本文通过一个简单的银联支付案例介绍使用WeX5开发一个支持银联支付的功能的过程
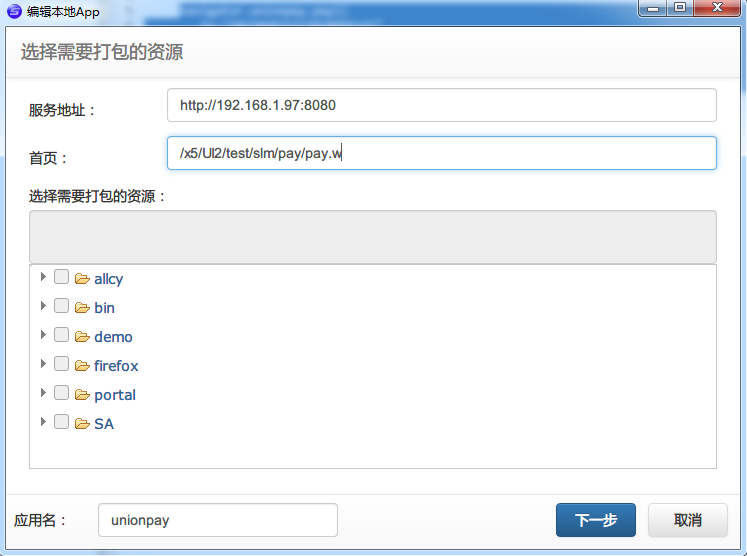
1.新建一个pay.w页面,添加一个按钮.用来点击调用银联支付
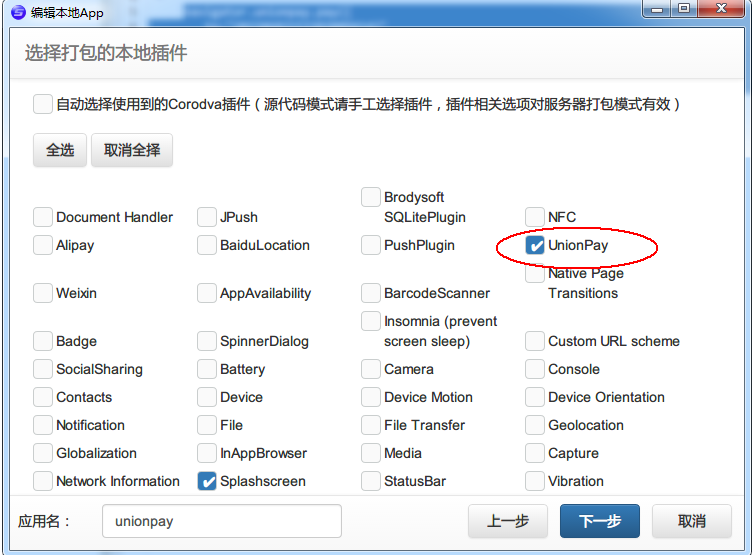
2.在pay.w的js文件用引用银联支付插件
require("cordova!com.justep.cordova.plugin.unionpay");
3.在按钮click事件中添加如下事件代码
Model.prototype.unionPayBtnClick = function(event) {
navigator.unionpay.pay({
tn:"利用下面的url获取一个新的"
},function(code){
alert('success:' + code);
},function(code){
alert('error:' + code);
});
};
注意这里的tn是银联支付的编号,你需要有后台和银联支付网关交互获取支付单号(具体逻辑需要参考银联官方文档),测试的话可以通过
http://202.101.25.178:8080/sim/gettn
获取一个测试单号。

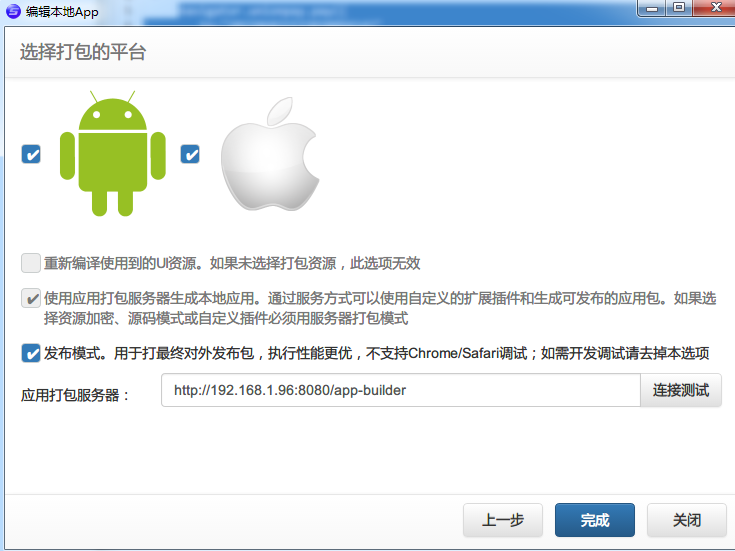
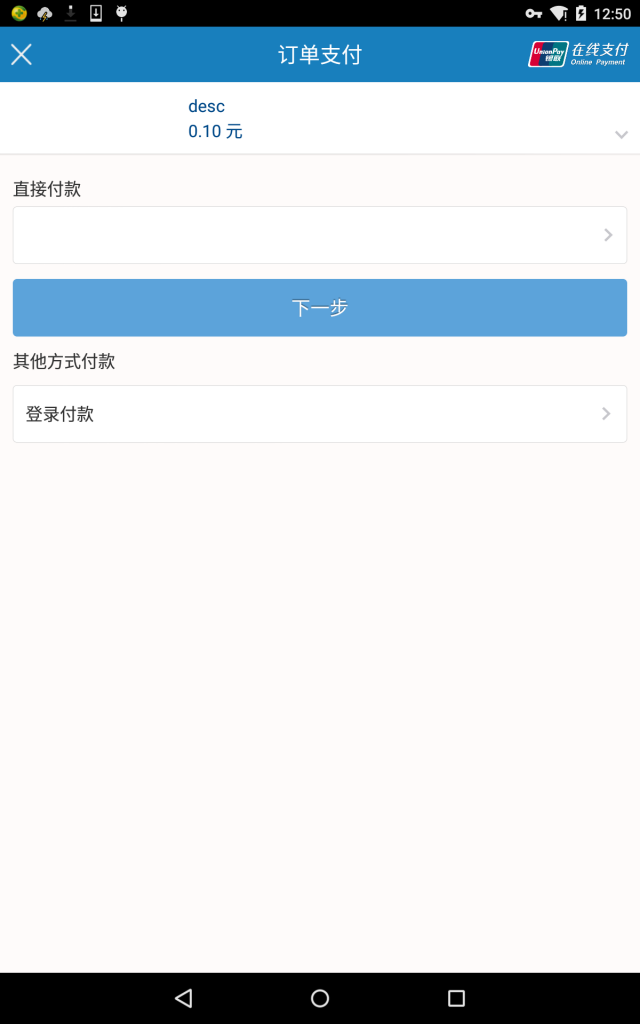
5. 这个时候打开app点击按钮开始支付吧(测试卡号:6226440123456785 密码:111101)
6.这个时候您已经入门了,如果需要申请自己的商户,可以参考商户申请文档,如果你开发完毕需要上线了,可以到插件中修改配置
<config-file target="res/xml/config.xml" parent="/*"> <!-- <preference name="unionpay_tn_url" value="http://202.101.25.178:8080/sim/gettn" /> --> <preference name="unionpay_mmode" value="01" /> <feature name="Unionpay"> <param name="android-package" value="com.justep.cordova.plugin.unionpay.UnionPay" /> <param name="onload" value="true" /> </feature> </config-file>
unionpay_mmode为00(unionpay_mmode值01为测试模式,unionpay_mmode值00为正式模式)这样就能正常上线了。
7. 关于银联网关获取tn的示例代码已经在baas中带了示例代码。 具体参考
/baas/src/com/justep/unionpay/AppConsume.java
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443






这个插件是怎么做的?我最近也在弄这个
unionpay这个插件什么时候发布呢?