BeX5从V3.2.1版本开始,内置支持了推送功能,支持将消息推送到多端:Android App, IOS App, 微信。
推送案例源码:message
运行效果
案例说明
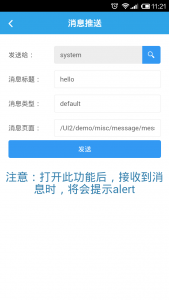
消息内容
消息接收者:标识消息发送给哪些用户,可以是一个组织的FID或人的ID;
消息标题:显示在手机app通知栏或微信中的内容;
消息类型:默认值是default,对于这类消息,当点击通知栏中的消息标题时,会自动启动手机app,并打开消息中url指定的功能页面;用户可以在发送消息时,指定自己的消息类型,并在接收消息时,根据自定义类型进行处理;
消息页面:消息关联的功能页面,即当点击消息标题时,被打开的功能页面。
如何发送消息
Model.prototype.sendClick = function(event){
var sendData = this.comp("sendData");
if (sendData.isValid()){
var params = new biz.Request.ActionParam();
params.setString("targets", sendData.getValue("targets") || "");
params.setString("title", sendData.getValue("title") || "");
params.setString("type", sendData.getValue("type") || "");
params.setString("url", sendData.getValue("url") || "");
var options = {};
options.context = this.getContext();
options.action = "sendMessageAction";
options.parameters = params;
options.directExecute = true;
options.contentType = biz.Request.JSON_TYPE;
options.dataType = biz.Request.JSON_TYPE;
options.process = this.getContext().getCurrentProcess();
options.activity = this.getContext().getCurrentActivity();
var self = this;
biz.Request.sendBizRequest(options);
}else{
justep.Util.hint(sendData.getInvalidInfo());
}
};
如上图上示,发送消息时,调用了业务层中的sendMessageAction(未来的3.3版本中,平台将自带sendMessageAction),sendMessageAction的代码实现如下:
public static void sendMessage(String targets, String title, String url, String type){
if (SystemUtils.isEmptyString(targets)) return;
Set<String> orgs = new HashSet<String>();
for (String target : targets.split(",")){
target = target.trim();
if (SystemUtils.isNotEmptyString(target)){
orgs.add(target);
}
}
if (orgs.isEmpty()) return;
Map<String, Object> exts = new HashMap<String, Object>();
if (SystemUtils.isNotEmptyString(url)){
url = url.trim();
if (url.startsWith("/")){
url = JustepConfig.getUIServer() + url;
}else if (url.startsWith("$UI")){
url = url.replace("$UI", "/UI2");
url = JustepConfig.getUIServer() + url;
}
}
Message msg = new Message(title, url, type, exts);
MessageDispatcherFactory.createMessageDispatcher().sendMessage(msg, orgs);
}
在业务层,用户可以在自己的逻辑代码中,依据以上的21和22行代码类似,调用相关的api向指定的组织发送消息。
如何处理消息
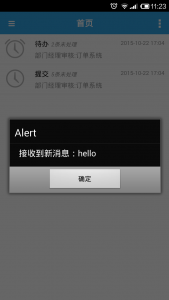
当消息推送到手机app后,消息会进入手机的通知栏,当用户点击通知栏中的消息时,可以通过以下代码进行接管:
var biz = require("$UI/system/lib/biz");
//只有打开这个功能后, 这个alert才会生效
biz.Push.on(biz.Push.MESSAGE_EVENT, function(event){
var title = event.message.title || event.message.aps.alert || "";
alert("接收到新消息:" + title);
});
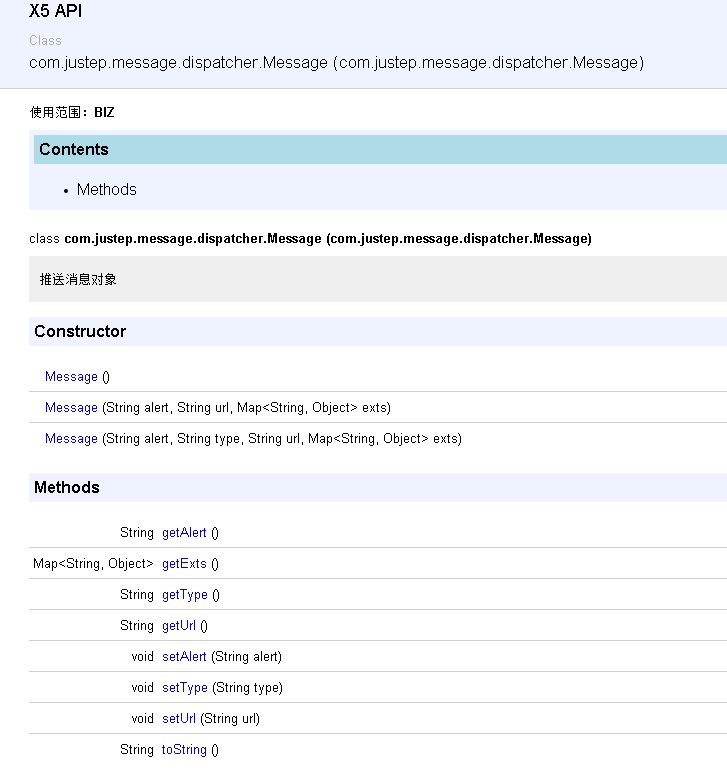
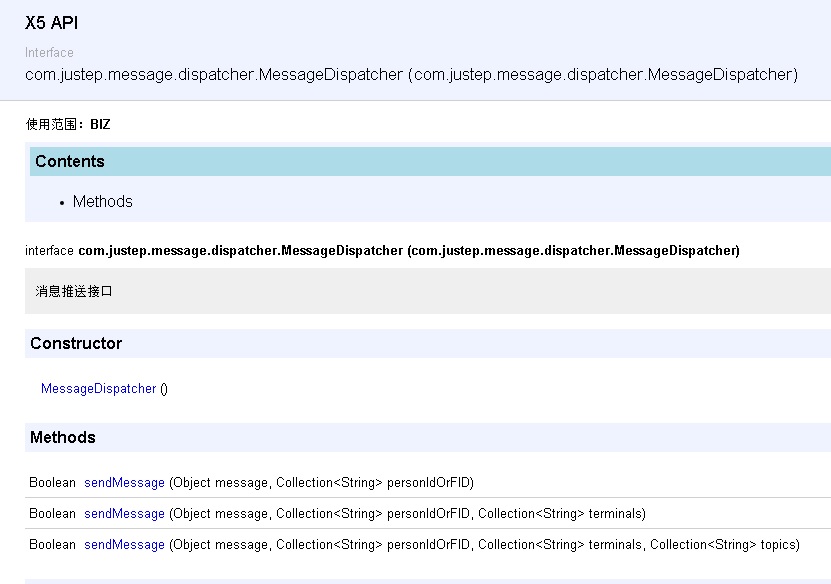
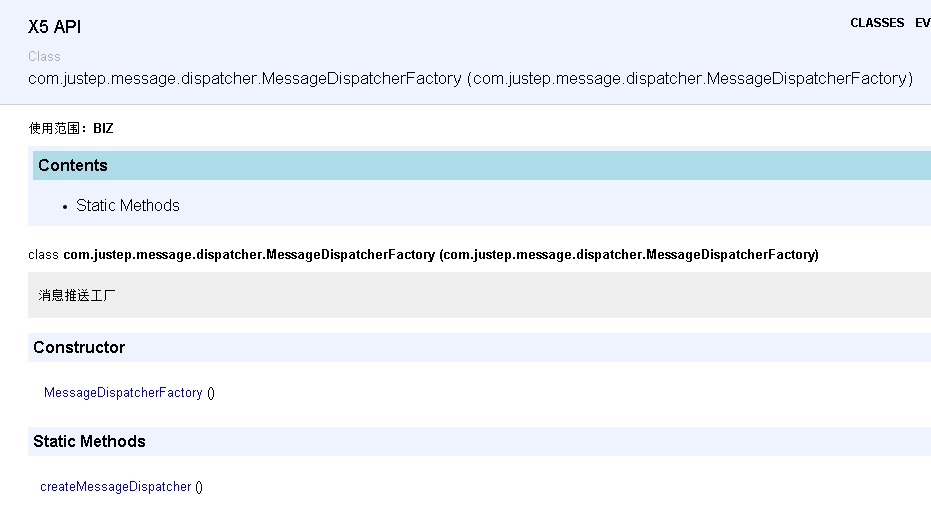
消息推送相关api(业务层java)
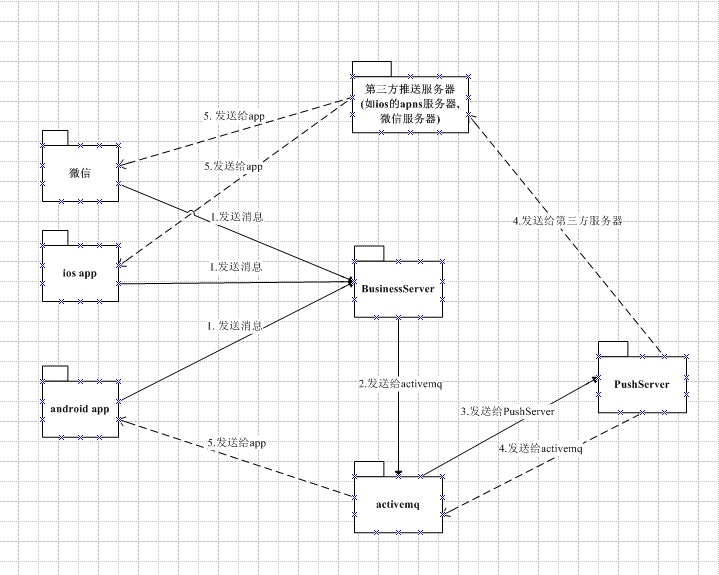
消息服务架构
如上图所示,消息从app发送到目标人的过程如下:
第一步:在app中调用业务层的sendMessageAction, 将消息发送到BusinessServer;
第二步:消息发送给activemq:发送到activemq时, topic是“/PushServer”;
第三步:消息发送给PushServer:PushServer订阅topic”/PushServer”;
第四步:PushServer处理消息;
主要逻辑是:将发送到组织的消息分解到人;根据人拥有的设备不同,将消息发送给不同的服务器(对于android app,消息发送给activemq,其中topic是“人ID + 设备ID”;对于微信, 消息发送给微信服务器;对于ios app,消息发送给anps服务器);
第五步:不同的终端,接收相应的服务器消息
例如android app,通过订阅“人ID + 设备ID”来接收activemq上发送给当前人的消息;ios app,接收来自anps服务器的消息;对于微信,接收微信服务器的消息;
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443






评一波