data组件,是前端model上的数据核心。可以控制数据的各种类型,规则,变化,操作等,极大简化了开发者写代码对数据的维护。其他显示组件绑定data组件后,就可以跟随data组件数据的变化,自动改变页面显示的数据。实现了开发者面向数据编程,使开发更加简单明了,方便直接!
目录
一、综述
二、DOM结构
三、样式
四、属性
五、方法
六、事件
七、操作
八、案例
一. 综述
data组件是前端model上的数据核心。可以控制数据的各种类型,规则,变化,操作等,极大简化了开发者写代码对数据的维护。其他显示组件绑定data组件后,就可以跟随data组件数据的变化,自动改变页面显示的数据。实现了开发者面向数据编程,使开发更加简单明了,方便直接。关于data组件基础的详细介绍,还可以参考:http://doc.wex5.com/?p=9540。
组件路径:/UI2/system/components/justep/data
组件标识:$UI/system/components/justep/data/data
可实现以下功能:
- data组件中静态数据的修改和显示
- 简单操作控制data数据的变化
- data组件编辑规则设置
- 通过baas实现data组件和数据库的交互
- data组件树形设置
二. DOM结构
- 典型dom结构
<div component="$UI/system/components/justep/model/model" xid="model"> <div component="$UI/system/components/justep/data/data" autoLoad="true" xid="data" idColumn="col0" autoNew="false" limit="10" confirmDelete="true" confirmDeleteText="确定删除吗" confirmRefresh="false" confirmRefreshText="确定刷新" isTree="false"> <column label="列0" name="col0" type="String" xid="xid1"/> <column label="列1" name="col1" type="Integer" xid="xid2"/> <column label="列2" name="col2" type="Long" xid="xid3"/> <column label="列3" name="col3" type="Float" xid="xid4"/> <column label="列4" name="col4" type="Double" xid="xid5"/> <column isCalculate="true" label="列5" name="col5" type="Decimal" xid="xid6"/> <column isCalculate="true" label="列6" name="col6" type="Boolean" xid="xid7"/> </div> </div>
- 树形dom结构
<!--data树形结构设置--> <div component="$UI/system/components/justep/data/data" autoLoad="false" xid="regionData" idColumn="fID" isTree="true"<!--设置data组件为树形结构--> onCustomRefresh="regionDataCustomRefresh" limit="-1"> <!--设置dats的树形父关系为fParentID,并且一次性加载数据--> <treeOption xid="default1" parentRelation="fParentID" delayLoad="false"/> <column label="fID" name="fID" type="String" xid="default2"/> <column label="fName" name="fName" type="String" xid="default3"/> <column label="fParentID" name="fParentID" type="String" xid="default4"/> <column label="fType" name="fType" type="String" xid="default5"/> </div>
- 从表数据dom结构
<!--data树形结构设置--> <div component="$UI/system/components/justep/data/data" autoLoad="true" xid="detailData" idColumn="id"> <column label="id" name="id" type="Integer" xid="xid8"> </column> <column label="fMasterID" name="fMasterID" type="Integer" xid="xid9"> </column> <column label="列1" name="col1" type="String" xid="xid10"></column> <column label="列2" name="col2" type="String" xid="xid11"></column> <column isCalculate="false" label="列3" name="col3" type="String" xid="xid12"> </column> <master xid="default2" data="主数据dataXid" relation="fMasterID"></master> </div>
三. 样式
- 无
四. 属性
组件具有公共属性,请参考组件公共属性
- STATE
[object][static]data的状态常量包括:Data.STATE.NEW、Data.STATE.DELETE、Data.STATE.EDIT、Data.STATE.NONE,使用的时候需要引入data:
var Data = require(“$UI/system/components/justep/data/data”),后面介绍的一些方法中就使用到了STATE,
- autoLoad
[boolean][设计时属性]是否自动加载数据,值为true,表示页面初始化后自动把数据加载到data组件中,值为false,不会自动加载数据到data组件中,当调用data组件的刷新方法时才会去加载数据。此属性和autoNew不能同时设置为true
- autoNew
[boolean][设计时属性]是否自动新增数据,值为true,表示当页面初始化后,自动新增一行,不能和autoLoad同时设置为true。值为false则不会自动新增行!
- confirmDelete
[boolean]删除确认提示,值为true,删除数据是会提示是否删除数据的信息,以免误删数据,值为false,则直接删除,不会做任何提示。
- confirmDeleteText
[string]删除数据时设置的提示文字,如果confirmDelete设置为true,则可以显示,设置为false,则此设置不起作用。
- confirmRefresh
[boolean]数据修改后未保存刷新时的确认提示,设置为true,当数据编辑后还未保存,刷新数据时,会提示没有保存的数据会丢失,防止不小心刷新页面,丢失了刚刚录入的数据。如果设置为false,不会做任何提示,页面直接同步成数据库中的数据
- confirmRefreshText
[string]未保存数据刷新确认提示文本,如果confirmRefresh为true,刷新页面未保存会提示此属性设置的文字,confirmRefresh设置为false,则此设置不起作用
- defCols
[object]data的列定义,是运行时data组件js对象上所有列的定义,只能在运行时才可以使用此属性,用来查看列的定义
- directDeleteMode
[boolean]直接删除方式,删除时直接进行数据提交,当为false时删除记录将在saveData时统一提交
- limit
[integer]分页取数据的页记录数,等于-1时不执行分页一次取全部数据,运行时谨慎修改,会影响数据导航条分页取数据状态
- slaveDatas
[array]从data的id数组,运行时可以使用此属性得到所有从data,从而可以使用js得到这条记录的所有数据
- isTree
[boolean]是否树形数据,设置为true,表示以树形结构存放数据,配合树形组件使用
- master
主从关系:data 主Data对象,column 关联关系。从表需要设置此属性。
- rule
规则,可以定义列的只读规则(readonly)、计算规则(calculate)、必填规则(required)、约束规则(constraint)
只读规则包含expr表达式部分,当表达式计算结果为True时只读,当只读定义在rule根下时为整个data的只读规则
计算规则包含expr表达式部分,对应列的值来自于表达式计算结果
必填规则包含expr表达式部分和message提示部分,当表达式计算结果为True时该列为必填,没有填写数据违反必填规则时提示message信息
约束规则包含expr表达式部分和message提示部分,当表达式计算结果为False时违反约束规则提示message信息
xml格式说明:
<!--data的只读规则定义-->
js:true
<col>
<!--fDecimal列的只读规则定义-->
js:true
<!--fDecimal列的计算规则定义-->
js:$model.slaveData?$model.slaveData.sum('fDecimal',$row):0
</col>
<col>
<!--fString列的必填规则定义-->
js:true
fString不能为空
<!--fString列的计算规则定义-->
js:$val[0]=='A'
fString第一个字符必须为'A'
</col>
- treeOption
包括属性:
parentRelation [attribute] 父关系,形成父子树的父关系
rootFilter [attribute] 根过滤条件,当设置时树形数据将按节点加载数据
delayLoad [attribute] 延迟数据加载,默认值为true
nodeKindRelation [attribute] 节点类型关系,data操作时使用指定relation自动记录是否叶子节点信息
xml格式:
五. 方法
组件具有公共方法,请参考组件公共方法
- add
void add (object defaultValue, Row parent)
前端新增一行数据,状态需要开发者设定
> 参数
defaultValue: [json]属性值对,表示要新增的数据
> 结构如下:
{
列名:值,
列名:值,
...
}
parent: [Row]如果是树形数据,新增一行时需要指定父的行对象,如果不是树形则不使用此参数。
> 返回值
void
> 例:
var data = this.comp('data');
var defaultValue = {
col1:'第一列',
col2:'第二列',
col3:'第三列',
col4:'第四列'
};
data.newData(defaultValue);
- applyUpdates
void applyUpdates ()
进行数据状态的更新,设置data的数据行状态,如:清除删除行,清除编辑状态,版本号维护;通常在数据提交服务端成功后调用
> 参数
无
> 返回值
void
> 例:
//在data组件的onCustomSave方法中使用baas保存数据时,如果保存成功,调用此方法更新数据状态
Model.prototype.userDataCustomSave = function(event) {
var data = event.source;
var params = {
"data" : data.toJson(true)
};
var success = function(resultData) {
// 保存成功后,必须调用data.applyUpdates(),用于数据集确认数据已更新
data.applyUpdates();
};
Baas.sendRequest({
"url" : "/demo",
"action" : "saveUser",
"params" : params,
"success" : success
});
};
- avg
number avg (string column, function filterCallback)
获取data中指定列的平均值,函数返回的是前端当前已经加载记录的平均值,不包含分页还没有加载到前端的数据,注意:返回的数值精度受js的number精度影响(如果从data,只计算和主关联的从数据)
> 参数
column: [string]进行统计的列的名称
filterCallback:[function]过滤的回调函数,需要返回boolean,为true时行有效,回调函数给出参数event,{‘data’:data对象,row:行},缺省全部有效
> 返回值
number
> 例:
//统计mainData中年龄fAge平均值
var avg = this.comp('mainData').avg('fAge');
//统计mainData中fName姓“李”的年龄fAge平均值
var avg = this.comp('mainData').avg('fAge',function(ev){
var v = ev.source.getValue('fName',ev.row);
return v.indexOf('李')==0;
});
- avgByAll
number avgByAll (string column, function filterCallback)
获取data中指定列的平均值,(如果从data,按全部从数据计算)
> 参数
column: [string]进行统计的列的名称
filterCallback:[function]过滤的回调函数,需要返回boolean,为true时行有效,回调函数给出参数event,{‘data’:data对象,row:行},缺省全部有效
> 返回值
number
> 例:
//统计mainData中年龄fAge平均值
var avg = this.comp('mainData').avgByAll('fAge');
//统计mainData中fName姓“李”的年龄fAge平均值
var avg = this.comp('mainData').avgByAll('fAge',function(ev){
var v = ev.source.getValue('fName',ev.row);
return v.indexOf('李')==0;
});
- buildFilter
string buildFilter()
生成返回过滤字符串
> 参数
无
> 返回值
string
> 例:
//使用此方法可以在运行时看到设置的过滤条件的字符串
this.comp('data').buildFilter();
- clear
void clear()
清空data的所有数据,会触发data的onDataChanged事件
> 参数
无
> 返回值
void
> 例:
//清空data的所有数据。
this.comp('data').clear();
- clearOrderBy
void clearOrderBy()
清除data上的OrderBy定义
> 参数
无
> 返回值
void
> 例:
//清空data的所有数据。
this.comp('data').clearOrderBy();
- count
number count(function filterCallback)
获取data的记录数,函数返回的是前端当前已经加载的数据的记录数,不包含分页还没有加载到前端的数据(如果从data,只计算和主关联的从数据)
> 参数
filterCallback:[function]过滤的回调函数,需要返回boolean,为true时行有效,回调函数给出参数event,{‘data’:data对象,row:行},缺省全部有效
> 返回值
number
> 例:
//统计mainData中记录数
var count = this.comp('mainData').count();
//统计mainData中fName姓“李”的记录数
var count = this.comp('mainData').count(function(ev){
var v = ev.source.getValue('fName',ev.row);
return v.indexOf('李')==0;
});
- countByAll
number countByAll (function filterCallback)
获取data的全部记录数(如果从data,按全部从数据计算)
> 参数
filterCallback:[function]过滤的回调函数,需要返回boolean,为true时行有效,回调函数给出参数event,{‘data’:data对象,row:行},缺省全部有效
> 返回值
number
> 例:
//统计mainData中记录数
var count = this.comp('mainData').countByAll();
//统计mainData中fName姓“李”的记录数
var count = this.comp('mainData').countByAll(function(ev){
var v = ev.source.getValue('fName',ev.row);
return v.indexOf('李')==0;
});
- deleteAllData
void deleteAllData()
删除data所有数据,感知directDeleteMode和confirmDelete属性设置
> 参数
无
> 返回值
void
> 例:
//删除mainData中所有数据
var count = this.comp('mainData').deleteAllData();
});
- deleteAllData
boolean deleteData(List rows, Object options)
业务数据删除方法,当directDeleteMode=true时直接提交后台删除,当confirmDelete=true时会弹出删除确认框
> 参数
rows:[List]行数组,缺省当前行
options:[Object]删除参数,结构如下
{
"async" : {boolean} - 异步执行,默认:false,
"confirm" : {boolean} - 删除确认提示,缺省使用属性confirmDelete
"onError" : {function} - 失败回调,function(event),
event的格式:
{
"source" : {Data} - 组件的js对象,
"errorType" : {string} - 'server',
"errorNode" : {object} - 错误信息,
"httpError" : {boolean} - 是否http请求失败,
"httpState" : {string} - http请求返回码
}
"onSuccess" : {function} - 成功回调,function(event),
event的格式:
{
"source" : {Data} - 组件的js对象
}
}
> 返回值
boolean
> 例:
//不提示直接提交后台删除当前行
var data = this.comp('mainData');
var confirmDelete = data.confirmDelete;
var directDeleteMode = data.directDeleteMode;
try{
data.confirmDelete = false;
data.directDeleteMode = true;
data.deleteData(data.getCurrentRow());
}finally{
data.confirmDelete = confirmDelete;
data.directDeleteMode = directDeleteMode;
}
});
- disableRecordChange
void disableRecordChange()
禁止data数据修改状态变化
> 参数
无
> 返回值
void
> 例:
//禁止data数据修改状态变化
var data = this.comp('mainData').disableRecordChange();
- doDeleteAfter
void doDeleteAfter(boolean success, Object options, Object params)
业务数据删除后函数,当实现onCustomDelete,并且是异步调用,需要开发者在回调方法中,根据成功失败调用此方法,此方法会触发onAfterDelete和onDeleteError事件。同步则不需要调用此方法。
> 参数
success:[boolean]删除是否成功,true/false
options:[Object]删除参数,同deleteData函数的options参数
params:[Object]开发者传递的参数,可在onAfterDelete、onDeleteError事件或者onSuccess、onError回调接收使用
> 返回值
void
> 例:
Model.prototype.masterDataCustomDelete = function(event){
var data = event.source;
//手动进行异步删除时,执行成功后调用doDeleteAfter。
$.ajax({
type: "GET",
url: require.toUrl(url),
dataType: 'json',
async: true,
success: function(result){
data.doDeleteAfter(result, event.options)
},
});
};
- doRefreshAfter
void doRefreshAfter(boolean success, Object options, Object params)
业务数据刷新后函数,当异步实现onCustomDelete后需要开发者根据成功失败调用
> 参数
success:[boolean]刷新是否成功,true/false
options:[Object]刷新参数,同refreshData函数的options参数
params:[Object]开发者传递的参数,可在onAfterRefresh、onRefreshError事件或者onSuccess、onError回调接收使用
> 返回值
void
> 例:
Model.prototype.masterDataCustomRefresh = function(event){
var data = event.source;
//手动进行异步刷新时,执行成功后调用doRefreshAfter。
$.ajax({
type: "GET",
url: require.toUrl(url),
dataType: 'json',
async: true,
success: function(result){
data.doRefreshAfter(result, event.options)
}
});
};
- doSaveAfter
void doSaveAfter(boolean success, Object options, Object params)
当实现异步数据保存时,通过函数来完成保存后的逻辑
> 参数
success:[boolean]保存是否成功,true/false
options:[Object]保存参数,同saveData函数的options参数
params:[Object]开发者传递的参数,可在onAfterSave、onSaveError事件或者onSuccess、onError回调接收使用
> 返回值
void
> 例:同上do After方法
- each
void each (function callback)
遍历当前data的数据,如果是从Data,只遍历和主当前行相关的数据行
> 参数
callback:[callback]回调函数,执行回调函数的this缺省是row对象,或者可以通过caller指定
>回调函数给出参数param格式:
{
index: {integer} 行索引,
row: {$UI/system/components/justep/data/data#Row} 行对象,
cancel: {boolean} 是否忽略遍历,
parent: {$UI/system/components/justep/data/data#Row} 行的父对象,当树形数据时有效
//caller {object} 执行callback的this,缺省为:遍历行对象 parent //{$UI/system/components/justep/data/data#Row}
//树型数据遍历时指定开始遍历的父节点行,缺省从根开始
}
> 返回值
void
> 例:
var names = [];
this.comp('mainData').each(function(param){
names.push(param.row.val('fName'));
});
- eachAll
void eachAll(function callback)
遍历当前data的全部数据
> 参数
callback:[callback]回调函数,执行回调函数的this缺省是row对象,或者可以通过caller指定
>回调函数给出参数param格式:
{
index: {integer} 行索引,
row: {$UI/system/components/justep/data/data#Row} 行对象,
cancel: {boolean} 是否忽略遍历,
parent: {$UI/system/components/justep/data/data#Row} 行的父对象,当树形数据时有效
//caller {object} 执行callback的this,缺省为:遍历行对象 parent //{$UI/system/components/justep/data/data#Row}
//树型数据遍历时指定开始遍历的父节点行,缺省从根开始
}
> 返回值
void
> 例:
var names = [];
this.comp('mainData').eachAll(function(param){
names.push(param.row.val('fName'));
});
- enabledRecordChange
void enabledRecordChange()
启用data数据修改状态变化,与disableRecordChange 方法作用相反
> 参数
无
> 返回值
void
> 例:
//禁止data数据修改状态变化
var data = this.comp('mainData').enabledRecordChange();
- exchangeRow
void exchangeRow (Row row1, Row row2)
数据行进行交换位置
> 参数
row1:[Row]行对象
row2:[Row]行对象
> 返回值
void
> 例:
//根据id的到对应的行,并交换两个行的位置
var data = this.comp('mainData');
var row1 = data.getRowByID('id1');
var row2 = data.getRowByID('id5');
data.exchangeRow(row1,row2)
- exist
boolean exist(string rowID)
判断行是否存在,只判断当前已经加载的数据
> 参数
rowID:[string]根据行的id进行判断,参数为空表示当前行
> 返回值
boolean
> 例:
var data = this.comp('mainData');
if(data.exist('id3')){
alert('id为id3的一行数据是存在的')
}else{
alert('不存在id为id3的数据行')
}
- find
List find (List fields, List values, boolean first, boolean caseInsensitive, boolean partialKey, boolean all)
数据查找,根据列和值匹配进行数据查找,可以匹配多列
> 参数
fields:[List]列列表,必填
values:[List]值列表,必填
first:[boolean]是否只返回第一条数据
caseInsensitive:[boolean]是否忽略大小写
partialKey:[boolean]是否模糊查询
all:[boolean]data所有数据查找,当是从Data时all==false只查找和主关联的行数据
> 返回值
List
> 例:
//查找fName中包含"李"的提一条数据
var rows = this.comp('mainData').find(['fName'],['李'],true,true,true);
if(rows.length==0) alert('没有符合条件数据');
//查找fName="李四",fAge=18的数据
var rows = this.comp('mainData').find(['fName','fAge'],['李',18]);
if(rows.length==0) alert('没有符合条件数据');
- first
void first ()
移动到第一条
> 参数
无
> 返回值
void
> 例:
this.comp('data').first();
- last
void last ()
移动到最后一条
> 参数
无
> 返回值
void
> 例:
this.comp('data').last();
- getAggregateValue
object getAggregateValue(string col)
通过统计列名获取统计值,需要在后台自己返回统计值,详细请参考bizData的实现方法,queryAction的aggregate参数定义:后端queryAction的aggregate参数定义:count(SA_OPPerson) as personCount
> 参数
col:[string]根据统计列名,得到得到统计值
> 返回值
string
> 例:
this.comp('mainData').getAggregateValue('personCount')
- getColumnIDs
string getColumnIDs()
返回使用’,’分隔的data所有列名
> 参数
无
> 返回值
string
> 例:
this.comp('mainData').getColumnIDs();
- getCount
integer getCount(Row parent)
获取data记录数
> 参数
parent:[Row]树形数据的父
> 返回值
integer
> 例:
this.comp('mainData').getCount();
- getCurrentRow
void getCurrentRow(boolean peek)
获取data当前的行
> 参数
peek:[boolean]不影响bind计算链,即想获取当前行但是又不感知当前行变化时可以使用getCurrentRow(true)获取当前行
> 返回值
void
> 例:
this.comp('mainData').getCurrentRow();
- getCurrentRowID
void getCurrentRowID()
获取data当前的行ID
> 参数
无
> 返回值
void
> 例:
this.comp('mainData').getCurrentRowID();
- getFirstRow
Row getFirstRow()
获取data的第一行,没有数据时返回null
> 参数
无
> 返回值
Row
> 例:
this.comp('mainData').getFirstRow();
- getInvalidInfo
string getInvalidInfo()
获取data违反约束的信息,常常配合isValid使用
> 参数
无
> 返回值
string
> 例:
var data = this.comp('data');
var isValid = data.isValid();
if(!isValid){
throw new Error (data.getInvalidInfo());
}
- getLastRow
Row getLastRow()
获取data的最后一行,没有数据时返回null
> 参数
无
> 返回值
Row
> 例:
this.comp('mainData').getLastRow();
- getOffset
integer getOffset(Row parent)
返回data加载数据的偏移量,加载数据时将偏移量和limit传递到后台,来获取下一页的数据
> 参数
parent:[Row]树形数据的父
> 返回值
Row
> 例:
this.comp('mainData').getOffset();
- getOriginalValue
object getOriginalValue (string col, Row row)
通过列名和行获取列的原值,保存前获取修改后列原值,保存后同getValue取的值
> 参数
col:[string]列名称
row:[Row]行,默认:当前行
> 返回值
object
> 例:
//查看当前行姓名
var data = this.comp('mainData');
data.getOriginalValue('fName');
- getReadonly
boolean getReadonly()
返回data只读状态
> 参数
无
> 返回值
boolean
> 例:
var isReadonly = this.comp('mainData').getReadonly();
- getRowByID
Row getRowByID (string rowid)
根据行ID获取Row,函数会遍历所有数据,不要在循环中大量使用以免引发性能问题
> 参数
rowid:[string] 行id,就是data定义中的id列的值
> 返回值
Row
> 例:
//根据id得到该行,然后可以查看修改这行的任意值
var data = this.comp('mainData');
var row = data.getRowByID();
var name = data.getValue('fName',row);
- getRowID
object getRowID(Row row)
获取data的行Id,默认获取当前行的id
> 参数
row:[Row] 行对象
> 返回值
object:data上列能定义的类型都可以
> 例:
//获取当前行的id
var rowID = this.comp('mainData').getRowID();
- getRowIndex
integer getRowIndex(Row row)
获取data的行索引,表示第几条数据,从0开始
> 参数
row:[Row] 行对象,必填,否则返回-1
> 返回值
integer
> 例:
//获取当前行的索引
var data = this.comp('mainData');
var index = data.getRowIndex(data.getCurrentRow());
- getTotal
integer getTotal(Row parent)
返回data的全部记录数,包括分页没有加载的记录数,可以后台java使用table.setTotal设置总记录数并返回
> 参数
parent:[Row] 父的行对象,如果是树形结构需要此参数,否则不需要传递此参数
> 返回值
integer
> 例:
//获取data的总记录数
var count = this.comp('mainData').getTotal();
- getTreeOption
object getTreeOption ()
获取树的定义信息
> 参数
无
> 返回值
object:包括属性(isDelayLoad 数据分级加载,进入叶子节点进行数据加载 parentRelation 父关系,形成父子树的父关系 rootFilter 根过滤条件,当设置时树形数据将按节点加载数据 nodeKindRelation 节点类型关系,data操作时使用指定relation自动记录是否叶子节点信息)
> 例:
//修改根过虑条件
var treeData = this.comp('treeData');
treeData.getTreeOption().rootFilter="GoodsType.fTypeName='服装'";
- setValue
void setValue (string col, object value, Row row)
通过列名和行设置列的值
> 参数
col:[string]必填,列名称。
value:[object]必填,值。
row:[Row]行对象,默认当前行
> 返回值
void
> 例:
//设置当前行姓名是小明。
var data = this.comp('mainData');
data.setValue('fName','小明');
- getValue
object getValue (string col, Row row)
> 参数
col:[string]必填,列的名称,
row:[Row]行对象。不填此参数默认表示当前行
> 返回值
object
> 例:
//获取当前行的名称值
var name = this.comp('mainData').getValue('fName');
- isCalculateCol
boolean isCalculateCol(string col)
判断列是否为计算列
> 参数
col:[string]必填,列的名称,
> 返回值
boolean
> 例:
//判断fName是否为计算列
var isCalculateCol = this.comp('mainData').isCalculateCol('fName');
if(isCalculateCol){
alert('fName为计算列');
}
- isChanged
boolean isChanged()
判断data是否修改,包括从data的修改状态
> 参数
无
> 返回值
boolean
> 例:
//判断data是否修改
var isChanged = this.comp('mainData').isChanged();
if(isChanged){
alert('mainData已经修改过了');
}
- isLeaf
boolean isLeaf(Row row)
判断给定行是不是叶子节点
> 参数
row:[Row]行对象
> 返回值
boolean
> 例:
//获取当前行是否是叶子节点
var data = this.comp('mainData');
var isLeaf = data.isLeaf(data.getCurrentRow());
- isSelfChanged
boolean isSelfChanged()
判断data自身是否修改
> 参数
无
> 返回值
boolean
> 例:
//获取data自身是否修改
var isSelfChanged = this.comp('mainData').isSelfChanged();
- isSlaveChanged
boolean isSlaveChanged()
判断从data是否修改
> 参数
无
> 返回值
boolean
> 例:
//获取从data是否修改
var isSlaveChanged = this.comp('mainData').isSlaveChanged();
- isTree
boolean isTree()
判断当前data是不是tree数据
> 参数
无
> 返回值
boolean
> 例:
//获取data是否是树形数据
var isTree = this.comp('mainData').isTree();
- isValid
boolean isValid()
判断data是否违反约束
> 参数
无
> 返回值
boolean
> 例:
//判断是否违反约束并抛出错误异常
var data = this.comp('data');
var isValid = data.isValid();
if(!isValid){
throw new Error (data.getInvalidInfo());
}
- label
string label(string col)
通过列名获取显示名称
> 参数
col:[string]列名称
> 返回值
string
> 例:
//获取fName对应的lable显示,结果一般为中文,比如“名称”
var lable= this.comp('data').lable('fName');
alert(lable);
- loadAllPageData
boolean loadAllPageData(Object options)
在分页状态加载所有数据,如果是自己实现onCustomRefresh事件,event.limit将会变成总的记录数。
> 参数
options:[object] 刷新参数
> 结构如下:
{
"onError" : {function} // 失败回调,function(event),
//event的格式:
{
"source" : {Data} //组件的js对象,
"errorType" : {string} // 'server',
"errorNode" : {object} // 错误信息,
"httpError" : {boolean} // 是否http请求失败,
"httpState" : {string} // http请求返回码
}
"onSuccess" : {function} // 成功回调,function(event),
//event的格式:
{
"source" : {Data} // 组件的js对象
}
}
> 返回值
boolean
> 例:
this.comp('data').loadAllPageData({
onSuccess:function(event){
var count = event.source.count();
alert('总数是'+count);
},
onError::function(event){
alert('刷新失败,错误是:'+event.errorNode);
},
});
- loadData
void loadData(object data,boolean append,Row parent,integer index)
加载数据
> 参数
data:[object] 需要加载的Json数据,格式同bass返回的table结构数据或biz层序列化格式
append:[boolean]数据增加模式 true/false,true表示在原来数据的基础上新增,false表示将原来数据清除,再放入新的数据。
parent:[Row] 如果是树型结构,需要将父的行对象传递进去,新的数据作为子数据。
index:[integer] 将数据新增到指定索引的位置。
> 返回值
void
> 例:
//baas案例中,返回数据成功后,调用此方法给data加载数据 data.loadData(resultData, append);
- loadData
void loadData(object data,boolean append,Row parent,integer index)
加载数据
> 参数
data:[object] 需要加载的Json数据,格式同bass返回的table结构数据或biz层序列化格式
append:[boolean]数据增加模式 true/false,true表示在原来数据的基础上新增,false表示将原来数据清除,再放入新的数据。
parent:[Row] 如果是树型结构,需要将父的行对象传递进去,新的数据作为子数据。为null时数据加载到根下
index:[integer] 将数据新增到指定索引的位置。缺省数据插入到末尾
> 返回值
void
> 例:
//baas案例中,返回数据成功后,调用此方法给data加载数据 data.loadData(resultData, append);
- loadNextPageData
boolean loadNextPageData (Object options)
加载下一页的数据,受offset、limit影响,如果是自己实现onCustomRefresh事件,根据limit和offset传递的值,可指定下一页数据
> 参数
options:[object] 刷新参数
> 结构如下:
{
"onError" : {function} // 失败回调,function(event),
//event的格式:
{
"source" : {Data} //组件的js对象,
"errorType" : {string} // 'server',
"errorNode" : {object} // 错误信息,
"httpError" : {boolean} // 是否http请求失败,
"httpState" : {string} // http请求返回码
}
"onSuccess" : {function} // 成功回调,function(event),
//event的格式:
{
"source" : {Data} // 组件的js对象
}
}
> 返回值
boolean
> 例:
this.comp('data').loadNextPageData({
onSuccess:function(event){
alert('成功');
},
onError::function(event){
alert('刷新失败,错误是:'+event.errorNode);
},
});
- loadPageData
boolean loadPageData (integer pageIndex, Object options)
分页模式下加载第N页数据
> 参数
pageIndex:[integer]页索引。必填,表示刷新第几页。
options:[object] 刷新参数
> 结构如下:
{
"async" : {boolean} - 异步执行,默认:false,
"confirm" : {boolean} - 刷新提示,缺省使用属性confirmRefresh
"onError" : {function} - 失败回调,function(event),
event的格式:
{
"source" : {Data} - 组件的js对象,
"errorType" : {string} - 'server',
"errorNode" : {object} - 错误信息,
"httpError" : {boolean} - 是否http请求失败,
"httpState" : {string} - http请求返回码
}
"onSuccess" : {function} - 成功回调,function(event),
event的格式:
{
"source" : {Data} - 组件的js对象
}
}
> 返回值
boolean
> 例:
//切换到第5页
this.comp('data').loadPageData(5);
- max
number max (string column, function filterCallback)
获取data中指定列的最大值,函数返回的是前端当前已经加载记录的最大值,不包含分页还没有加载到前端的数据,注意:返回的数值精度受js的number精度影响(如果从data,只计算和主关联的从数据)
> 参数
column:[string]进行统计的列
filterCallback:[function]过滤的回调函数,需要返回boolean,为true时行有效,回调函数给出参数event,{‘data’:data对象,row:行},缺省全部有效
> 返回值
number
> 例:
//统计mainData中年龄fAge最大值
var min = this.comp('mainData').max('fAge');
//统计mainData中fName姓“李”的年龄fAge最大值
var avg = this.comp('mainData').max('fAge',function(ev){
var v = ev.source.getValue('fName',ev.row);
return v.indexOf('李')==0;
});
- maxByAll
number maxByAll (string column, function filterCallback)
获取data中指定列的最大值,(如果从data,按全部从数据计算)
> 参数
column:[string]进行统计的列
filterCallback:[function]过滤的回调函数,需要返回boolean,为true时行有效,回调函数给出参数event,{‘data’:data对象,row:行},缺省全部有效
> 返回值
number
> 例:
//统计mainData中所有数据年龄fAge最大值
var min = this.comp('mainData').maxByAll('fAge');
//统计mainData中所有数据fName姓“李”的年龄fAge最大值
var avg = this.comp('mainData').maxByAll('fAge',function(ev){
var v = ev.source.getValue('fName',ev.row);
return v.indexOf('李')==0;
});
- min
number min (string column, function filterCallback)
获取data中指定列的最小值,函数返回的是前端当前已经加载记录的最小值,不包含分页还没有加载到前端的数据,注意:返回的数值精度受js的number精度影响(如果从data,只计算和主关联的从数据)
> 参数
column:[string]进行统计的列
filterCallback:[function]过滤的回调函数,需要返回boolean,为true时行有效,回调函数给出参数event,{‘data’:data对象,row:行},缺省全部有效
> 返回值
number
> 例:
//统计mainData中年龄fAge最小值
var min = this.comp('mainData').min('fAge');
//统计mainData中fName姓“李”的年龄fAge最小值
var avg = this.comp('mainData').min('fAge',function(ev){
var v = ev.source.getValue('fName',ev.row);
return v.indexOf('李')==0;
});
- minByAll
number minByAll(string column, function filterCallback)
获取data中指定列的最小值,(如果从data,按全部从数据计算)
> 参数
column:[string]进行统计的列
filterCallback:[function]过滤的回调函数,需要返回boolean,为true时行有效,回调函数给出参数event,{‘data’:data对象,row:行},缺省全部有效
> 返回值
number
> 例:
//统计mainData中全部数据年龄fAge最小值
var min = this.comp('mainData').minByAll('fAge');
//统计mainData中全部数据fName姓“李”的年龄fAge最小值
var avg = this.comp('mainData').minByAll('fAge',function(ev){
var v = ev.source.getValue('fName',ev.row);
return v.indexOf('李')==0;
});
- newData
List newData (Object options)
业务数据新增方法,支持返回多行
> 参数
options:[Object ]新增参数,支持多行新增
> 结构如下:
{
"parent" : Row - 树形数据的父(非树形不需要),
"index" : integer - 新增数据的位置,缺省新增到最后,
"defaultValues" : array - 新增行的默认值数组 ,数组的长度决定新增行数,数组中的对象是列的默认值
defaultValues格式:
[
{列名:默认值,...},
{列名:默认值,...},
...
]
"onError" : function - 失败回调函数,function(event);
event的格式:
{
"source" : {Data} - 组件的js对象,
"errorType" : {string} - 'server',
"errorNode" : {object} - 错误信息,
"httpError" : {boolean} - 是否http请求失败,
"httpState" : {string} - http请求返回码
}
"onSuccess" : function - 成功回调函数,function(event);
event的格式:
{
"source" : {Data} - 组件的js对象,
"rows" : {List} - 新增行的数组
}
}
> 返回值
List:返回新增行的rows
> 例:
//新增两行数据
var data = this.comp('detailData');
data.newData({
defaultValues : [ {
col1 : 1,
col2 : 'test',
col3 : true,
col4 : 5.2
}, {
col1 : 2,
col2 : 'hello',
col3 : false,
col4 : 5.5
}]
});
- next
void next()
移动到下一条
> 参数
无
> 返回值
void
> 例:
this.comp('mainData').next();
- open
void open()
当data.isLoaded()!=true时执行data的refreshData
> 参数
无
> 返回值
void
> 例:
this.comp('mainData').open();
- pre
void pre()
移动到前一条
> 参数
无
> 返回值
void
> 例:
this.comp('mainData').pre();
- val
object val(string col, Row row)
通过列名和行获取值等同于getValue
> 参数
col:[string]列名称,必填
row:[Row]行对象,默认表示当前行
> 返回值
object
> 例:
//获取当前行的姓名
var name = this.comp('mainData').val('fName');
- ref
object ref(string col, Row row)
通过列名获取列绑定对象
> 参数
col:[string]列名称,必填。
row:[Row]行对象,不填此参数默认为当前行。
> 返回值
object
> 例:
var name = this.comp('mainData').ref('fName');
- setValueByID
void setValueByID (string col, object value, string rowid)
通过列名和行设置列的值,函数会遍历所有数据,不要在循环中大量使用以免引发性能问题
> 参数
col:[string]必填,列名称。
value:[object]必填,值。
row:[Row]行ID,默认:当前行ID
> 返回值
void
> 例:
//设置行id为123的行的字段fName的值是小明。
var data = this.comp('mainData');
data.setValueByID('fName','小明','123');
- getValueByID
object getValueByID(string col, string rowid)
通过列名和行ID获取列的值,函数会遍历所有数据,不要在循环中大量使用以免引发性能问题
> 参数
col:[string]必填,列的名称,
rowid:[string]行id的值,先通过id找到指定行,然后再去找指定的列
> 返回值
object
> 例:
//获取id为123的那一行的名称值
var name = this.comp('mainData').getValueByID('fName','123');
- refreshData
boolean refreshData (Object options)
业务数据刷新,会刺激从data级联刷新,当limit!=-1时取第一页数据,当limit=-1时取全部数据,当confirmRefresh=true并且数据是编辑或者新增状态时刷新数据时显示刷新确认提示框
> 参数
options:[Object]刷新参数。结构如下
{
"async" : {boolean} - 异步执行,默认:false,
"confirm" : {boolean} - 刷新提示,缺省使用属性confirmRefresh
"onError" : {function} - 失败回调,function(event),
event的格式:
{
"source" : {Data} - 组件的js对象,
"errorType" : {string} - 'server',
"errorNode" : {object} - 错误信息,
"httpError" : {boolean} - 是否http请求失败,
"httpState" : {string} - http请求返回码
}
"onSuccess" : {function} - 成功回调,function(event),
event的格式:
{
"source" : {Data} - 组件的js对象
}
}
> 返回值
boolean
> 例:
//强制刷新data
var data = this.comp('mainData');
var confirmRefresh = data.confirmRefresh;
try{
data.confirmRefresh = false;
data.refreshData();
}finally{
data.confirmRefresh = confirmRefresh;
}
- remove
void remove (Row row)
移除一行数据,只在前端移除不影响数据库
> 参数
row:[Row]行对象,必填。
> 返回值
void
> 例:
//删除当前行
var data = this.comp('mainData');
data.remove(data.getCurrentRow());
- saveData
boolean saveData (Object options)
业务数据保存方法,向后端提交修改的数据,包括从Data数据
> 参数
options:[Object]新增参数,参数格式:
{
"onError" : {function} - 失败回调,function(event),
event的格式:
{
"source" : {Data} - 组件的js对象,
"errorType" : {string} - 'server',
"errorNode" : {object} - 错误信息,
"httpError" : {boolean} - 是否http请求失败,
"httpState" : {string} - http请求返回码
}
"onSuccess" : {function} - 成功回调,function(event),
event的格式:
{
"source" : {Data} - 组件的js对象
}
"ignoreInvalid" : {boolean} - 保存时忽略有效性校验,默认false
"onlySelf" : {boolean} - 只保存自己不保存从
}
> 返回值
boolean
> 例:
//保存成功后刷新data
this.comp('mainData').saveData(
{
"onSuccess" : function(event){
event.source.refreshData();
}
});
- setFilter
void setFilter(string name, string filter)
设置指定名称的过滤表达式,所有的过滤将按and连接
> 参数
name:[string]过滤名称,必填。
filter:[string]必填,过滤表达式,标准的KSQL语法,如:SA_OPPerson.sName like ‘%李%’
> 返回值
void
> 例:
var data = this.comp('mainData');
data.setFilter('filter1',"SA_OPPerson.sName like '%李%'");
data.setFilter('filter2',"SA_OPPerson.sCode = :operatorCode() or SA_OPPerson.sCode = :code");
//给变参code赋值
data.filters.setStringVar("code","code_abc");
//最终qureyAction的KSQL中where部分将增加
and ((SA_OPPerson.sName like '%李%') and (SA_OPPerson.sCode = :operatorCode()
or SA_OPPerson.sCode = 'code_abc'))
- getFilter
string getFilter(string name)
返回指定名称的过滤表达式
> 参数
name:[string] 过滤名称
> 返回值
string
> 例:
//可以先使用setFilter方法设置过滤条件,这样就可以取得过滤条件了。
this.comp('mainData').getFilter("filter");
- setOrderBy
void setOrderBy(string relation, integer type)
设置查询排序
> 参数
relation:[string]关系名,必填。
type:[integer]OrderBy的类型0:DESC/1:ASC,为null时清空对应关系的排序
> 返回值
void
> 例:
//设置姓名升序排列
this.comp('mainData').setOrderBy('fName',1);
- getOrderBy
integer getOrderBy(string relation)
获取查询排序,需要后台自己实现,添加上排序的类型,前台才可以查询到
> 参数
relation:[string]关系名称
> 返回值
integer:OrderBy的类型0:DESC/1:ASC
> 例:
//查看姓名的排序方式是什么,0表示降序,1表示升序
this.comp('mainData').getOrderBy('fName');
- setRowState
void setRowState (Row row, Data.STATE state)
设置行的状态,特殊说明:不能设置delete状态,使用deleteData函数实现
> 参数
row:[Row]行对象,必填。表示要改变状态的行。
state:[Data.STATE]必填,设置状态,一般只用来清空状态,设置Data.STATE.NONE
> 返回值
void
> 例:
//需要使用require引入Data,
var Data = require("$UI/system/components/justep/data/data");
//清空当前行状态
var data = this.comp('mainData');
data.setRowState(data.getCurrentRow(),Data.STATE.NONE);
- getRowState
Data.STATE getRowState(Row row)
获取对应行的状态,包括:Data.STATE.NEW、Data.STATE.DELETE、Data.STATE.EDIT、Data.STATE.NONE,分别表示增删改和无状态
> 参数
row:[Row] 行对象,必填,否则返回”none”
> 返回值
Data.STATE
> 例:
//获取当前行的状态
var data = this.comp('mainData');
var state = data.getRowState(data.getCurrentRow());
- setUserData
void setUserData (string name, string value, Row row)
设置用户扩展数据
> 参数
name:[string]必填,名称。
value:[string]必填,数据。
row:[Row]行,在指定行上设置扩展用户数据,当不给时设置全局用户扩展数据
> 返回值
void
> 例:
//设置扩展数据,姓名是小明,可以使用getUserData得到设置的值
var data = this.comp('mainData');
data.setUserData('name','小明',data.getCurrentRow());
- getUserData
object getUserData(string name, Row row)
获取用户扩展数据,典型用法:
1、当queryAction或者createAction返回Table时通过table.getProperties().put(“name”, “beijing”)设置值可以使用this.comp(dataID).getUserData(‘name’)获取
2、和setUserData函数配合使用扩展data的状态或者行状态
注意:5.2.6及以后版本提供
> 参数
name:[string]必填,扩展字段的名称。
row:[Row]行,在指定行上获取用户数据,当不给时获取全局用户扩展数据
> 返回值
object
> 例:
//典型用法1案例:
//后台java中返回Table时设置扩展属性key
//Table t = ...得到table对象;
t.getProperties().put("key", "password");
return t;
//前端js中通过data获取
this.comp('mainData').getUserData('key');
//典型用法2案例:
//给当前行增加key
var data = this.comp('mainData');
var row = data.getCurrentRow();
data.setUserData('key','abcdefg',row);
//读取行的key
data.getUserData('key', row);
- sum
number sum(string column, function filterCallback)
获取data中指定列的合计,函数返回的是前端当前已经加载记录的合计,不包含分页还没有加载到前端的数据,注意:返回的数值精度受js的number精度影响(如果从data,只计算和主关联的从数据)
> 参数
column:[string]必填,进行统计的列。
filterCallback:[function]过滤的回调函数,需要返回boolean,为true时行有效,回调函数给出参数event,{‘data’:data对象,row:行},缺省全部有效
> 返回值
number
> 例:
//统计mainData中年龄fAge合计
var sum = this.comp('mainData').sum('fAge');
//统计mainData中fName姓“李”的年龄fAge合计
var sum = this.comp('mainData').sum('fAge',function(ev){
var v = ev.source.getValue('fName',ev.row);
return v.indexOf('李')==0;
});
- sumByAll
number sumByAll(string column, function filterCallback)
获取data中指定列的合计(如果从data,按全部从数据计算)
> 参数
column:[string]必填,进行统计的列。
filterCallback:[function]过滤的回调函数,需要返回boolean,为true时行有效,回调函数给出参数event,{‘data’:data对象,row:行},缺省全部有效
> 返回值
number
> 例:
//统计mainData中年龄fAge合计
var sumByAll = this.comp('mainData').sumByAll('fAge');
//统计mainData中fName姓“李”的年龄fAge合计
var sumByAll = this.comp('mainData').sumByAll('fAge',function(ev){
var v = ev.source.getValue('fName',ev.row);
return v.indexOf('李')==0;
});
- to
void to(Row | string row)
移动到指定行
> 参数
column:[string | Row]必填,行或者行ID。
> 返回值
void
> 例:
//提动到id是123的哪一行数据
this.comp('mainData').to('123');
- toJson
object toJson (object option)
获取data的json格式序列化对象,注:兼容原版本的changed、excludeCalculateCol参数用法
> 参数
option:[object]序列化参数,参数说明:
{
onlyChanged:{boolean} 只序列化data的变化行,缺省:false
excludeCalculateCol:{boolean} 排除data定义计算列,缺省:false
excludeCols:{array[string]} 排除列
}
> 返回值
object
> 例:
this.comp('mainData').toJson();
六. 事件
- onAfterDelete
void onAfterDelete(AfterDeleteEvent event)
业务数据删除后
> 参数
event: [AfterDeleteEvent]此参数封装了删除后上下文中提供的一些变量
> 结构如下:
{
"source" : 组件的js对象,
"deleteRows" : 删除的行数组
}
> 返回值
void
> 例:
Model.prototype.dataAfterDelete = function(event){
alert("成功删除了"+event.deleteRows.length+"行数据");
};
- onAfterNew
void onAfterNew(AfterNewEvent event)
业务数据新增后
> 参数
event: [AfterNewEvent]此参数封装了新增后上下文中提供的一些变量
> 结构如下:
{
"source" : 组件的js对象,
"option" : 新增时传入的option参数,包括:parent,defaultValues
"rows" : {List} 新增的行数组
}
> 返回值
void
> 例:
Model.prototype.dataAfterNew = function(event){
alert("成功新增了"+event.rows.length+"行数据");
};
- onAfterRefresh
void onAfterRefresh(AfterRefreshEvent event)
业务数据刷新后
> 参数
event: [AfterRefreshEvent]此参数封装了刷新后上下文中提供的一些变量
> 结构如下:
{
"source" : 组件的js对象
"limit" : 页大小,
"offset" : 偏移,
"options" : 刷新给入的参数
"success" : 是否成功刷新
}
> 返回值
void
> 例:
Model.prototype.dataAfterRefresh = function(event){
if(event.success){
alert('刷新成功!');
}else{
alert('刷新失败!');
}
};
- onAfterSave
void onAfterSave(BeforeSaveEvent event)
业务数据保存后,事件在批事务启动后触发,写在这个事件里的请求将在一个批操作完成
> 参数
event: [BeforeSaveEvent]此参数封装了保存后上下文中提供的一些变量,和保存前事件一样。
> 结构如下:
{
"source":组件的js对象,
"cancel" : 可修改,设置为true后中断当前保存动作
"options" : 保存时给入的参数
}
> 返回值
void
> 例:
//当金额总数大于100的时候,中断保存
Model.prototype.dataAfterSave = function(event){
var sum = event.source.sum('fMoney');
if(sum > 100){
event.cancel = true;
}
}
- onBeforeDelete
void onBeforeDelete (BeforeDeleteEvent event)
业务数据删除前
> 参数
event: [BeforeDeleteEvent]此参数封装了删除前上下文中提供的一些变量。
> 结构如下:
{
"source" : 组件的js对象,
"cancel" : 可修改,设置为true后中断当前delete动作,
"deleteRows" : 删除的行数组
}
> 返回值
void
> 例:
//当删除行数大于10,中断删除操作
Model.prototype.dataBeforeDelete = function(event){
if(event.deleteRows.length > 10){
event.cancel = true;
}
};
- onBeforeNew
void onBeforeNew(BeforeNewEvent event)
业务数据新增前
> 参数
event: [BeforeNewEvent]此参数封装了新增前上下文中提供的一些变量。
> 结构如下:
{
"source" : 组件的js对象,
"option" : 新增时传入的option参数,包括:parent,defaultValues
"cancel" : 可修改,设置为true后中断当前new动作
}
> 返回值
void
> 例:
//当金额总数大于100的时候,不可以再新增
Model.prototype.dataBeforeNew = function(event){
var sum = event.source.sum('fMoney');
if(sum > 100){
event.cancel = true;
}else{
event.cancel = false;
}
};
- onBeforeRefresh
void onBeforeRefresh (BeforeRefreshEvent event)
业务数据刷新前
> 参数
event: [BeforeRefreshEvent]此参数封装了刷新前上下文中提供的一些变量。
> 结构如下:
{
"source" : 组件的js对象,
"options" : 刷新给入的参数
"cancel" : 可修改,设置为true后中断当前刷新动作
}
> 返回值
void
> 例:
//如果当前行是新增状态的数据,提示用户是否刷新,如果取消就中断刷新
Model.prototype.dataBeforeRefresh = function(event){
var canRefresh = event.source.getRowState();
if(canRefresh == 'new'){
if(!confirm("确定要刷新数据吗?新增的数据会丢失。")){
event.cancel = true;
}
}
};
- onBeforeSave
void onBeforeSave (BeforeSaveEvent event)
业务数据保存前,事件在批事务启动后触发,写在这个事件里的请求将在一个批操作完成,同onAfterSave事件。
> 参数
event: [BeforeRefreshEvent]此参数封装了保存前上下文中提供的一些变量。
> 结构如下:
{
"source" : 组件的js对象,
"cancel" : 可修改,设置为true后中断当前保存动作
"options" : 保存时给入的参数
}
> 返回值
void
> 例:
//当金额总数大于100的时候,中断保存
Model.prototype.dataBeforeSave = function(event){
var sum = event.source.sum('fMoney');
if(sum > 100){
event.cancel = true;
}
};
- onCreate
void onCreate (ModelEvent event)
组件创建时触发的事件。
> 参数
event: [BeforeRefreshEvent]此参数封装了组件创建时上下文中提供的变量。
> 结构如下:
{
"source" : 组件的js对象
}
> 返回值
void
> 例:
Model.prototype.dataCreate = function(event){
var limit = event.source.limit
if(limit == -1){
alert('显示全部数据');
}else{
alert('每页显示'+limit+'条数据');
}
};
- onCustomDelete
void onCustomDelete (BeforeDeleteEvent event)
业务数据删除接管,完全接管delete动作。
> 参数
event: [BeforeDeleteEvent]此参数封装了刷新时上下文中提供的变量。同onBeforeDelete事件
> 结构如下:
{
"source" : 组件的js对象,
"cancel" : 可修改,设置为true后中断当前delete动作,
"deleteRows" : 删除的行数组
}
> 返回值
void
> 例:
//当删除行数大于10,中断删除操作
Model.prototype.dataBeforeDelete = function(event){
if(event.deleteRows.length > 10){
event.cancel = true;
}
};
- onCustomNew
void onCustomNew (CustomNewEvent event)
业务数据新增接管,完全接管new动作,需要接管此事件完成data的newData逻辑
> 参数
event: [BeforeDeleteEvent]此参数封装了新增数据时上下文中提供的变量。
> 结构如下:
{
"source" : 组件的js对象,
"option" : 新增时传入的option参数,包括:parent,defaultValues
"data" : 行数据对象数组[{sName:'LiMing',sAge:18},...],数组的length决定新增的行数
data格式:
[
{
"列名" : 默认值,
"列名" : 默认值,
...
},
...
]
}
> 返回值
void
> 例:
//新增三行数据(新增数据的格式是固定的,本案例中的值是写死的!
//可以从数据库或配置文件读取,转换成数组对象的格式后再进行新增)
Model.prototype.dataCustomNew = function(event){
event.data = [{sName:'刘备',sAge:30},{sName:'关羽',sAge:26},{sName:'张飞',sAge:25}];
};
- onCustomRefresh
void onCustomRefresh (CustomRefreshEvent event)
业务数据刷新接管,完全接管刷新动作。可参考:/UI2/demo/baas/simpleData/index.w
> 参数
event: [CustomRefreshEvent]此参数封装了刷新数据时上下文中提供的变量。
> 结构如下:
{
"source" : 组件的js对象,
"cancel" : 可修改,设置为true后中断当前刷新动作,
"limit" : 页大小,
"offset" : 偏移,
"async" : 是不是异步刷新,如果是异步操作,修改async=true,同时在刷新加载数据后调用data.doRefreshAfter()
"options" : 刷新给入的参数
}
> 返回值
void
> 例:
// orderData的自定义刷新事件onCustomRefresh
Model.prototype.orderDataCustomRefresh = function(event) {
// 获取当前数据对象
var data = event.source;
// 构造请求参数
var params = {
// 列定义
// "columns" : data.getColumnIDs(),
// 应从前端传入完整列定义(Baas.getDataColumns(data)),
// 以解决oracle等数据库不区分date、time、datetime,导致的数据格式转换问题;
// 服务端兼容了以前只传入列名字符串(data.getColumnIDs())的写法,但是已不再推荐。
"columns" : Baas.getDataColumns(data),
// 分页信息 - 行数
"limit" : event.limit,
// 分页信息 - 行偏移
"offset" : event.offset,
// 检索关键字
"search" : this.getElementByXid("searchInput").value
};
// 请求成功后的回调方法
var success = function(resultData) {
// 通过event.options.append判断数据是否增量加载
var append = event.options && event.options.append;
// 加载返回数据到data
data.loadData(resultData, append);
};
// 发送请求
Baas.sendRequest({
"url" : "/demo", // servlet请求地址
"action" : "queryOrder", // action
"params" : params, // action对应的参数
"success" : success // 请求成功后的回调方法
});
};
- onCustomSave
void onCustomSave (CustomSaveEvent event)
业务数据保存接管,完全接管保存动作。可参考:/UI2/demo/baas/simpleData/index.w
> 参数
event: [CustomSaveEvent]此参数封装了保存数据时上下文中提供的变量。
> 结构如下:
{
"source" : 组件的js对象,
"cancel" : 可修改,设置为true后中断当前保存动作
"async" : 是不是异步保存,如果是异步操作,修改async=true,同时在保存数据后调用data.doSaveAfter()
"options" : 保存时给入的参数
}
> 返回值
void
> 例:
// orderData的自定义保存事件onCustomSave
Model.prototype.orderDataCustomSave = function(event) {
// 获取当前数据对象
var data = event.source;
// 构造请求参数
var params = {
"data" : data.toJson(true) // 将数据集中已变更数据导出为JSON数据
};
// 请求成功后的回调方法
var success = function(resultData) {
// 保存成功后,必须调用data.applyUpdates(),用于数据集确认数据已更新
data.applyUpdates();
};
// 发送请求
Baas.sendRequest({
"url" : "/demo", // servlet请求地址
"action" : "saveOrder", // action
"params" : params, // action对应的参数
"success" : success // 请求成功后的回调方法
});
};
- onDataChange
void onDataChange (DataChangeEvent event)
数据发生变化(包括新增、刷新、删除、修改引起的变化),感知从data的变化
> 参数
event: [CustomSaveEvent]此参数封装了数据变化时上下文中提供的变量。
> 结构如下:
{
"source" : 组件的js对象,
"changedSource" :触发变化的组件的js对象,当从data触发时返回从data对象,
"selfChanged" : 是否自身变化,false:从data触发的变化,
"type" : 触发变化的类型,包括:new、delete、refresh、valueChanged、clear、slaveDataChanged、exchangeRow,
其他参数根据触发类型不同给出不同参数,参考onAfterNew等事件参数
}
> 返回值
void
> 例:
Model.prototype.dataDataChange = function(event){
if(event.selfChanged){
alert('主data发生数据变化类型是'+event.type);
}else{
alert('从data发生数据变化类型是'+event.type);
}
};
- onIndexChanged
void onIndexChanged (IndexChangedEvent event)
行记录变化触发的事件
> 参数
event: [CustomSaveEvent]此参数封装了行记录变化后上下文中提供的变量。
> 结构如下:
{
"source" : 组件的js对象,
"row" : 行,
"originalRow" : 原行
}
> 返回值
void
> 例:
Model.prototype.dataIndexChanged = function(event){
var index = event.source.getRowIndex(event.row);
var originalRowIndex = event.source.getRowIndex(event.originalRow);
alert('行记录变化后,当前行索引是'+index);
alert('行记录变化后,原行索引变成'+originalRowIndex);
};
- onIndexChanging
void onIndexChanging(IndexChangingEvent event)
行记录变化中
> 参数
event: [IndexChangingEvent]此参数封装了行记录变化中上下文中提供的变量。
> 结构如下:
{
"source" : 组件的js对象,
"row" : 行,
"originalRow" : 原行,
"cancel" : 设置为true表示取消切换index
}
> 返回值
void
> 例:
//如果原行的索引大于要切换的行的索引,则取消切换行
Model.prototype.dataIndexChanging = function(event){
var index = event.source.getRowIndex(event.row);
var originalRowIndex = event.source.getRowIndex(event.originalRow);
if(originalRowIndex > index){
event.cancel = true;
}
};
- onLoadSlave
void onLoadSlave(LoadSlaveEvent event)
data加载从数据
> 参数
event: [IndexChangingEvent]此参数封装了加载从数据时上下文中提供的变量。
> 结构如下:
{
"source" : 组件的js对象
"masterRow" : 主Data的当前行
"loaded" : 是否完成加载
}
> 返回值
void
> 例:
Model.prototype.dataLoadSlave = function(event){
if(event.loaded){
alert('当前行从数据加载完成');
}
};
- onSaveCommit
void onSaveCommit(ModelEvent event)
业务数据保存事务提交后,数据提交成功触发的事件
> 参数
event: [ModelEvent event]此参数封装了数据提交成功后上下文中提供的变量。
> 结构如下:
{
"source" : 组件的js对象
}
> 返回值
void
> 例:
Model.prototype.onSaveCommit = function(event){
alert('保存成功了');
};
- onValueChange
void onValueChange(ValueChangeEvent event)
数据变化
> 参数
event: [IndexChangingEvent]此参数封装了数据变化时上下文中提供的变量。
> 结构如下:
{
"source" : 组件的js对象,
"row" : 行,
"col" : 列,
"newValue" : 新值,
"oldValue" : 旧值
}
> 返回值
void
> 例:
Model.prototype.onValueChange = function(event){
var index = event.source.getRowIndex(event.row);
alert{'第'+index+'条数据,列名为:'+event.col+'的值,由'+event.oldValue+'变成了'+event.newValue};
};
- onValueChanged
void onValueChanged(ValueChangedEvent event)
数据变化后
> 参数
event: [IndexChangingEvent]此参数封装了数据变化后上下文中提供的变量。
> 结构如下:
{
"source" : 组件的js对象,
"row" : 行,
"col" : 列,
"value" : 值
}
> 返回值
void
> 例:
Model.prototype.onValueChanged = function(event){
var index = event.source.getRowIndex(event.row);
alert{'第'+index+'条数据,列名为:'+event.col+'的值变成了'+event.value};
};
- onValueChanged
void onValueChanged(ValueChangedEvent event)
数据变化后
> 参数
event: [IndexChangingEvent]此参数封装了数据变化后上下文中提供的变量。
> 结构如下:
{
"source" : 组件的js对象,
"row" : 行,
"col" : 列,
"value" : 值
}
> 返回值
void
> 例:
Model.prototype.onValueChanged = function(event){
var index = event.source.getRowIndex(event.row);
alert{'第'+index+'条数据,列名为:'+event.col+'的值变成了'+event.value};
};
七. 操作
- delete
void delete(List | Row row)
删除指定行数据,
> 参数
row:[Row]删除的行或者行数组,缺省为当前行
> 返回值
void
> 例:
//删除当前行对象! this.comp(mainData).delete();
- firstPage
void firstPage()
加载第一页数据,当设置limit有效
> 参数
无
> 返回值
void
> 例:
this.comp(mainData).firstPage();
- firstRow
void firstRow()
游标定位到第一条
> 参数
无
> 返回值
void
> 例:
this.comp(mainData).firstRow();
- lastPage
void lastPage()
加载最后一页数据,当设置limit有效
> 参数
无
> 返回值
void
> 例:
this.comp(mainData).lastPage();
- lastRow
void lastRow()
游标定位到最后一条
> 参数
无
> 返回值
void
> 例:
this.comp(mainData).lastRow();
- loadAllPage
void loadAllPage()
加载剩余所有数据,当设置limit有效,此方法是增量加载,
> 参数
无
> 返回值
void
> 例:
this.comp(mainData).loadAllPage();
- loadAllPage
void loadNextPage()
加载下页数据,当设置limit有效,此方法是增量加载,保留原来数据
> 参数
无
> 返回值
void
> 例:
this.comp(mainData).loadNextPage();
- loadPage
void loadPage(integer pageIndex)
加载指定页数据,当设置limit有效
> 参数
pageIndex:[integer]指定是第几页
> 返回值
void
> 例:
//加载第5页的数据 this.comp(mainData).loadPage(5);
- new
void new()
新增一行数据
> 参数
无
> 返回值
void
> 例:
this.comp(mainData).new();
- newBrother
void newBrother()
新增同级数据
> 参数
无
> 返回值
void
> 例:
this.comp(mainData).newBrother();
- newChild
void newChild()
新增子数据
> 参数
无
> 返回值
void
> 例:
this.comp(mainData).newChild();
- nextPage
void nextPage()
加载下一页数据,当设置limit有效
> 参数
无
> 返回值
void
> 例:
this.comp(mainData).nextPage();
- prevPage
void prevPage()
加载前一页数据,当设置limit有效
> 参数
无
> 返回值
void
> 例:
this.comp(mainData).prevPage();
- prevRow
void prevRow()
游标定位到上一条
> 参数
无
> 返回值
void
> 例:
this.comp(mainData).prevRow();
- refresh
void refresh()
刷新数据
> 参数
无
> 返回值
void
> 例:
this.comp(mainData).refresh();
- save
void save()
保存数据
> 参数
无
> 返回值
void
> 例:
this.comp(mainData).save();
八. 案例
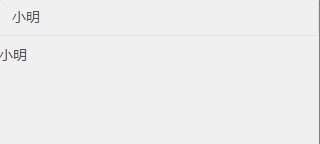
1、data组件中静态数据的修改和显示

input修改值引起output显示发生变化
- 在一个空白的.w页面中,model上拖放一个data组件,然后给这个data组件修改xid,添加列,添加数据,最后生成的data源码如下
<div component="$UI/system/components/justep/data/data" autoLoad="true"
xid="data" idColumn="name">
<column label="姓名" name="name" type="String" xid="xid1"/>
<data xid="default1">[{"name":"小明"}]</data>
</div>
- 在空白区域分别添加一个input组件和一个output组件,他们的bind-ref都绑定data组件的name字段
<input component="$UI/system/components/justep/input/input"
class="form-control" xid="input1" bind-ref="data.ref('name')"/>
<div component="$UI/system/components/justep/output/output"
class="x-output" xid="output1" bind-ref="data.ref('name')"/>
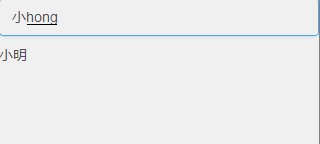
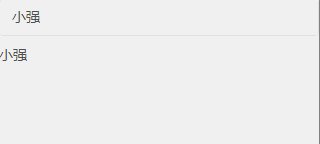
- 在运行时页面中,可以看到input和output中的值都是小明
- 修改input中的的值后,发现output中的值也发生了变化,说明data组件中的值已经修改了
2、简单操作控制data数据的变化

通过操作按钮操作数据的变化
- 在案例1的基础上,在页面头部再拖放一个tooBar组件,在tooBar组件上点右键添加操作
- 选择新增,删除,第一条,上一条,下一条,最后一条的操作,生成的代码如下,在button的onClick事件中设置operation对应值即可
<div component="$UI/system/components/justep/toolBar/toolBar"
class="x-toolbar form-inline x-toolbar-spliter" xid="toolBar1">
<a component="$UI/system/components/justep/button/button"
class="btn btn-link btn-icon-left"
onClick="{'operation':'data.delete'}" xid="button1">
<i xid="i1"/>
<span xid="span1"/>
</a>
<a component="$UI/system/components/justep/button/button"
class="btn btn-link btn-icon-left"
onClick="{'operation':'data.new'}" xid="button2">
<i xid="i2"/>
<span xid="span2"/>
</a>
<a component="$UI/system/components/justep/button/button"
class="btn btn-link btn-icon-left"
onClick="{'operation':'data.firstRow'}" xid="button3">
<i xid="i3"/>
<span xid="span3"/>
</a>
<a component="$UI/system/components/justep/button/button"
class="btn btn-link btn-icon-left"
onClick="{'operation':'data.prevRow'}" xid="button4">
<i xid="i4"/>
<span xid="span4"/>
</a>
<a component="$UI/system/components/justep/button/button"
class="btn btn-link btn-icon-left"
onClick="{'operation':'data.nextRow'}" xid="button5">
<i xid="i5"/>
<span xid="span5"/>
</a>
<a component="$UI/system/components/justep/button/button"
class="btn btn-link btn-icon-left"
onClick="{'operation':'data.lastRow'}" xid="button6">
<i xid="i6"/>
<span xid="span6"/>
</a>
</div>
- 新增操作,会给data组件新增一行数据,删除操作删除当前行,其他操作控制数据的显示
3、data组件编辑规则设置

两个整数求和
- 创建一个新的.w页面,添加一个的data组件,为它编辑列添加三个列,分别是num1,num2和sum。实现两个数求和
- data组件上点右键编辑规则,为num1和num2设置必填规则,为sum设置计算规则和只读规则。代码如下
<div component="$UI/system/components/justep/data/data"
autoLoad="false" xid="data" idColumn="sum" autoNew="true">
<column label="数字1" name="num1" type="Integer" xid="xid1"/>
<column label="数字2" name="num2" type="Integer" xid="xid2"/>
<column label="和" name="sum" type="Integer" xid="xid3"/>
<rule xid="rule1">
<col name="num1" xid="ruleCol1">
<required xid="required1">
<expr xid="default4">true</expr>
</required>
</col>
<col name="num2" xid="ruleCol2">
<required xid="required2">
<expr xid="default5">true</expr>
</required>
</col>
<col name="sum" xid="ruleCol3">
<calculate xid="calculate1">
<expr xid="default6">($data.val("num1") + $data.val("num2"))?
$data.val("num1") + $data.val("num2"):0</expr>
</calculate>
<readonly xid="readonly1">
<expr xid="default1">true</expr>
</readonly>
</col>
</rule>
</div>
- 依次添加三个input组件,绑定data的三个字段,放置两个lable组件标识加号和等于号。代码如下:
<input component="$UI/system/components/justep/input/input"
class="form-control" xid="input1" bind-ref="data.ref('num1')"/>
<label xid="label1"><![CDATA[+]]></label>
<input component="$UI/system/components/justep/input/input"
class="form-control" xid="input2" bind-ref="data.ref('num2')"/>
<label xid="label2"><![CDATA[=]]></label>
<input component="$UI/system/components/justep/input/input"
class="form-control" xid="input3" bind-ref="data.ref('sum')"/>
- 在前两个input中输入数字,第三个input就可以自动计算出结果了
- 绑定规则的设置还可以参考:/UI2/demo/misc/bind/index.w
4、通过baas实现data组件和数据库的交互
- 在路径为:/UI2/demo/baas,实现了多种通过baas进行数据交互的案例,我们讲解其中一个简单的案例实现的主要步骤
- 案例路径为:/UI2/demo/baas/simpleData/index.w,data组件的源码如下:
<div component="$UI/system/components/justep/data/data" autoLoad="true" xid="orderData" idColumn="fID" onCustomRefresh="orderDataCustomRefresh" onCustomSave="orderDataCustomSave" limit="5"> <column label="fID" name="fID" type="String" xid="default1"/> <column label="fCreateTime" name="fCreateTime" type="DateTime" xid="default2"/> <column label="fContent" name="fContent" type="String" xid="default3"/> <column label="fSum" name="fSum" type="Float" xid="default4"/> <column label="fUserID" name="fUserID" type="String" xid="default5"/> <column label="fUserName" name="fUserName" type="String" xid="default6"/> <column label="fPhoneNumber" name="fPhoneNumber" type="String" xid="default7"/> <column label="fAddress" name="fAddress" type="String" xid="default8"/> </div>
- 实现查询数据功能的代码写在data组件的onCustomRefresh事件中,此事件接管了刷新的实现,主要代码如下
// orderData的自定义刷新事件onCustomRefresh
Model.prototype.orderDataCustomRefresh = function(event) {
// 获取当前数据对象
var data = event.source;
// 构造请求参数
var params = {
// 列定义
//"columns" : data.getColumnIDs(),
//应从前端传入完整列定义(Baas.getDataColumns(data)), 以解决oracle等数据库不区分date、time、datetime,导致的数据格式转换问题;
//服务端兼容了以前只传入列名字符串(data.getColumnIDs())的写法,但是已不再推荐。
"columns" : Baas.getDataColumns(data),
// 分页信息 - 行数
"limit" : event.limit,
// 分页信息 - 行偏移
"offset" : event.offset,
// 检索关键字
"search" : this.getElementByXid("searchInput").value
};
// 请求成功后的回调方法
var success = function(resultData) {
// 通过event.options.append判断数据是否增量加载
var append = event.options && event.options.append;
// 加载返回数据到data
data.loadData(resultData, append);
};
// 发送请求
Baas.sendRequest({
"url" : "/demo", // servlet请求地址
"action" : "queryOrder", // action
"params" : params, // action对应的参数
"success" : success // 请求成功后的回调方法
});
};
- /baas/WEB-INF/web.xml文件定义了url:/demo,映射要访问的java代码:com.justep.baas.test.DemoServlet
- baas/META-INF/context.xml文件对访问数据库地址做了配置。
- java代码的主要实现如下:
private static void queryOrder(ServletRequest request, ServletResponse response) throws SQLException, IOException, NamingException {
// 参数序列化
JSONObject params = (JSONObject) JSONObject.parse(request.getParameter("params"));
// 获取参数
Object columns = params.get("columns");
Integer limit = params.getInteger("limit");
Integer offset = params.getInteger("offset");
String search = params.getString("search");
// 存放SQL中的参数值
List<Object> sqlParams = new ArrayList<Object>();
// 构造过滤条件
List<String> filters = new ArrayList<String>();
if (!Util.isEmptyString(search)) {
filters.add("fUserName LIKE ? OR fPhoneNumber LIKE ? OR fAddress LIKE ? OR fContent LIKE ?");
// 多个问号参数的值
search = (search.indexOf("%") != -1) ? search : "%" + search + "%";
for (int i = 0; i < 4; i++) {
sqlParams.add(search);
}
}
// 按用户ID过滤
String userID = params.getString("userID");
if (!Util.isEmptyString(userID)) {
filters.add("fUserID = ?");
sqlParams.add(userID);
}
Table table = null;
Connection conn = Util.getConnection(DATASOURCE_TAKEOUT);
try {
table = Util.queryData(conn, TABLE_TAKEOUT_ORDER, columns, filters, "fCreateTime DESC", sqlParams, offset, limit);
} finally {
conn.close();
}
// 输出返回结果
Util.writeTableToResponse(response, table);
}
- 这样,前台的data组件就可以实现从数据库查询数据,展示在前台了!
5、data组件树形设置
- data的树形设置必须是存放的树形数据,主要的特点就是isTree设置为true,并且设置treeOption相关属性即可,数据的展现要结合tree组件实现,tree组件中详细介绍过data的设置方法了,请参考:http://doc.wex5.com/web-components-tree
源代码请参考版本中模型相关:
通过baas实现baas和数据库交互:UI2/demo/baas
规则设置:/UI2/demo/misc/bind/index.w
data组件页面显示其他.w:/UI2/system/components/justep/data/demo/base.w
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443
评一波