新建先事件(还记的刚才的文档关联把,附件可以配置模版的,所以我们可以不上传,从模版新建一个然后改改就作为附件上传了)
onOfficeLoaded office编辑的时候打开后事件
其他的事件,可以参考高级用法。
AttachmentImage 快速入门
如果我这个页面只想上传图片,能不能对图片做比较的针对性的交互体验吗?嗯,这就是attachmentImage。
AttachnmentSimple快速入门
这个时候我们发现在weX5中上面3个组件都没有,那么weX5中上传怎么办,只有Uploader模块不够呀,后台存储还要自己写,自己写代码?好复杂呀!,所以我们提供了一个样例组件,这个组件和attachment一样,能上传,能下载,还有进度条,最关键的是不需要DocServer,不用付费,是完全开源免费的,带在weX5中可以随意用了哈!
AttachnmentSimple详细说明
如果要用attachmentSimple非常简单,过一个attachmentSimple过来,设置bind-ref 就可以用了 。
接下来我们详细说下attachmentSimple
首先:
attachmentSimple组件中有几个关键的概念
realFileName,storeFileName,ownerID
realFileName:上传文件的真正文件名
storeFileName:如果说一个文件上传2次 那么文件名肯定相同,那么后台存储的时候不能说文件名相同的就存储一个文件把,所以就有了storeFileName,这是一个guid,保证文件名字不会冲突,类似数据库记录的sid
ownerID:这个附件属于那个业务数据,毕竟要和data绑定嘛,这样后台附件在存储的时候还可以按照ownerID建立子目录,防止一个目录中文件太多。
所以你的业务数据中关联附件的字段中存储的内容就是类似这样的json数组。
[{"storeFileName":"C693879654E000019E361BA0BF80D0E0","realFileName":"test.docx"}, {"storeFileName":"C69387A74D5000018BEFAE90AD90167F","realFileName":"test2.doc"}]
再看下后台存储的结构
D:\x5_dev\X5.3.0.3020_trunk\data\attachmentSimple>tree /f
卷 WIN2 的文件夹 PATH 列表
卷序列号为 000A-1672
D:.
└─defaultDocNameSpace
C693879654E000019E361BA0BF80D0E0
C69387A74D5000018BEFAE90AD90167F
其次:
attachmentSimple的上传、下载、预览等都是通过一个.j完成
$UI/system/service/doc/common/simpleFileStore.j (当是get的时候就是下载/浏览,post的时候就是上传),详细代码可以参考这个.j的实现。
所以这个组件只有一个api 就是获取下载、预览的url
getFileUrl : function(realFileName,storeFileName,ownerID,operateType){
var url = '$UI/system/service/doc/common/simpleFileStore.j?realFileName=' + realFileName + '&storeFileName='+storeFileName + '&ownerID='+ownerID + '&operateType=' + operateType;
return require.toUrl(url);
},
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443


这个时候我们发现在weX5中上面3个组件都没有,那么weX5中上传怎么办,只有Uploader模块不够呀,后台存储还要自己写,自己写代码?好复杂呀!,所以我们提供了一个样例组件,这个组件和attachment一样,能上传,能下载,还有进度条,最关键的是不需要DocServer,不用付费,是完全开源免费的,带在weX5中可以随意用了哈!
请问上文中提到和attachment 一样的组建 这个组件 是什么啊????????
新版本(2015.4.19的版本)中已经提供了 attachmentSimple(后来改名了,原本原本认为太简单而且文件存储在UI不是最佳实践所以叫sample,后来改成simple了)。
是啊,这个组件是什么?
请问这个有能力跨域么?
http://192.168.30.14:8080/x5/UI2/system/components/justep/attachment/demo/demoSimple.w#!
用android访问这个组件的demo。不起作用。
attachmentimage怎么保存呢,它是不能像simple那样以data形式保存啊》????
attachmentimage怎么保存图片呀?他不能像simple那样以data形式保存啊