本文适用于WeX5 3.2及以下版本,3.3及以上版本请参阅“Baas for .NET”
1、概述
baas是WeX5的轻量级后端服务框架,可以用于为WeX5页面快速构建后端数据服务。WeX5版本中在”apache-tomcat\webapps\baas”目录下自带了Java的版本,这里带来的是它的孪生兄弟.NET版本。
2、案例部署与测试
2.1、部署
1、下载baas.net.zip,解压到D:\baas.net。
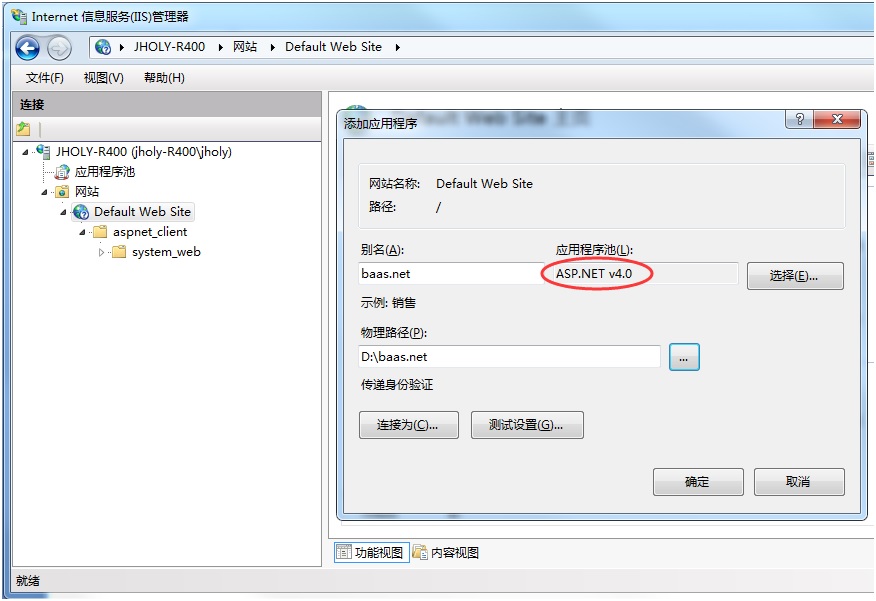
2、打开IIS管理工具,在网站下面“添加应用程序”:
(别名:baas.net;物理路径:d:\baas.net;应用程序池:ASP.NET v4.0)
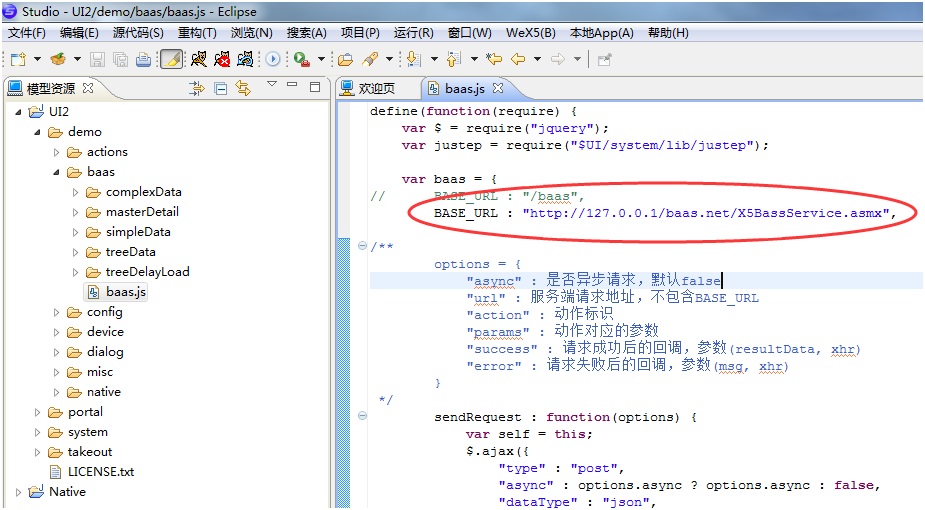
3、进入X5开发工具,打开“/UI2/demo/baas/baas.js”,修改BASE_URL与上面的配置一致。
4、启动X5自带的MySql数据库,启动X5自带的Tomcat
(数据库的配置在“D:\baas.net\App_Code\ X5BaasService.cs”中)
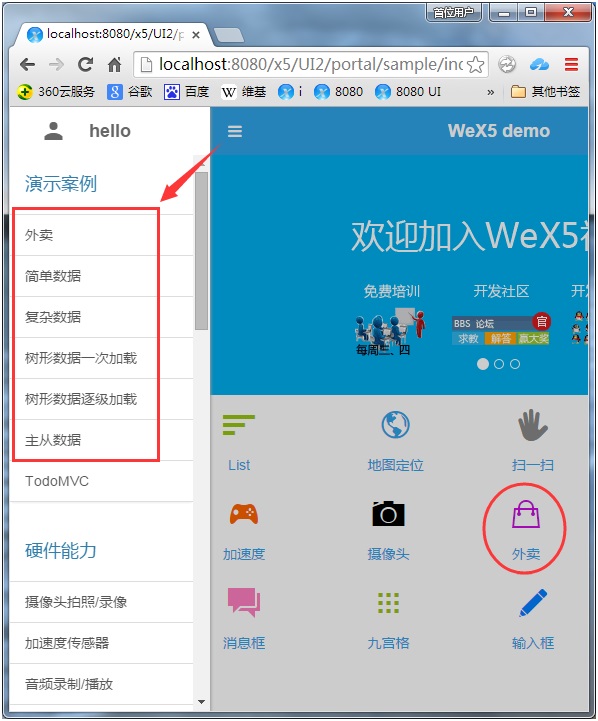
5、打开浏览器,进入“http://loalhost:8080”,打开里面的外卖及baas相关案例,这时的数据就是来源于.NET的后端baas服务了。
2.2、测试
如果上面的过程顺利的话,那么打开外卖就能看到菜单,就能下订单了。但是由于大家各自的环境差异,难免会遇到各种问题。下面提供一系列的测试手段,希望能帮助大家快速定位解决问题。
- 首先判断IIS是否部署成功和URL是否正确
用浏览器访问“http://127.0.0.1/baas.net/index.html”,正常的话应该显示hello。
如果这里就没通过,那么先去检查IIS是否启动,检查网站配置的端口是否是80。如果不是也没关系,可以按你自己的配置来,把baas.js里面的BASE_URL改一致就好了。
- 判断.NET应用服务是否能正常运行
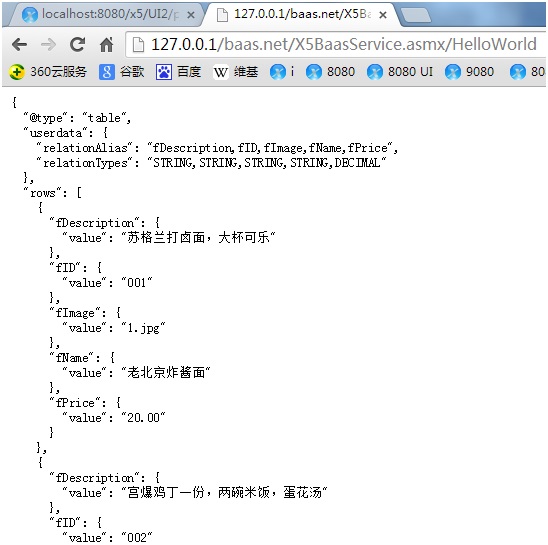
用浏览器访问“http://127.0.0.1/baas.net/X5BaasService.asmx/HelloWorld”,正常的话应该显示外面案例中的菜单数据。
如果是这里没通过,那么首先参照上面IIS配置的要求进行检查,重点是.NET版本。
如果是提示数据库异常,请检查数据库是否启动,数据库配置是否与“D:\baas.net\App_Code\ X5BaasService.cs”中的配置相同。
如果上面几项都没问题,那么接下来就可以确定服务已经正常了。如果baas.js中的BASE_URL配置正确的话,那么就可以正常运行了。如果要跨机器访问的话,关注一下防火墙就可以了。
3、开发扩展与调试
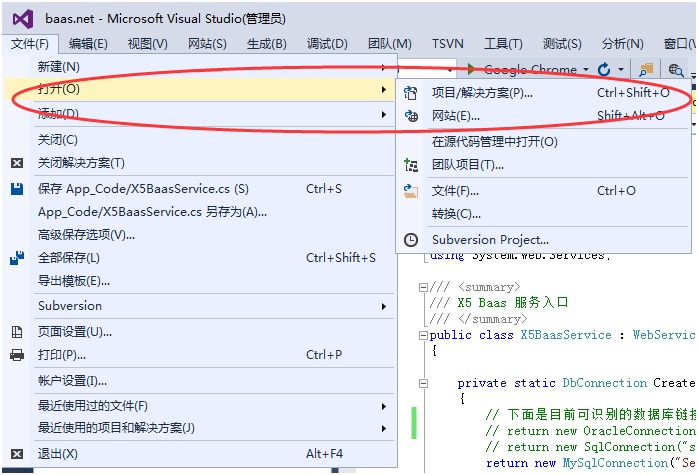
大家可以基于baas.net去自己扩展,实现自己的后端服务。用Virsual Studio 2015(我用的就是这个版本~)打开网站,选择“D:\baas.net”就可以了。
Virsual Studio中F5进入调试模式,会自动启动IIS Express做为调试服务(.NET程序员都知道的了)。这里唯一要注意的是:将baas.js的BASE_URL改成IIS Express提供的地址就好了。
- 浏览器中调试
开发过程中总会遇到各种问题,我们经常需要查看ajax的执行是否成功,查看执行结果,我们可以利用浏览器的开发人员工具来进行监控。下面我简单展示在Chrome中的调试方法。
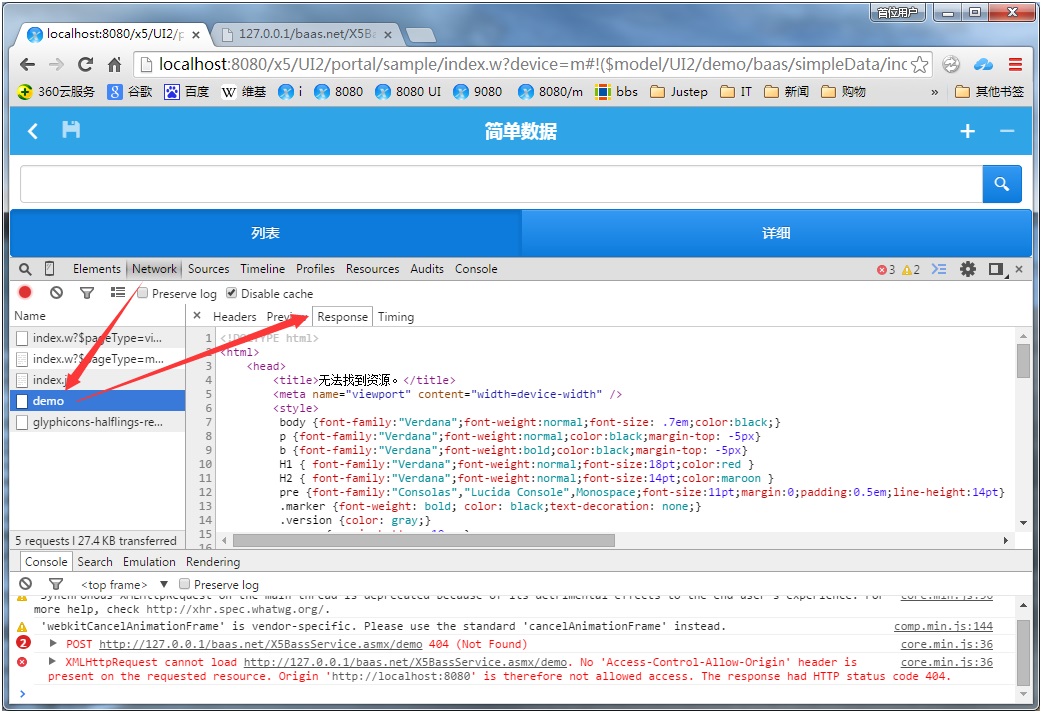
- F12打开“开发人员工具”,选择Network页,然后运行功能。在列表中可以监控网络请求的返回。
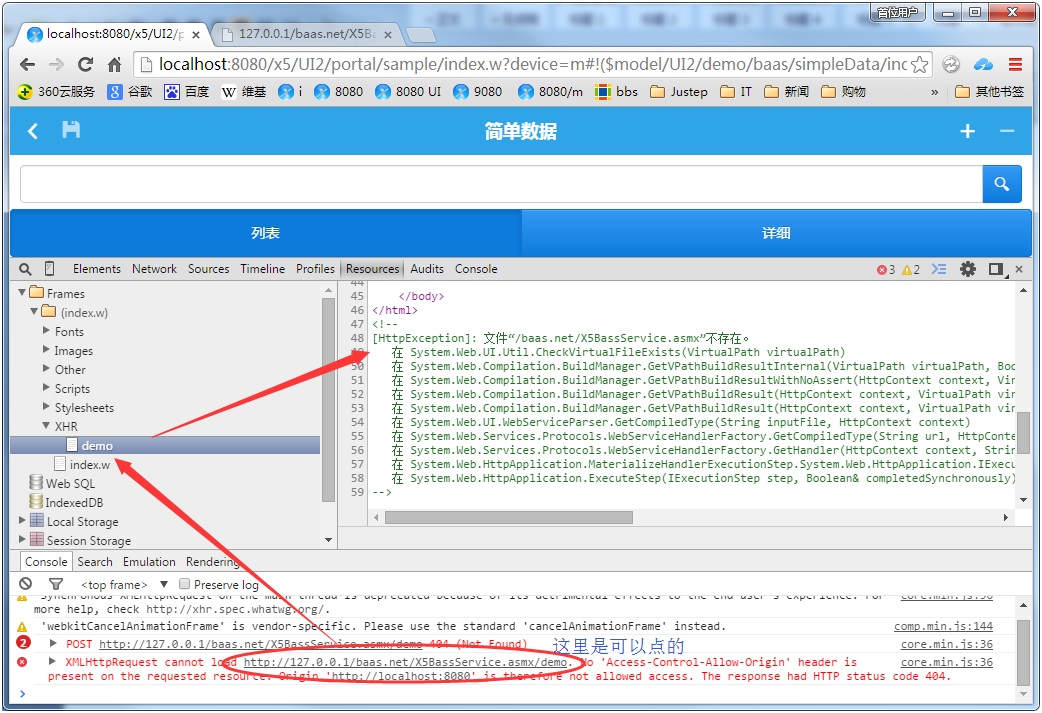
- 控制台错误监控
上面的错误“Access-Control-Allow-Origin”很像是跨域访问的错误,但事实上是由于发生异常,导致请求返回的头部中少了支持跨域访问的信息。大家仔细找一下从返回的内容里是找到真正的错误信息的。
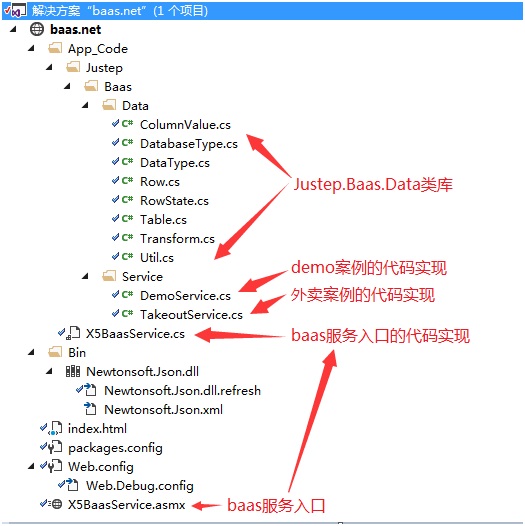
4、代码结构
代码里有完整的注释,类库结构和调用方法都与Java版本基本一致,大家也可以参考Java版本的相关文档http://doc.wex5.com/wex5-baas-guide/。
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443













非常棒,等稳定再转移。
非常棒,等稳定了再来用。
运行不了 少文件
错误 2 未能加载文件或程序集“MySql.Data, Version=6.9.6.0, Culture=neutral, PublicKeyToken=c5687fc88969c44d”或它的某一个依赖项。系统找不到指定的文件。 e:\baas.net\Web.config 10
用VS打开,重新设置引用,是环境的版本不一致导致的
什么时候出PHP版的?
参照这个demo 就没成功过!
载入页面时到服务器的连接被重置。
有没有详细点的文档。
一步一步来的,最后还是没成功!
文档能够详细点吗?
如果部署过程中遇到问题,请把详细情况发到论坛bbs.justep.com,我们会帮助大家解决
和楼上的错误一样。如下
Parser Error Message: 未能加载文件或程序集“MySql.Data, Version=6.9.6.0, Culture=neutral, PublicKeyToken=c5687fc88969c44d”或它的某一个依赖项。系统找不到指定的文件。
Source Error:
Line 8:
Line 9:
Line 10:
Line 11:
Line 12:
按着文档。一步一步来的,遇到和大家一样的问题
Parser Error Message: Could not load file or assembly ‘MySql.Data, Version=6.9.6.0, Culture=neutral, PublicKeyToken=c5687fc88969c44d’ or one of its dependencies. 系统找不到指定的文件。
Source Error:
Line 8:
Line 9:
Line 10: *(此行为红色)
是不是MySQL版本变了造成的?
大神 jholy能说的详细些吗?
问题解决方法 看开发社区 http://doc.wex5.com/bbs/thread-73994-1-2.html
跑起来了,,很简单易读,,就是不知道性能怎么样?能支持多少并发?
非常好,简单易读!已经部署成功,就是不知道性能,和并发能承受多少?
有点不理解,本来net中web服务自身就可以轻松返回json,而前端又可以直接绑定json数据的,为什么 还要去对后台做额外的封装呢,直接获取web Service 的json数据不就可以了吗?这样加入了一个Justep.Baas名空间下的东西来单独操作数据库,容易对已有系统的固有逻缉造成一定破坏
前端能直接获取web service 的json数据吗?
配置成功了,但完全不起作用。
启动X5自带的Tomcat,不启动IIS的服务或者干脆把“BASE_URL : “http://127.0.0.1/baas.net/X5BassService.asmx”写错”,打开浏览器,进入“http://loalhost:8080”,也同样能打开。
3.3新版没有BAAS.JS怎么部署BAAS.NET,去哪修改BASE_URL中的配置呢?哪位大神能回复一下,不胜感激!