button组件,按钮组件。
目录
一、综述
二、DOM结构
三、样式
四、属性
五、方法
六、事件
七、操作
八、案例
一. 综述
button是按钮组件。通过配合的图标与样式,使开发者能快速完成各种按钮的开发。
组件路径:$UI/system/components/justep/button/
组件标识:UI2/system/components/justep/button/button
二. DOM结构
- 典型dom结构1-有图标有文字
<a component="$UI/system/components/justep/button/button" class="btn btn-default btn-icon-left" label="收藏夹" xid="button17" icon="icon-android-star"> <i xid="i16" class="icon-android-star"/> <span xid="span51">收藏夹</span> </a>
- 典型dom结构2-只有图标
<a component="$UI/system/components/justep/button/button" class="btn btn-default" label="收藏夹" xid="button17" icon="icon-android-star"> <i xid="i16" class="icon-android-star"/> </a>
- 典型dom结构3-只有文字
<a component="$UI/system/components/justep/button/button" class="btn btn-default btn-icon-left" label="收藏夹" xid="button17" icon="icon-android-star"> <span xid="span51">收藏夹</span> </a>
- 典型dom结构4-只有A标签
<a component="$UI/system/components/justep/button/button" class="btn btn-default" label="button" xid="button2"> 收藏夹 </a>
三. 样式
- btn(必须)
基础样式。
- btn-default(默认)、btn-primary、btn-success、btn-info、btn-warning、btn-danger、btn-link、x-black、x-blue、x-orange、x-green、x-red、x-yellow、x-purple、x-gray
背景样式,设置背景颜色。
- btn-lg、btn-sm、btn-xs
尺寸样式
- btn-icon-left、btn-icon-top、btn-icon-right、btn-icon-bottom
图标位置
- btn-only-icon(只显示图标,可以用于屏蔽操作中指定的label)、btn-only-label(只显示文字,可以用于屏蔽操作中指定的图标)
展现
- btn-block
扩展,元素将显示为块级元素。
四. 属性
组件具有公共属性,请参考组件公共属性
- class
[string]设置组件样式。组合使用基础样式、背景样式、图标位置、展现及扩展样式,以达到不同的显示效果。
- disabled
[boolean]是否禁用,true为禁用,默认为false
- icon
[string]图标,支持fontIcon和img两种模式,fontIcon格式:”icon-refresh”,img格式:”img:xxx.png|xxx.png”(包含可用、不可用两个显示图片)
- label
[string]显示名
- target
[string][target]关联组件,当button点击时自动激活关联组件,配合contents组件实现多页切换效果。
- xid
[string][xid]组件标示
五. 方法
组件具有公共方法,请参考组件公共方法
- 构造方法
new Button(cfg)
动态创建button组件
>参数
cfg,构造button的初始参数参考组件属性
>返回值
button组件
>例:
var Button = require("$UI/system/components/justep/button/button");
var parentNode = this.getElementByXid("window"); //window为新加button的父元素
if (parentNode) {
var flag = {
"xid" : "btn1",
"label" : "按钮1",
"parentNode" : parentNode,
"class" : "btn btn btn-default"
};
var button = new Button(flag);
button.on("onClick", function(event) {
Message.message("aler",event.source.get('label'));
});
}
- get
Object get (String name)
获取属性
> 参数
name:[String] 属性名,取值范围:disabled、label、icon、target
> 返回值
Object
>例:
this.comp("button").get("disabled");
- set
void set (json arg)
设置属性值
>参数
arg:[json] 属性值对,结构如下:
{
“disabled” : 禁用,
“label” : 显示名
“icon” : 图标,支持fontIcon和img两种模式,fontIcon格式:”icon-refresh”,
img格式:”img:xxx.png|xxx.png”(包含可以、不可用两个显示图片)
“target” : 关联组件XID,当button点击时自动激活关联组件
}
> 返回值
void
>例:
this.comp("button").set({
"disabled": true,
"icon":"icon-ios7-arrow-down",
"label":"文字",
"target":"content1"
});
六. 事件
- public void onClick (object event)
点击按钮触发事件
event结构如下:
{
"source" : 组件的js对象,
"bindingContext" : 组件绑定的上下文,包含$model、$object等具体请参考bindingContext说明
}
>例:
//在按钮的单击事件中,将按钮置灰
Model.prototype.buttonClick = function(event){
event.source.set({disabled:true});
};
七. 操作
- (无)
八. 案例
1、图标加文字
- 增加button组件
- 设置button组件的icon和class属性
代码示例:
<a component="$UI/system/components/justep/button/button" class="btn btn-default btn-xs btn-icon-left" label="button" xid="button1" onClick="button1Click" icon="icon-chatbubble-working">
<i xid="i1" class="icon-chatbubble-working"/>
<span xid="span1"/>
</a>
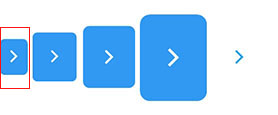
2、只有图标
- 增加button组件
- 设置button组件的icon和class属性
代码示例:
<a component="$UI/system/components/justep/button/button" class="btn btn-default btn-xs btn-only-icon" label="button" xid="button4" onClick="button1Click" icon="icon-ios7-arrow-forward">
<i xid="i4" class="icon-ios7-arrow-forward"/>
<span xid="span4"/>
</a>
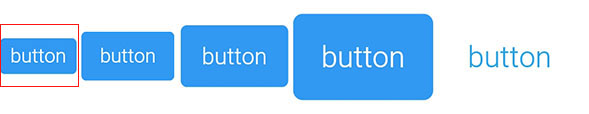
3、只有文字
- 增加button组件
- 设置button组件的icon和class属性
代码示例:
<a component="$UI/system/components/justep/button/button" class="btn btn-default btn-xs btn-only-label" label="button" xid="button5" onClick="button1Click" icon="icon-chatbubble-working">
<i xid="i5" class="icon-chatbubble-working"/>
<span xid="span5"/>
</a>
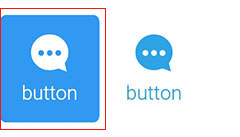
4、大图标小字
- 增加button组件
- 设置button组件的icon和class属性
- 通过css改变图标和文字大小
代码示例:
<a component="$UI/system/components/justep/button/button" class="btn btn-default btn-icon-top button" label="button" xid="button7" icon="icon-chatbubble-working">
<i xid="i7" class="icon-chatbubble-working"/>
<span xid="span7"/>
</a>
.buttonn i{
font-size:28px;
}
.buttonn span{
font-size:12px;
}
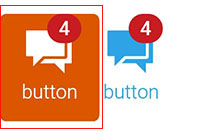
5、带角标
- 增加div标签
- 在div标签中插入button组件和badge组件
- 设置button组件的icon和class属性
- 通过css设置badge组件的显示位置和背景颜色
代码示例:
<div class="angleBox">
<span class="badge angle">4</span>
<a component="$UI/system/components/justep/button/button" class="btn btn-warning btn-icon-top button" label="button" xid="button19" icon="icon-android-forums">
<i xid="i19" class="icon-android-forums"/>
<span xid="span19"/>
</a>
</div>
.angleBox {
width:50px; float:left; position:relative;
}
.angle {
position:absolute; right:0px; top:0; background-color: #c71c22;
}
6、禁用button
(1)通过js代码设置disabled属性实现
- 增加button组件
- 在button组件上绑定click事件
- 在js中写click事件
代码示例:
<a component="$UI/system/components/justep/button/button" class="btn btn-warning" label="禁用button" xid="disabledBtn" onClick="disabledBtnClick"> <i xid="i24"></i> <span xid="span27">禁用button</span> </a>
Model.prototype.disabledBtnClick= function(event){
event.source.set({"disabled":true});
};
(2)通过表达式设置bind-enable属性实现
- 增加两个button组件及data组件
- 在第一个button组件的bind-enable属性上设置表达式(由data数据控制)
- 在第二个button组件上绑定click事件
- 在js中写click事件来改变data数据
代码示例:
<a component="$UI/system/components/justep/button/button" class="btn x-yellow" label="button" xid="button9" bind-enable="data.val('status') == 1">
<i xid="i23"/>
<span xid="span24">button</span>
</a>
<a component="$UI/system/components/justep/button/button" class="btn x-blue btn-icon-left" label="修改button的enable属性" xid="editStatus" onClick="editStatusClick" icon="icon-arrow-left-a">
<i xid="i10" class="icon-arrow-left-a"/>
<span xid="span10">修改button的enable属性</span>
</a>
Model.prototype.editStatusClick = function(event){
var data=this.comp("data");
if(data.getValue("status")=="1"){
data.setValue("status","0");
}else{
data.setValue("status","1");
}
};
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443





评一波