tree组件,以多层次列表的形式显示树形数据,即一个列表中只显示一个父的数据,在其中点击拥有子数据的节点,会在列表中显示出这个节点的所有子数据。
目录
一、综述
二、DOM结构
三、样式
四、属性
五、方法
六、事件
七、操作
八、案例
一. 综述
tree组件,以多层次列表的形式显示树形数据,即一个列表中只显示一个父的数据,在其中点击拥有子数据的节点,会在列表中显示出这个节点的所有子数据。它是继承自list组件,查看源码可以发现,展现方式实际上就是一种特殊的list组件和scrollView组件的组合,是专门用于显示树的同级列表显示的一种组件。比如组织机构的显示。
组件路径:/UI2/system/components/justep/tree
组件标识:$UI/system/components/justep/tree/tree
可实现以下功能:
- 1、树形数据展现——使用data组件
- 2、树形数据展现——使用bizData组件
- 3、数据来自不同的表,在每个表中,都不是树形数据——使用data组件
- 4、数据来自不同的表,在每个表中,都不是树形数据——使用bizData组件
二. DOM结构
- 典型dom结构1
<div component="$UI/system/components/justep/tree/tree" class="x-tree x-inner-scroll" xid="tree1" data="data" labelColumn="sFID" filter="filter条件" autoLoad="true" disablePullToRefresh="false" disableInfiniteLoad="false"> <div class="x-tree-head" xid="div1"> <ul component="$UI/system/components/bootstrap/breadcrumb/breadcrumb" class="breadcrumb" xid="ul1"/> </div> <div class="x-tree-content x-scroll-view" xid="div2"> <div component="$UI/system/components/justep/scrollView/scrollView" supportPullDown="true" supportPullUp="true" hScroll="false" vScroll="true" hScrollbar="false" vScrollbar="true" bounce="true" class="x-scroll" xid="scrollView1"> <div class="x-content-center x-pull-down container" xid="div3"> <i class="x-pull-down-img glyphicon x-icon-pull-down" xid="i1"/> <span class="x-pull-down-label" xid="span1">下拉刷新...</span> </div> <ul class="x-tree-template x-scroll-content" xid="treeTemplateUl1"> <li xid="li1"/> </ul> <div class="x-content-center x-pull-up" xid="div4"> <span class="x-pull-up-label" xid="span2">加载更多...</span> </div> </div> </div> </div>
三. 样式
- x-tree
tree的基础样式,必须存在
- x-inner-scroll
list内部出滚动条样式,不使用此class根据内容自增长
内部其他class说明
- x-tree-template
标示对应节点下的内容是模板,会根据data数据进行生成显示
- x-tree-link
切换树的节点,点击后进入子节点
四. 属性
组件具有公共属性,请参考组件公共属性
组件部分属性继承自list组件,请参考list组件属性
- labelColumn
[string]导航中显示的列
- rootLabel
[string]tree根节点名
五. 方法
组件具有公共方法,请参考组件公共方法
组件部分方法继承自list组件,请参考list组件方法
- get
object get(String name)
获取tree的属性,属性名称,取值范围::”limit”、”filter”、”rootLabel”,返回属性值
> 参数
name: [string]属性名称,取值范围:”limit”、”filter”、”rootLabel”
> 返回值
object
> 例:
//获取tree组件的根节点名
var rootLabel = this.comp(tree).get('rootLabel');
- set
void set(json arg)
设置属性值
> 参数
arg: [json]属性值对
> 结构如下:
{
"limit" : {integer} //一次显示数据条数,==-1时感知data数据,
//data有多少数据显示多少数据,默认:-1
"filter": {string}//过滤条件表达式,表达式中可以使用$model,$object,$parent,$row
//(执行过滤的数据行对象)变量
"rootLabel" {string} //tree根节点名
}
> 返回值
void
> 例:
//设置tree组件的根节点名称
this.comp('tree').set({
"rootLabel" : '根节点',
});
- getBar
Breadcrumb getBar()
获取导航的Breadcrumb组件
> 参数
无
> 返回值
Breadcrumb
> 例:
//当加载数据后,用于修改标题
var bar = this.comp('demoTree').getBar();
bar.push({
label : '导航栏显示的值'
});
六. 事件
- onBeforeLoadChildren
void onBeforeLoadChildren(object event)
加载子数据前执行的事件,可以设置cancel=true禁止加载
> 参数
event: [object]此参数封装了上下文中所需的一些变量
> 结构如下:
{
"source" : 组件的js对象,
"bindingContext" : 组件绑定的上下文,
包含$model、$object等具体请参考bindingContext说明
"row" : 当前行对象
"data" : data组件对象
"cancel" : 忽略加载
}
> 返回值
void
> 例:
//可以设置cancel=true禁止加载
Model.prototype.demoTreeBeforeLoadChildren = function(event){
event.cancel = true;
};
- onCustomLoadChildren
void onCustomLoadChildren(object event)
自定义加载子数据
> 参数
event: [object]此参数封装了上下文中所需的一些变量
> 结构如下:
{
"source" : 组件的js对象,
"bindingContext" : 组件绑定的上下文,
包含$model、$object等具体请参考bindingContext说明
"row" : 当前行对象
"data" : data组件对象,
"async" : 标识是否异步加载数据,
"asyncCallBack" : 如果是异步加载数据,数据加载成功后调用回调
}
> 返回值
void
> 例:
//自定义加载子数据.
Model.prototype.tree1CustomLoadChildren = function(event){
var data = event.data;
data.refreshData({
parent: event.row,
append:false
});
};
//data组件的CustomRefresh中,event.options 就是刚刚调用refreshData方法传递过来的参数
Model.prototype.regionDataCustomRefresh = function(event){
// 树形数据逐级+分页加载,data.treeOption.delayLoad=true
var data = event.source;
// event.options.parent - 父节点的row
var parent = event.options && event.options.parent;
// event.options.append - 数据是否增量加载
var append = event.options && event.options.append;
var params = {
"columns" : Baas.getDataColumns(data),
"limit" : event.limit,
"offset" : event.offset,
"parent" : parent && parent.getID()
};
var success = function(resultData) {
data.loadData(resultData, append, parent);
};
Baas.sendRequest({
"url" : "/demo",
"action" : "queryRegionTreeByParent",
"params" : params,
"success" : success
});
};
七. 操作
- 无
八. 案例
1、树形数据展现——使用data组件

树形显示数据页面
- 添加一个data组件,用于存放地区的树形结构数据,需要特殊设置tree的属性
- 添加一个tree组件,设置属性绑定data,以及设置显示样式和字段
- data组件的onCustomRefresh方法实现加载数据
可以参考平台案例中的代码:
/UI2/demo/baas/treeDelayLoad/index.w
/UI2/demo/baas/treeData/index.w
<!--data树形结构设置--> <div component="$UI/system/components/justep/data/data" autoLoad="false" xid="regionData" idColumn="fID" isTree="true"<!--设置data组件为树形结构--> onCustomRefresh="regionDataCustomRefresh" limit="-1"> <!--设置dats的树形父关系为fParentID,并且一次性加载数据--> <treeOption xid="default1" parentRelation="fParentID" delayLoad="false"/> <column label="fID" name="fID" type="String" xid="default2"/> <column label="fName" name="fName" type="String" xid="default3"/> <column label="fParentID" name="fParentID" type="String" xid="default4"/> <column label="fType" name="fType" type="String" xid="default5"/> </div>
<!--树的展现-->
<div component="$UI/system/components/justep/tree/tree"
class="x-tree x-inner-scroll" xid="tree1"
<!--绑定data组件,导航栏显示的是fName-->
data="regionData" labelColumn="fName" rootLabel="根">
<div class="x-tree-head" xid="div4">
<ul component="$UI/system/components/bootstrap/breadcrumb/breadcrumb"
class="breadcrumb" xid="ul1"/>
</div>
<div class="x-tree-content x-scroll-view" xid="div5">
<div component="$UI/system/components/justep/scrollView/scrollView"
supportPullDown="true" supportPullUp="true" hScroll="false" vScroll="true"
hScrollbar="false" vScrollbar="true" bounce="true" class="x-scroll"
xid="scrollView1">
<ul class="x-tree-template x-scroll-content" xid="treeTemplateUl1">
<li xid="li1" class="x-tree-link">
<div component="$UI/system/components/justep/row/row"
class="x-row x-row-center" xid="row1">
<div class="x-col" xid="col1">
<div component="$UI/system/components/justep/output/output"
class="x-output" xid="output1" bind-ref="ref('fName')"/>
</div>
<div class="x-col x-col-fixed" xid="col4" style="width:auto;">
<a component="$UI/system/components/justep/button/button"
class="btn btn-link btn-sm btn-only-icon" label="button"
xid="button2" icon="icon-chevron-right"
bind-visible="$object.val('fType')!='zone'">
<i xid="i3" class="icon-chevron-right"/>
<span xid="span5"/>
</a>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
- data组件的onCustomRefresh方法实现加载数据
//data组件的onCustomRefresh方法实现加载数据
Model.prototype.regionDataCustomRefresh = function(event){
// 树形数据逐级+分页加载,data.treeOption.delayLoad=true
var data = event.source;
// event.options.parent - 父节点的row
var parent = event.options && event.options.parent;
// event.options.append - 数据是否增量加载
var append = event.options && event.options.append;
var params = {
"columns" : Baas.getDataColumns(data),
"limit" : event.limit,
"offset" : event.offset,
"parent" : parent && parent.getID()
};
var success = function(resultData) {
data.loadData(resultData, append, parent);
};
Baas.sendRequest({
"url" : "/demo",
"action" : "queryRegionTreeByParent",
"params" : params,
"success" : success
});
};
- data组件的onCustomRefresh方法通过bass调用后台的java代码如下
private static void queryRegionTree(ServletRequest request, ServletResponse response)
throws SQLException, IOException, NamingException {
// 参数序列化
JSONObject params = (JSONObject) JSONObject.parse(request.getParameter("params"));
// 获取参数
Object columns = params.get("columns");
Table table = null;
Connection conn = Util.getConnection(DATASOURCE_TAKEOUT);
try {
// 获取数据
table = Util.queryData(conn, TABLE_TAKEOUT_REGION, columns, null,
"fID ASC", null, null, null);
} finally {
conn.close();
}
// 转换为树形数据
table.setIDColumn("fID");
JSONObject tableJSON = Transform.tableToTreeJson(table, "fParentID");
// 输出返回结果
Util.writeJsonToResponse(response, tableJSON);
}
2、树形数据展现——使用bizData组件

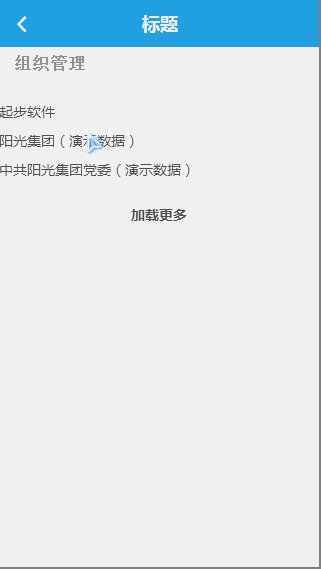
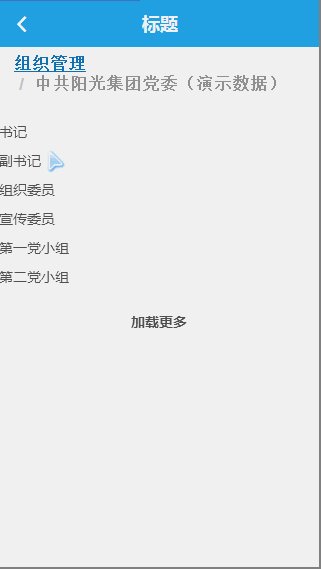
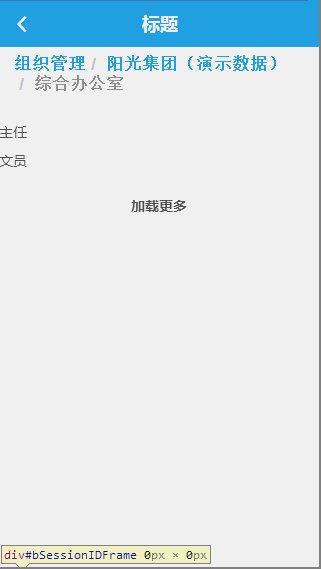
tree组件显示组织机构
- tree组件绑定bizData组件我们使用平台组织机构action,在BIZ层项目的process目录的model.config.xml文件中引用/SA/OPM/logic/action,然后process.m文件中,添加动作设置,引入queryOPOrgAction
- 关于组织机构的概念设置可以参考/BIZ/system/ontology/opm.ontology.m
- UI2层设置bizData为树形,代码结构如下
<div component="$UI/system/components/justep/data/bizData" xid="treeData" autoLoad="true" autoNew="false" concept="SA_OPOrg" isTree="true"> <reader action="/system/logic/action/queryOrgAction"/> <treeOption parentRelation="sParent" nodeKindRelation="sNodeKind" rootFilter=""/> </div>
- 设置tree组件绑定bizData组件,并设置树显示关系,根等属性,代码结构如下
<div component="$UI/system/components/justep/tree/tree"
class="x-tree x-inner-scroll x-flex1" xid="tree1" rootLabel="组织管理"
limit="8" data="treeData" labelRelation="sName" labelColumn="sName">
<div class="x-tree-head" xid="div4">
<ul component="$UI/system/components/bootstrap/breadcrumb/breadcrumb"
class="breadcrumb" xid="breadcrumb1"/>
</div>
<div class="x-tree-content x-scroll-view" xid="div5">
<div component="$UI/system/components/justep/scrollView/scrollView"
supportPullToRefresh="true" supportInfiniteLoad="true" hScroll="false"
vScroll="true" hScrollbar="false" vScrollbar="true" bounce="true" class="x-scroll"
xid="scrollView1">
<div class="x-content-center x-pull-down container" xid="div6">
<span class="x-pull-down-label" xid="span1">下拉刷新...</span>
</div>
<ul class="x-tree-template x-scroll-content" xid="treeTemplateUl1">
<li bind-css="{ currentRow: $model.treeData.currentRow.get() == $object }"
class=" x-tree-link">
<div component="$UI/system/components/justep/output/output" class="x-output"
xid="output1" data="treeData" bind-ref="ref('sName')" />
</li>
</ul>
<div class="x-content-center x-pull-up" xid="div7">
<span class="x-pull-up-label" xid="span2">加载更多...</span>
</div>
</div>
</div>
</div>
- data和bizData的比较:data组件是完全在UI层定义的,数据的存取可以使用baas或ajax等访问服务器,服务器后台代码需要自己手动实现,比较灵活。bizData是和BIZ层的的概念,action相互绑定的!简单的数据操作,biz层只需要创建概念,生成action以及UI2中的bizData设置属性后,就可以实现了。操作简单,安全,方便,手写代码比较少,可以节省大量的时间,提高了工作的效率
3、数据来自不同的表,在每个表中,都不是树形数据——使用data组件

不同的表中的数据加载
- 数据库表是BeX5自带的:库:x5demo。表:demo_province,demo_city,demo_zone
- data组件要设置为树形,代码结构如下:
<div component="$UI/system/components/justep/data/data" autoLoad="true" xid="data" idColumn="fID" onCustomRefresh="dataCustomRefresh" limit="5" isTree="true"> <treeOption delayLoad="true" parentRelation="fParent" xid="default1"></treeOption> <column label="fId" name="fID" type="String" xid="xid1"></column> <column label="fLevel" name="fLevel" type="Integer" xid="xid2"></column> <column label="fIsLeaves" name="fIsLeaves" type="Integer" xid="xid3"></column> <column label="fParentID" name="fParentID" type="String" xid="xid3"></column> <column label="fValue" name="fName" type="String" xid="xid4"></column> <column label="fIsLeaves" name="fIsLeaves" type="Boolean" xid="xid5"></column> </div>
- tree组件的设置代码结构如下:
<div component="$UI/system/components/justep/tree/tree"
class="x-tree x-inner-scroll"
xid="tree1" data="data" labelColumn="fName" rootLabel="行政区划">
<div class="x-tree-head" xid="div4">
<ul component="$UI/system/components/bootstrap/breadcrumb/breadcrumb"
class="breadcrumb" xid="ul1"/>
</div>
<div class="x-tree-content" xid="div5">
<div component="$UI/system/components/justep/scrollView/scrollView"
supportPullDown="true" supportPullUp="true" hScroll="false" vScroll="true"
hScrollbar="false" vScrollbar="true" bounce="true" class="x-scroll"
xid="scrollView1">
<div class="x-content-center x-pull-down container" xid="div6">
<i class="x-pull-down-img glyphicon x-icon-pull-down" xid="i1"/>
<span class="x-pull-down-label" xid="span1">下拉刷新...</span>
</div>
<ul class="x-tree-template x-scroll-content" xid="treeTemplateUl1">
<li xid="li1" class="x-tree-link">
<div component="$UI/system/components/justep/row/row"
class="x-row x-row-center" xid="row1">
<div class="x-col" xid="col1">
<div component="$UI/system/components/justep/output/output"
class="x-output" xid="output1" bind-ref="ref('fName')"/>
</div>
<div class="x-col x-col-fixed" xid="col4" style="width:auto;">
<a component="$UI/system/components/justep/button/button"
class="btn btn-link btn-only-icon" label="button"
xid="button2" icon="icon-chevron-right"
bind-visible="$object.val('fIsLeaves')==false">
<i xid="i3" class="icon-chevron-right"/>
<span xid="span5"/>
</a>
</div>
</div>
</li>
</ul>
<div class="x-content-center x-pull-up" xid="div7">
<span class="x-pull-up-label" xid="span2">加载更多...</span>
</div>
</div>
</div>
</div>
- 数据刷新会执行到data组件的onCustomRefresh方法
Model.prototype.dataCustomRefresh = function(event){
// 树形数据逐级+分页加载,data.treeOption.delayLoad=true
var data = event.source;
// event.options.parent - 父节点的row
var parent = event.options && event.options.parent;
//判断如果是叶子节点就返回,不执行查询
if(data.getValue('fIsLeaves',parent)){
return;
}
// event.options.append - 数据是否增量加载
var append = event.options && event.options.append;
var level = 1;
//如果存在父,就加载父的下级数据,不存在父加载第一级的数据
if(parent){
level = data.getValue('fLevel',parent) + 1;
}
var params = {
"columns" : Baas.getDataColumns(data),
"limit" : event.limit,
"offset" : event.offset,
"parent" : parent && parent.getID(),
"level" : level
};
var success = function(resultData) {
data.loadData(resultData, append, parent);
};
Baas.sendRequest({
"url" : "/demo",
"action" : "queryAreaByParent",
"params" : params,
"success" : success
});
};
- data组件的onCustomRefresh方法通过bass调用后台的java代码如下
//定义常量分别表示数据源,和省市县三个表
private static final String DATASOURCE_AREA = "jdbc/x5demo";
private static final String TABLE_PROVINCE = "demo_province";
private static final String TABLE_CITY = "demo_city";
private static final String TABLE_COUNTY = "demo_zone";
private static void queryAreaByParent(ServletRequest request, ServletResponse response)
throws SQLException, IOException, NamingException {
// 参数序列化
JSONObject params = (JSONObject) JSONObject.parse(request.getParameter("params"));
// 获取参数
Object columns = params.get("columns"); // 列定义
Integer limit = params.getInteger("limit");
Integer offset = params.getInteger("offset");
Integer level = params.getInteger("level");
String parent = params.getString("parent");
//为了防止在data组件中id重复,市和县的fID在前端经过处理,前面加上了他的父的id,
//当查询县的时候,需要得到数据库中真正的fID。
if(level>2){
parent = parent.split("-")[1];
}
String sql = null,sqlWhere=null,showTable = null;
//根据级别判断,来决定访问那个数据库,返回值中返回自定义列fLevel和fIsLeaves
switch(level){
case 1:
sql = "select null as fParentID,1 as fLevel,false as fIsLeaves,fID,fName from "
+ TABLE_PROVINCE+" GROUP BY fID";
sqlWhere = "";
showTable = TABLE_PROVINCE;
break;
case 2:
sql = "select fProvinceID as fParentID,2 as fLevel,false as fIsLeaves,"
+"concat_ws('-','"+parent+"',CONVERT(fID,char)) as fID,fName from "
+ TABLE_CITY+" where fProvinceID = "+parent+" GROUP BY fID";
sqlWhere = "where fProvinceID = "+parent;
showTable = TABLE_CITY;
break;
case 3:
sql = "select fCityID as fParentID,3 as fLevel,true as fIsLeaves,"
+ "concat_ws('-','"+parent+"',CONVERT(fID,char)) as fID,fName from "
+ TABLE_COUNTY+" where fCityID = "+parent+" GROUP BY fID";
sqlWhere = "where fCityID = "+parent;
showTable = TABLE_COUNTY;
break;
}
Table table = null;
Connection conn = Util.getConnection(DATASOURCE_AREA);
try {
table = Util.queryData(conn, sql, null, columns, offset, limit);
//返回总数
if (offset != null && offset.equals(0)) {
String sqlTotal = "SELECT COUNT(*) FROM "+showTable +" "+sqlWhere;
Object total = Util.getValueBySQL(conn, sqlTotal, null);
table.setTotal(Integer.parseInt(total.toString()));
}
} finally {
conn.close();
}
// 输出返回结果
Util.writeTableToResponse(response, table);
}
4、数据来自不同的表,在每个表中,都不是树形数据——使用bizData组件
- 本案例中使用到bizData组件,需要调用action,我们以省市县的数据为案例,(建议所有概念和Action定义是在同一个应用模块下。本案例为了简易明了,单独做了一个应用,并在queryAction中使用SQL调用了系统案例的应用模块,可以这样做但并不推荐。)
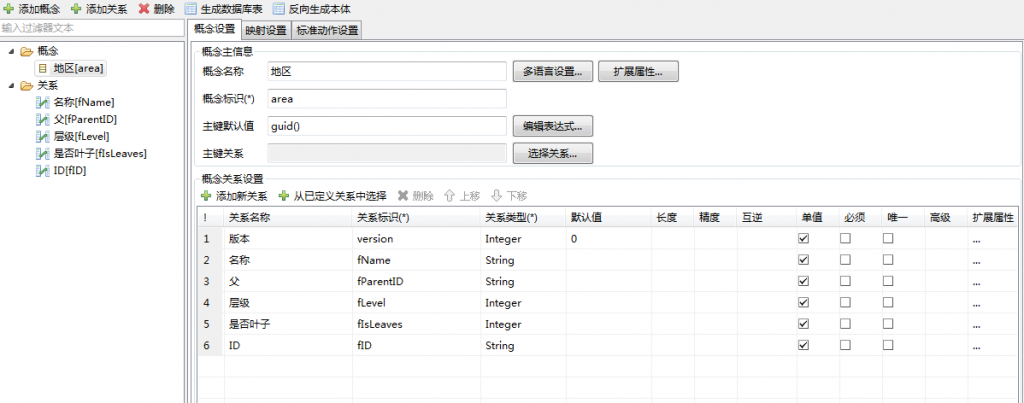
- 在BIZ层创建一个应用,命名为treeBizData,在ontology目录上点右键,新建Ontology文件,定义概念和关系。
- 在标准动作设置,添加queryAction,并点击生成,生成自己的Procedure,点击代码,自己定义action的实现。里面使用到了系统案例模块:”/demo/common/data”来访问数据库的
//定义常量分别表示数据源,和省市县三个表
private static final String TABLE_PROVINCE = "DEMO_Province";
private static final String TABLE_CITY = "DEMO_City";
private static final String TABLE_COUNTY = "DEMO_Zone";
public static Table queryArea(String concept,String select,String from,
String aggregate,String dataModel,String fnModel,String condition,
List range,Boolean distinct,String idColumn,String filter,Integer limit,
Integer offset,String columns,String orderBy,String aggregateColumns,
Map variables){
int level = (Integer) variables.get("level");
String parent = (variables.get("parent")+"");
// 当查询县的时候,需要得到数据库中真正的fID。
if (level > 2) {
parent = parent.split("-")[1];
}
String sql = null, sqlWhere = null, showTable = null;
// 根据级别判断,来决定访问那个数据库,返回值中返回自定义列fLevel和fIsLeaves
switch (level) {
case 1:
sql = "select null as fParentID,1 as fLevel,false as fIsLeaves,fID,fName from "
+ TABLE_PROVINCE+" GROUP BY fID limit "+offset+","+limit;
sqlWhere = "";
showTable = TABLE_PROVINCE;
break;
case 2:
sql = "select fProvinceID as fParentID,2 as fLevel,false as fIsLeaves,"
+"concat_ws('-','"+parent+"',CONVERT(fID,char)) as fID,fName from "
+ TABLE_CITY+" where fProvinceID = "+parent+" GROUP BY fID limit "+offset+","+limit;
sqlWhere = "where fProvinceID = "+parent;
showTable = TABLE_CITY;
break;
case 3:
sql = "select fCityID as fParentID,3 as fLevel,true as fIsLeaves,"
+ "concat_ws('-','"+parent+"',CONVERT(fID,char)) as fID,fName from "
+ TABLE_COUNTY+" where fCityID = "+parent+" GROUP BY fID limit "+offset+","+limit;
sqlWhere = "where fCityID = "+parent;
showTable = TABLE_COUNTY;
break;
}
HashMap<String,String> sqlMap = new HashMap<String,String>();
sqlMap.put(DatabaseProduct.MYSQL.name(),sql);
Table table = SQL.select(sqlMap, null, "/demo/common/data");
table.getProperties().put(Table.PROP_NAME_ROWID, "fID");
// 设置table的总行数,bizData分页需要
String countSql = "select count(*) from "+showTable+" "+sqlWhere;
HashMap<String,String> countSqlMap = new HashMap<String,String>();
countSqlMap.put(DatabaseProduct.MYSQL.name(),countSql);
Table countTable = SQL.select(countSqlMap, null, "/demo/common/data");
Iterator<Row> rows = countTable.iterator();
Row row = rows.next();
int count = row.getInt(0);
table.getProperties().put(Table.PROP_DB_COUNT, count);
return table;
}
- process目录下新建process并添加动作设置,添加刚刚定义的action
- 对应的UI2层,新建.w文件,添加bizData,bizData上添加刚刚定义的概念和action,并制定树形,设置如下
<div component="$UI/system/components/justep/data/bizData" autoLoad="true" xid="treeData" concept="area" onRefreshCreateParam="treeDataRefreshCreateParam" isTree="true" limit="8" onBeforeRefresh="treeDataBeforeRefresh"> <reader xid="default1" action="/treeBizData/treeBizData/logic/action/queryAreaAction"> </reader> <treeOption xid="default2" parentRelation="fParentID"> </treeOption> </div>
- 在bizData的onRefreshCreateParam事件中传递参数给queryAction,在onBeforeRefresh方法中控制是否刷新数据
Model.prototype.treeDataRefreshCreateParam = function(event){
var data = event.source;
// event.options.parent - 父节点的row
var parent = event.options && event.options.parent;
// event.options.append - 数据是否增量加载
var append = event.options && event.options.append;
var level = 1;
//如果存在父,就加载父的下级数据,不存在父加载第一级的数据
if(parent){
level = data.getValue('fLevel',parent) + 1;
}
var mapParam = new biz.Request.MapParam();
mapParam.put("parent", parent && parent.getID());
mapParam.put("level", level);
event.param.setMap("variables", mapParam);
};
Model.prototype.treeDataBeforeRefresh = function(event){
var data = event.source;
// event.options.parent - 父节点的row
var parent = event.options && event.options.parent;
//判断如果是叶子节点就返回,不执行查询
if(data.getValue('fIsLeaves',parent)){
event.cancel = true;
}
};
- tree组件绑定bizData,并显示添加显示名称的组件,设置x-tree-link样式,
<div component="$UI/system/components/justep/tree/tree"
class="x-tree x-inner-scroll" xid="tree1" data="treeData"
labelColumn="fName" limit="8" rootLabel="地区">
<div class="x-tree-head" xid="div1">
<ul component="$UI/system/components/bootstrap/breadcrumb/breadcrumb"
class="breadcrumb" xid="ul1">
</ul>
</div>
<div class="x-tree-content x-scroll-view" xid="div4">
<div component="$UI/system/components/justep/scrollView/scrollView"
supportPullDown="true" supportPullUp="true" hScroll="false" vScroll="true"
hScrollbar="false" vScrollbar="true" bounce="true" class="x-scroll"
xid="scrollView1">
<div class="x-content-center x-pull-down container" xid="div5">
<i class="x-pull-down-img glyphicon x-icon-pull-down" xid="i2"></i>
<span class="x-pull-down-label" xid="span1">下拉刷新...</span>
</div>
<ul class="x-tree-template x-scroll-content" xid="treeTemplateUl1">
<li xid="li2" class="x-tree-link">
<div component="$UI/system/components/justep/output/output"
class="x-output" xid="output1" bind-ref="ref('fName')">
</div>
</li>
</ul>
<div class="x-content-center x-pull-up" xid="div6">
<span class="x-pull-up-label" xid="span2">加载更多...</span>
</div>
</div>
</div>
</div>
- 配置config文件,并设置添加组织全县,就可以访问页面了。
源代码请参考版本中模型相关:
一次性加载树形数据:/UI2/system/components/justep/tree/demo/demo.w
逐级加载树形数据:/UI2/demo/baas/treeDelayLoad/index.w
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443

评一波