视频地址:http://pan.baidu.com/s/1sjse7yH
popMenu组件,弹出菜单组件。
目录
一、综述
二、DOM结构
三、样式
四、属性
五、方法
六、事件
七、操作
八、案例
一. 综述
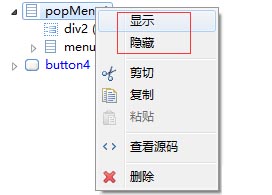
popMenu是弹出菜单组件。组件不可视,配合button组件使用,使开发者能快速完成弹出菜单、下拉菜单的开发。设计器里点击右键“显示”、“隐藏”可预览或隐藏popMenu组件。
组件路径:$UI/system/components/justep/popMenu/
组件标识:UI2/system/components/justep/popMenu/popMenu
二. DOM结构
- 典型dom结构
<div component="$UI/system/components/justep/popMenu/popMenu"
class="x-popMenu" xid="popMenu1" anchor="button1" direction="left-bottom"
autoHidable="true" dismissible="true" opacity="0.0">
<div class="x-popMenu-overlay" xid="div1"/>
<ul component="$UI/system/components/justep/menu/menu"
class="x-menu dropdown-menu x-popMenu-content"
xid="menu1">
<li class="x-menu-item" xid="item1">
<a component="$UI/system/components/justep/button/button"
class="btn btn-link"
label="菜单项1" xid="button2">
<i xid="i2"/>
<span xid="span2">菜单项1</span>
</a>
</li>
<li class="x-menu-divider divider" xid="divider1"/>
<li class="x-menu-item" xid="item2">
<a component="$UI/system/components/justep/button/button"
class="btn btn-link"
label="菜单项2" xid="button3">
<i xid="i3"/>
<span xid="span3">菜单项2</span>
</a>
</li>
</ul>
</div>
三. 样式
- x-popMenu
基础样式(必须)。
四. 属性
组件具有公共属性,请参考组件公共属性
- opacity
[float]遮罩透明度,如:0.5,1.0为不透明
- anchor
[string]停靠位置,指定相对停靠的组件
- direction
[string]停靠方向,取值范围:
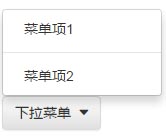
left-bottom(左下)

right-bottom(右下)

left-top(左上)

right-top(右上)

- dismissible
[boolean]点击空白区域是否隐藏,false为不隐藏,默认true
- autoHidable
[boolean]点击关闭后是否关闭,false为不关闭,默认true
- xid
[string]组件标示
五. 方法
组件具有公共方法,请参考组件公共方法
- get
Object get (String name)
获取属性
> 参数
name:[String] 属性名,取值范围:opacity、anchor、direction、dismissible
> 返回值
Object
>例:
this.comp("popMenu1").get("dismissible");
- set
void set (json arg)
设置属性值
> 参数
arg:[json] 属性值对,结构如下:
{
“opacity” : 遮罩透明度
“anchor” : 停靠位置,指定相对停靠的组件
“direction” : 停靠方向,取值范围:left-bottom、right-bottom、left-top、right-top
“dismissible” : 点击空白区域是否隐藏
}
> 返回值
void
>例:
this.comp("popMenu1").set({
"opacity":"0.5",
"anchor":"button4",
"direction":"left-top",
"dismissible":"false"
});
- show
void show ()
显示
> 返回值
void
>例:
this.comp("popMenu1").show();
- hide
void hide ()
隐藏
> 返回值
void
>例:
this.comp("popMenu1").hide();
六. 事件
- (无)
七. 操作
- show()
显示popMenu组件
- hide()
隐藏popMenu组件
八. 案例
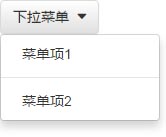
1、下拉菜单
- 增加button组件、popMenu组件
- 展开popMenu组件,在menu上点右键添加Item和分割线
- 修改Item下的button的icon和label属性来配置菜单图标和名称
- 设置popMenu组件透明度、显示位置、显示方向等属性
- button组件绑定click事件,选择操作:{operation:’popMenu1.show’}
代码示例:
<a component="$UI/system/components/justep/button/button"
class="btn btn-default btn-icon-right"
label="下拉菜单" xid="button1" icon="icon-arrow-down-b"
onClick="button1Click">
<i xid="i1" class="icon-arrow-down-b"/>
<span xid="span1">下拉菜单</span>
</a>
<div component="$UI/system/components/justep/popMenu/popMenu"
class="x-popMenu" xid="popMenu1"
anchor="button1" direction="left-bottom" opacity="0.0"
autoHidable="true" dismissible="true">
<div class="x-popMenu-overlay" xid="div1"/>
<ul component="$UI/system/components/justep/menu/menu"
class="x-menu dropdown-menu x-popMenu-content"
xid="menu1">
<li class="x-menu-item" xid="item1">
<a component="$UI/system/components/justep/button/button"
class="btn btn-link"
label="菜单项1" xid="button2">
<i xid="i2"/>
<span xid="span2">菜单项1</span>
</a>
</li>
<li class="x-menu-divider divider" xid="divider1"/>
<li class="x-menu-item" xid="item2">
<a component="$UI/system/components/justep/button/button"
class="btn btn-link"
label="菜单项2" xid="button3">
<i xid="i3"/>
<span xid="span3">菜单项2</span>
</a>
</li>
</ul>
</div>
2、动态隐藏菜单项
- 增加data组件,有id、标题、状态三列
- 增加popMenu组件
- 展开popMenu组件,在menu上点右键添加Item和分割线
- 设置popMenu组件透明度
- 增加list组件
- list组件绑定data组件显示数据
- list组件绑定touchstart和touchend事件,写JS判断时长实现长按事件
- JS中根据状态值来隐藏菜单项:状态为“已完”的显示编辑和删除菜单项,状态为“未完”只显示编辑项
代码示例:
<div component="$UI/system/components/justep/list/list"
class="x-list" xid="list1" data="list">
<ul class="x-list-template" xid="listTemplateUl1">
<li xid="li1" bind-touchstart="li1Touchstart"
bind-touchend="li1Touchend"
bind-css="{'active':val('fID')==data.val('fID')}"
class="list-group-item">
<div component="$UI/system/components/bootstrap/row/row"
class="row" xid="row1">
<div class="col col-xs-1" xid="col1">
<span xid="span7" bind-text="ref('fID')"/>
</div>
<div class="col col-xs-9" xid="col2">
<span xid="span6" bind-text="ref('fTitle')"/>
</div>
<div class="col col-xs-2" xid="col3">
<span xid="span15" bind-text="ref('fState')"/>
</div>
</div>
</li>
</ul>
</div>
<div component="$UI/system/components/justep/popMenu/popMenu"
class="x-popMenu" xid="popMenu4"
direction="right-bottom" dismissible="true" autoHidable="false"
opacity="0.8">
<div class="x-popMenu-overlay" xid="div3"/>
<ul component="$UI/system/components/justep/menu/menu"
class="x-menu dropdown-menu x-popMenu-content addMenu"
xid="menu3">
<li class="x-menu-item" xid="item4">
<a component="$UI/system/components/justep/button/button"
class="btn btn-link btn-icon-left"
label="操作" xid="button8" icon="icon-chevron-right">
<i xid="i8" class="icon-chevron-right"/>
<span xid="span12">操作</span>
</a>
</li>
<li class="x-menu-divider divider" xid="divider3"/>
<li class="x-menu-item" xid="item5">
<a component="$UI/system/components/justep/button/button"
class="btn btn-link"
label="编辑" xid="button9">
<i xid="i9"/>
<span xid="span13">编辑</span>
</a>
</li>
<li class="x-menu-item" xid="item6">
<a component="$UI/system/components/justep/button/button"
class="btn btn-link" label="删除" xid="button10">
<i xid="i10"/>
<span xid="span14">删除</span>
</a>
</li>
</ul>
</div>
var times=0,timing="";
Model.prototype.li1Touchstart = function(event){
times=0;
timing=setInterval(function(){
times++;
},1000);
};
Model.prototype.li1Touchend = function(event){
var list=this.comp("list");
var o=this.comp("addMenu");
clearInterval(timing);
if(times>1){
var state=list.getValue("fState",event.bindingContext.$object);
if(state == "已完"){
$("div[xid=popMenu4]").find(".x-menu-item").each(function(){
$(this).removeClass("hide");
});
} else if( state == "未完"){
$("div[xid=popMenu4]").find(".x-menu-item").each(function(){
if($(this).text().indexOf("删除")>=0){
$(this).addClass("hide");
}
});
}
this.comp("popMenu4").show();
}
};
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443



看这个架势,又要回去学js了