本文讲解了如何在WeX5中使用SQLite数据库,同时展示了如何在App中加入自己的cordova插件。
SQLite是嵌入式的和轻量级的SQL数据库。广泛用于IOS、Android等设备,实现本地数据存储。
在WeX5中使用SQLlite数据库,步骤如下
1、下载SQLite的cordova插件
(1)、访问https://github.com/brodysoft/Cordova-SQLitePlugin,
下载brodysoft/Cordova-SQLitePlugin
(2)、将插件复制到WeX5中
解压下载的Cordova-SQLitePlugin-master.zip文件,解压出Cordova-SQLitePlugin-master目录。
打开Cordova-SQLitePlugin-master目录下的plugin.xml文件,找到id=”com.brodysoft.sqlitePlugin”,将解压出的目录名Cordova-SQLitePlugin-master替换为id的值com.brodysoft.sqlitePlugin
将com.brodysoft.sqlitePlugin目录复制到studio模型资源视图中的/Native/plugins目录下
2、在js中使用cordova插件
- 打开数据库
me.db = window.sqlitePlugin.openDatabase({
name : "my.db"
});
- 创建数据表
me.db.transaction(function(tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS test_table (id integer primary key, data text, data_num integer)');
});
- 插入记录
this.db.transaction(function(tx) {
tx.executeSql("INSERT INTO test_table (data, data_num) VALUES (?,?)", [ "test", 100 ], function(tx, res) {
}, function(e) {
alert("ERROR: " + e.message);
});
});
- 查询记录
this.db.transaction(function(tx) {
tx.executeSql("INSERT INTO test_table (data, data_num) VALUES (?,?)", [ "test", 100 ], function(tx, res) {
}, function(e) {
alert("ERROR: " + e.message);
});
});
3、生成App包
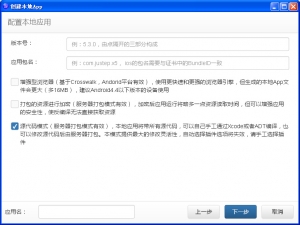
创建本地App时
(1)选择源代码模式
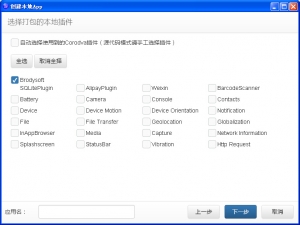
(2)手动选择cordova插件 Brodysoft SQLitePlugin
使用打包服务器打包
在手机上下载、安装、运行App即可
说明
- 在deviceready之后再使用数据库
- 注意SQLite的相关限制 http://www.sqlite.org/limits.html
完整js代码如下
define(function(require) {
var $ = require("jquery");
var justep = require("$UI/system/lib/justep");
var Model = function() {
this.callParent();
this.db;
};
Model.prototype.modelLoad = function(event) {
var me = this;
document.addEventListener("deviceready", onDeviceReady, false);
// 设备就绪
function onDeviceReady() {
me.db = window.sqlitePlugin.openDatabase({
name : "my.db"
});
me.db.transaction(function(tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS test_table (id integer primary key, data text, data_num integer)');
});
}
};
Model.prototype.btnInsertClick = function(event) {
this.db.transaction(function(tx) {
tx.executeSql("INSERT INTO test_table (data, data_num) VALUES (?,?)", [ "test", 100 ], function(tx, res) {
}, function(e) {
alert("ERROR: " + e.message);
});
});
};
Model.prototype.btnQueryClick = function(event) {
this.db.transaction(function(tx) {
tx.executeSql("select id,data,data_num from test_table;", [], function(tx, res) {
for ( var i = 0; i < res.rows.length; i++) {
var record = res.rows.item(i).data + " " + res.rows.item(i).data_num;
alert("记录内容: " + record);
}
});
});
};
Model.prototype.backBtnClick = function() {
justep.Portal.closeWindow();
};
return Model;
});
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443



修正一个BUG,查询记录范例粘贴错了,应改为:
this.db.transaction(function(tx) {
tx.executeSql(“select id,data,data_num from test_table;”, [], function(tx, res) {
for ( var i = 0; i < res.rows.length; i++) {
var record = res.rows.item(i).data + " " + res.rows.item(i).data_num;
alert("记录内容: " + record);
}
});
});
如果能直接把源码打包发上来最好了
在plugin.xml文件中,没有找到id=”com.brodysoft.sqlitePlugin”,怎么解决?
同问
请问你的对象db是在哪里声明的?
这个不需要释放资源吗