popOver组件,遮罩组件。
目录
一、综述
二、DOM结构
三、样式
四、属性
五、方法
六、事件
七、操作
八、案例
一. 综述
popOver是遮罩组件 是一个可定位的区域,内容可以相对屏幕或者给定的元素来定位。需要长时间执行代码时,为了避免客户操作,使用遮罩。组件右键可在设计器中显示和隐藏组件。

组件路径:$UI/system/components/justep/popOver/
组件标识:UI2/system/components/justep/popOver/popOver
二. DOM结构
- 典型dom结构
<div component="$UI/system/components/justep/popOver/popOver"
class="x-popOver"
xid="popOver1" dismissible="true">
<div class="x-popOver-overlay" xid="div1"/>
<div class="x-popOver-content" xid="div2">
</div>
</div>
三. 样式
- x-popOver
基础样式(必须)。
四. 属性
组件具有公共属性,请参考组件公共属性
- opacity
[float]遮罩透明度,如:0.5,1.0为不透明
- Position
[string]显示位置,相对屏幕的位置,取值范围:top(上)、left(左)、center(居中)、right(右)、bottom(下)
- anchor
[string]停靠位置,指定相对停靠组件的xid
- direction
[string]停靠方向,当设置了anchor属性有效,取值范围:
left-bottom(左下)

right-bottom(右下)

left-top(左上)

right-top(右上)

- dismissible
[boolean]点击空白区域是否隐藏,false为不隐藏,默认true
- xid
[string]组件标示
五. 方法
组件具有公共方法,请参考组件公共方法
- get
Object get (String name)
获取属性
> 参数
name:[String] 属性名,取值范围:opacity、position、anchor、direction、dismissible
> 返回值
Object
>例:
this.comp("popMenu1").get("dismissible");
- set
void set (json arg)
设置属性值
> 参数
arg:[json] 属性值对,结构如下:
{
“opacity” : 遮罩透明度
“position”: 相对屏幕的位置, 值可以是 top、left、center、right、bottom
“anchor” : 停靠位置,指定相对停靠的组件的xid
“direction” : 停靠方向,当设置了anchor属性有效,取值范围:left-bottom、right-bottom、left-top、right-top
“dismissible” : 点击空白区域是否隐藏
}
> 返回值
void
>例:
this.comp("popMenu1").set({
"opacity":"0.5",
"anchor":"button4",
"direction":"left-top",
"dismissible":"false"
});
- show
void show ()
显示
> 返回值
void
>例:
this.comp("popMenu1").show();
- hide
void hide ()
隐藏
> 返回值
void
>例:
this.comp("popMenu1").hide();
六. 事件
- (无)
七. 操作
- show()
显示popOver组件
- hide()
隐藏popOver组件
八. 案例
1、定时隐藏
- 增加popOver组件
- 展开popOver组件,在x-popOver-content内添加显示文字
- 设置popOver组件的透明度
- 执行相关操作后触发显示popOver组件的js代码
- js代码中先显示popOver组件,3秒后隐藏popOver组件
代码示例:
<div component="$UI/system/components/justep/popOver/popOver"
class="x-popOver" xid="popOver1" dismissible="true" direction="right-top"
opacity="0.8">
<div class="x-popOver-overlay" xid="div1"/>
<div class="x-popOver-content alert alert-success" xid="div2">
<span xid="span3"><![CDATA[操作成功!]]></span>
</div>
</div>
var obj1=this.comp("popOver1");
obj1.show();
setTimeout(function(){
obj1.hide();
},3000);
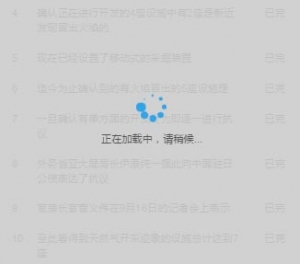
2、请求完成时隐藏
- 增加popOver组件
- 展开popOver组件,在x-popOver-content内添加显示文字
- 设置popOver组件的透明度
- 请求数据时触发显示popOver组件的js代码
- 请求完成后隐藏popOver组件
代码示例:
<div component="$UI/system/components/justep/popOver/popOver"
class="x-popOver" xid="popOver2"
opacity="0.9">
<div class="x-popOver-overlay" xid="div4"/>
<div class="x-popOver-content text-center" xid="div5">
<a component="$UI/system/components/justep/button/button"
class="btn btn-link btn-only-icon"
label="button" xid="button2" icon="icon-loading-a">
<i xid="i2" class="icon-loading-a" style="font-size:40px;"/>
<span xid="span2"/>
</a>
<div xid="div3" bind-text=""正在加载中,请稍候...""/>
</div>
</div>
//请求数据并显示popOver组件
var popOver2=this.comp("popOver2");
popOver2.show();
var d = event.source;
$.ajax({
type: "GET",
url: require.toUrl('./json/data.json'),
dataType: 'json',
async: false,//使用同步方式,目前data组件有同步依赖
cache: false,
sauccess: function(data){
d.loadData(data);//将返回的数据加载到data组件
},
error: function(){
throw justep.Error.create("加载数据失败");
},
complete:function(){
popOver2.hide();//请求完成后隐藏popOver组件
}
});
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443


评一波