grid组件,数据网格组件。
目录
一、综述
二、DOM结构
三、样式
四、属性
五、方法
六、事件
七、操作
八、案例
一. 综述
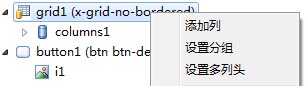
dataTables组件用来展示网格数据,分页显示数据、可以使用CSS控制样式、可以排序、可以显示页脚汇总。在组件上点右键,可以添加列,设置分组,设置多列头。

组件路径:$UI/system/components/justep/grid/
组件标识:UI2/system/components/justep/grid/grid
二. DOM结构
- 典型dom结构
<div component="$UI/system/components/justep/grid/grid"
hiddenCaptionbar="true" altRows="true" class="x-grid-no-bordered"
xid="grid1" data="list" width="100%"
height="auto" multiselect="true" grouping="false">
<columns xid="columns1">
<column width="50" name="fID" xid="column3"/>
<column name="fTitle" xid="column4"/>
<column width="70" name="fState" xid="column5"/>
</columns>
</div>
三. 样式
- x-grid-no-bordered
基础样式(没有边框)。
- x-grid-title-center、x-grid-title-left、x-grid-title-right、x-grid-title-justify
列头、单元格对齐方式。
- x-grid-bordered
边框。
- text-primary、text-success、text-infotext-warning、text-danger
情景文本色。
- bg-primary、bg-successbg-info、bg-warning、bg-danger
情景背景色。
- clearfix
清除浮动。
- center-block
文本居中。
四. 属性
组件具有公共属性,请参考组件公共属性
- data
[string]关联的data组件xid
- filter
[string]数据行过滤表达式
- multiselect
[boolean]使用checkBox多选,默认值:false
- multiboxonly
[boolean]仅使用checkBox多选,默认值:false
- multiselectWidth
[integer]多选列宽,默认值:20
- checkedclass
[string]多选选中的class
- directEdit
[boolean]直接进入编辑,否则不能编辑,默认值:true
- serverSort
[boolean]服务端排序,默认值:true
- useFilterBar
[boolean]使用过滤条,默认值:false
- appearance
[string]显示样式,取值范围:grid(普通表格)、treeGrid(树形表格)、tree(树),默认值:grid
- rowAttr
[string]增加在行上属性的表达式,表达式执行结果返回Object,可以包含style、class属性,也可以增加自定义属性表达式中可以使用$model,$row(当前渲染的数据行对象)变量,如:
1、简单
{style:’height:80px;’,class:’…’}
2、根据数据设置不同底色
$row.val(‘fString’)==’北京’?{style:’background:red;’}:{style:’background:blue;’};
注:
修改值时不会刺激执行
- expandColumn
[string]树形的展开列,appearance属性非grid时有效
- useVirtualRoot
[boolean]树形展现使用虚根,appearance属性非grid时有效,默认值:false
- virtualRootLabel
[string]树形展现虚根名称,appearance属性非grid时有效
- cascade
[boolean]树形多选级联选择,默认值:false
- caption
[string]标题
- hiddenCaptionbar
[boolean]隐藏标题栏,默认值:true
- altRows
[boolean]使用交替行样式,默认值:true
- altclass
[string]自定义交替行样式class
- showRowNumber
[boolean]显示行号,默认值:false
- rowNumberWidth
[integer]行号列宽
- frozenColumnCount
[integer]冻结列数
- useFooter
[boolean]使用footer,打开后可以通过api:setFooterData设置footer显示内容,默认值:false
- width
[integer]宽度,当使用auto时自动根据内容进行展现,当使用100%时自动使用父容器宽度。默认值:100%
- height
[integer]高度,当使用auto时自动根据内容进行展现,当使用100%时自动使用父容器高度。默认值:atuo
- xid
[string]组件标示
五. 方法
组件具有公共方法,请参考组件公共方法
- virtualRootID
string virtualRootID
常量:虚根行ID
- isVirtualRoot
boolean isVirtualRoot (string rowID)
静态方法:判断是否虚根
> 参数
rowID:[string] 行ID
> 返回值
boolean
>例:
this.comp("grid1").isVirtualRoot(event.rowID);
- addRow
void addRow (Row row)
增加行,这个方法一般不用调用,grid会自动感知data的数据变化,data新增行后grid会自动调用新增显示。
> 参数
row:[Row] data的行对象
> 返回值
void
- collapseAll
void collapseAll()
所有行折叠
> 返回值
void
>例:
this.comp("grid1").collapseAll();
- collapseRow
void collapseRow (string rowID)
行折叠
> 参数
rowID:[string] 行ID
> 返回值
void
>例:
this.comp("grid1").collapseRow(event.rowID);
- deleteRow
void deleteRow (string rowID)
删除行,这个方法一般不用调用,grid会自动感知data的数据变化,data删除行后grid会自动调用删除显示。
> 参数
rowID:[string] 行ID
> 返回值
void
- editCell
void editCell (TD cell)
单元格进入编辑状态,受列上定义的editable属性和data的readonly规则影响
> 参数
cell:[TD] 单元格
> 返回值
void
>例:
var td=this.comp("grid1").getCell(event.rowID, "fTitle");
this.comp("grid1").editCell(td);
- editStop
void editStop ()
单元格结束编辑
> 返回值
void
>例:
this.comp("grid1").editStop();
- expandAll
void expandAll ()
所有行展开,注意:当数据较多时有可能引发性能问题,慎重使用
> 返回值
void
>例:
this.comp("grid1").expandAll();
- expandByIDPath
void expandByIDPath (string path)
根据ID路径行展开
> 参数
path:[string] ID路径
> 返回值
void
>例:
var path="/Sun Group/Purchasing Department";
this.comp("grid1").expandByIDPath(path);
- expandLevel
void expandLevel (int level)
展开到第level层,注意:当数据较多时有可能引发性能问题,慎重使用
> 参数
level:[int] 展开层数
> 返回值
void
>例:
this.comp("grid1").expandLevel(2);
- expandRow
void expandRow (string rowID)
行展开
> 参数
rowID:[string] 行ID
> 返回值
void
>例:
this.comp("grid1").expandRow(event.rowID);
- getCell
td getCell (string rowID, string col)
获取cell
> 参数
rowID:[string] 行ID ; col:[string] 列
> 返回值
void
>例:
this.comp("grid1").getCell(event.rowID, "fTitle");
- getCheckeds
list getCheckeds ()
返回多选选中的行
> 返回值
list rowIDs 行ID数组
>例:
this.comp("grid1").getCheckeds();
- getColDef
object getColDef (integer colIndex)
获取列定义
> 参数
colIndex:[integer] 列索引
> 返回值
object 列定义
>例:
this.comp("grid1").getColDef(1);
- getColName
string getColName (integer colIndex)
获取列名
> 参数
colIndex:[integer] 列索引
> 返回值
string 列名
>例:
this.comp("grid1").getColName(1);
- getColWidth
integer getColWidth (string col)
获取列宽
> 参数
col:[string] 列
> 返回值
integer 列宽
>例:
this.comp("grid1").getColWidth("fTitle");
- getData
Data getData ()
获取grid绑定的data对象
> 返回值
data
>例:
this.comp("grid1").getData();
- getDataRow
Data.Row getDataRow (node node)
根据行html节点获取bind的Data行对象
> 参数
node:[node] html节点
> 返回值
Data.Row 返回Data的行对象
>例:
Model.prototype.grid1CellRender = function(event){
if(event.colName=="inventory"){
event.html="<input xid='btn' type='button' value='aaaa' class='v'/>";
}
};
Model.prototype.grid1RowClick = function(event){
var link=$(event.domEvent.target);
if(link.hasClass("v")){
var d=grid.getDataRow(link);
}
};
- getFooterHeight
integer getFooterHeight ()
获取脚高
> 返回值
integer
>例:
this.comp("grid1").getFooterHeight();
- getGridParam
object getGridParam (string name)
获取参数值
> 参数
name:[string] 参数名称
> 返回值
object
>例:
this.comp("grid1").getGridParam("name");
- getHeaderHeight
integer getHeaderHeight ()
获取头高
> 返回值
integer
>例:
this.comp("grid1").getHeaderHeight();
- getHeight
integer getHeight ()
获取grid高
> 返回值
integer
>例:
this.comp("grid1").getHeight();
- getRowByID
TR getRowByID (string rowID)
根据行ID获取TR
> 参数
rowID:[string] 行ID
> 返回值
TR
>例:
this.comp("grid1").getRowByID(event.rowID);
- getSelection
string getSelection ()
返回选中行的ID
> 返回值
string
>例:
this.comp("grid1").getSelection();
- getWidth
integer getWidth ()
获取grid宽
> 返回值
integer
>例:
this.comp("grid1").getWidth();
- groupBy
void groupBy (string col)
指定分组
> 参数
col:[string] 列名
> 返回值
void
>例:
this.comp("grid1").groupBy("fTitle");
- groupByRemove
void groupByRemove (string col)
去除分组
> 参数
col:[string] 列名
> 返回值
void
>例:
this.comp("grid1").groupByRemove("fTitle");
- hideCol
void hideCol (string col)
隐藏列
> 参数
col:[string] 列名
> 返回值
void
>例:
this.comp("grid1").hideCol("fState");
- isChecked
boolean isChecked (Data.Row row)
多选是否选中行,选中返回true,未选中返回false
> 参数
row:[Data.Row] 行
> 返回值
boolean
>例:
this.comp("grid1").isChecked(data.getRowByID());
- isExpanded
boolean isExpanded (string rowID)
判断行是否展开
> 参数
rowID:[string] 行ID
> 返回值
boolean
>例:
this.comp("grid1").isExpanded(event.RowID);
- isGrouping
boolean isGrouping ()
是否使用分组
> 返回值
boolean
>例:
this.comp("grid1").isGrouping();
- isMultiSelect
boolean isMultiSelect ()
是否多选
> 返回值
boolean
>例:
this.comp("grid1").isMultiSelect();
- isTree
boolean isTree ()
是否tree
> 返回值
boolean
>例:
this.comp("grid1").isTree();
- isTreeGrid
boolean isTreeGrid ()
是否treeGrid,当tree时也返回true
> 返回值
boolean
>例:
this.comp("grid1").isTreeGrid();
- refresh
void refresh ()
刷新grid
> 返回值
void
>例:
this.comp("grid1").refresh();
- selectVirtualRoot
void selectVirtualRoot ()
选中虚根
> 返回值
void
>例:
this.comp("grid1").selectVirtualRoot();
- setCaption
void setCaption (string caption)
设置标题
> 参数
caption:[string] 标题
> 返回值
void
>例:
this.comp("grid1").setCaption("分类");
- setCell
void setCell (string rowID, string col, object css, object attr)
设置单元格样式或者属性
> 参数
rowID:[string] 行ID;col:[string] 列;css:[object] 样式;attr:[object] 属性
> 返回值
void
>例:
this.comp('grid1').setCell(row.getID(),'sName',{color:'#00ff00'});
- setColWidth
void setColWidth (string col, integer width)
设置单元格宽度
> 参数
col:[string] 列;width:[integer] 宽度
> 返回值
void
>例:
this.comp("grid1").setColWidth("fID",30);
- setFooterData
void setFooterData (object footerData)
设置footer数据
> 参数
footerData:[object] footer数据,格式为:{列名:数据,…},如:{sName:’合计:’,sInt:500}
> 返回值
video
>例:
this.comp('grid1').setFooterData({fTitle:'合计:',fState:'全部'});
- setGridParam
void setGridParam (object params)
设置参数值
> 参数
params:[object] 参数,json格式,例:{“name”:”ddd”}
> 返回值
video
>例:
this.comp("grid1").setGridParam({"name":"ddd"});
- setHeadCheckBox
void setHeadCheckBox (boolean checked)
多选时设置列头多选checkbox状态
> 参数
checked:[boolean] 选中状态
> 返回值
video
>例:
this.comp("grid1").setHeadCheckBox(true);
- setHeight
void setHeight (integer height)
设置grid高
> 参数
height:[integer] 高度
> 返回值
video
>例:
this.comp("grid1").setHeight(500);
this.comp("grid1").refresh();
- setRowChecked
void setRowChecked (Data.Row row, boolean checked)
设置行的多选状态
> 参数
row:[Data.Row] 行ID; checked:[boolean] 选中状态
> 返回值
void
>例:
this.comp("grid1").setRowChecked(data.getRowID(),true);
- setRowCss
void setRowCss (string rowID, object css)
设置行的css
> 参数
row:[rowID] 行ID; css:[object] 样式,同jquery格式,如:{height:100,width:50,…}
> 返回值
void
>例:
this.comp("grid1").setRowCss(event.rowID,{"background":"yellow"});
- setSelection
void setSelection (Data.Row row)
设置选中行
> 参数
row:[Data.Row] 行ID
> 返回值
void
>例:
this.comp("gried1").setSelection("003");
- setWidth
void setWidth (integer width)
设置grid宽
> 参数
width:[integer] 宽库
> 返回值
void
>例:
this.comp("grid1").setWidth(800);
- showCol
void showCol (string col)
显示列
> 参数
col:[string] 列名
> 返回值
void
>例:
this.comp("grid1").showCol("fState");
- 构造方法
new dataTables(option)
动态创建grid组件
> 参数
option:构造dataTables的初始参数参考组件属性
> 返回值
grid组件
>例:
//引用grid.js
var Grid = require("$UI/system/components/justep/grid/grid");
var parentNode = this.getElementByXid("content1");
var option = {
parentNode : parentNode,
//grid的属性,设计时有的属性都可以设置
data: "orgData",
width: '100%',
height:'auto',
// 列定义
colModel : [{width:"300",name:"sName",xid:"column1" },
{width:"200",name:"sCode",xid:"column2"}]
};
new Grid(option);
- get
Object get (String name)
获取属性
> 参数
name:[String] 属性名,取值范围:data、directEdit、rowAttr、useVirtualRoot、virtualRootLabel
> 返回值
Object
>例:
this.comp("dataTables1").get("data");
- set
void set (json arg)
设置属性值
>参数
arg:[json] 属性值对,结构如下:
{
“data” : 关联的data组件xid,
“directEdit” : 直接进入编辑,否则不能编辑,默认值:true
“rowAttr” : 增加在行上属性的表达式,表达式执行结果返回Object,可以包含style、class属性,也可以增加自定义属性表达式中可以使用$model,$row(当前渲染的数据行对象)变量
useVirtualRoot:树形展现使用虚根,appearance属性非grid时有效,默认值:false
virtualRootLabel:树形展现虚根名称,appearance属性非grid时有效
}
> 返回值
void
>例:
this.comp("dataTables1").set({
"data":"listData",
"directEdit":false,
"rowAttr":"$row.val('fID')=='1'?{style:'background:red;'}:
{style:'background:blue;'};",
"useVirtualRoot":true,
"virtualRootLabel":"组织机构"
});
六. 事件
- public void onBeforeInit (object event)
创建DataTables组件前事件
event结构如下:
“source” : 组件的js对象,
“bindingContext” : 组件绑定的上下文,包含$model、$object等具体请参考bindingContext说明
“settings” : 创建DataTables的参数
}
>例:
//修改dataTables的属性
Model.prototype.grid1BeforeInit = function(event){
event.source.set({"data":"listData"});
};
- public void onInit (object event)
创建DataTables组件事件
event结构如下:
“source” : 组件的js对象,
“bindingContext” : 组件绑定的上下文,包含$model、$object等具体请参考bindingContext说明
}
>例:
//隐藏fState列
Model.prototype.grid1Init = function(event){
event.source.hideCol("fState");
};
- public void onRowClick (object event)
单击行事件
event结构如下:
“source” : 组件的js对象,
“bindingContext” : 组件绑定的上下文,包含$model、$object等具体请参考bindingContext说明
“domEvent” : 触发的dom event对象
“rowID” : 对应的行ID
“row” : 对应的行
}
>例:
//获取触发的对象并判断
Model.prototype.grid1RowClick = function(event){
var link=$(event.domEvent.target);
if(link.hasClass("current")){}
};
- public void onRowDblClick (object event)
双击行事件
event结构如下:
“source” : 组件的js对象,
“bindingContext” : 组件绑定的上下文,包含$model、$object等具体请参考bindingContext说明
“domEvent” : 触发的dom event对象
“rowID” : 对应的行ID
“row” : 对应的行
}
>例:
//获取选中行ID
Model.prototype.grid1RowDblClick = function(event){
event.rowID;
};
- public void onRowCheck (object event)
多选勾选选中时事件,设置event.cancel=true;取消这次操作
event结构如下:
“source” : 组件的js对象,
“bindingContext” : 组件绑定的上下文,包含$model、$object等具体请参考bindingContext说明
“rowID” : 对应的行ID
“row” : 对应的行
“checked”: 勾选状态
“cancel”: 取消当前操作
}
>例:
//获取当前选中行ID
Model.prototype.grid1RowCheck = function(event){
event.rowID;
};
- public void onRowChecked (object event)
多选勾选选中后事件
event结构如下:
“source” : 组件的js对象,
“bindingContext” : 组件绑定的上下文,包含$model、$object等具体请参考bindingContext说明
“rowID” : 对应的行ID
“row” : 对应的行
“checked”: 勾选状态
}
>例:
//获取当前选中行ID
Model.prototype.grid1RowChecked = function(event){
event.rowID;
};
- public void onRowCheckedAll (object event)
多选勾选全选中后事件
event结构如下:
“source” : 组件的js对象,
“bindingContext” : 组件绑定的上下文,包含$model、$object等具体请参考bindingContext说明
“checked”: 勾选状态
}
>例:
//获取全选框的选中状态
Model.prototype.grid1RowCheckedAll = function(event){
evnet.checked;
};
- public void onBeforeRowSelect(object event)
选中行前事件,通过cancel可控制选中,设置event.cancel=true;取消这次操作
event结构如下:
“source” : 组件的js对象,
“bindingContext” : 组件绑定的上下文,包含$model、$object等具体请参考bindingContext说明
“originalRowID” : 原行ID
“originalRow” : 原行
“rowID” : 行ID
“row” : 行
“cancel” : 取消当前操作
}
>例:
//获取选中行ID
Model.prototype.grid1BeforeRowSelect = function(event){
event.rowID;
};
- public void onRowSelect (object event)
选中行后事件
event结构如下:
{
“source” : 组件的js对象,
“bindingContext” : 组件绑定的上下文,包含$model、$object等具体请参考bindingContext说明
“rowID” : 行ID
“row” : 行
}
>例:
//获取选中行ID
Model.prototype.grid1RowSelect = function(event){
event.rowID;
};
- public void onIndexChanged (object event)
行索引变化事件
event结构如下:
“source” : 组件的js对象,
“bindingContext” : 组件绑定的上下文,包含$model、$object等具体请参考bindingContext说明
“originalRowID” : 原行ID
“originalRow” : 原行
“rowID” : 行ID
“row” : 行
}
>例:
//获取当前对象
Model.prototype.grid1IndexChanged = function(event){
event.source;
};
- public void onCellRender (object event)
单元格显示渲染
event结构如下:
“source” : 组件的js对象,
“bindingContext” : 组件绑定的上下文,包含$model、$object等具体请参考bindingContext说明
“rowID” : 行ID
“row” : 行
“html” : 输出显示的html,通过修改html影响展现
“colVal” : 列的值
“colName” : 列名
}
>例:
//修改某列的内容
Model.prototype.grid1CellRender = function(event){
if(event.colName == "inventory"){
event.html = "<a href='' cass='view'>查看</a>";
}
};
- public void onTreeIconRender (object event)
树形图标渲染
event结构如下:
“source” : 组件的js对象,
“bindingContext” : 组件绑定的上下文,包含$model、$object等具体请参考bindingContext说明
“rowID” : 行ID
“row” : 行
“html” : 输出显示的html,通过修改html影响展现
}
>例:
//修改html内容
Model.prototype.grid1TreeIconRender = function(event){
event.html="<a href='#'>操作</a>";
};
- public void onCollapseRow (object event)
树形行折叠
event结构如下:
“source” : 组件的js对象,
“bindingContext” : 组件绑定的上下文,包含$model、$object等具体请参考bindingContext说明
“rowID” : 行ID
“row” : 行
}
>例:
//获取当前行ID
Model.prototype.grid1CollapseRow = function(event){
event.rowID;
};
- public void onExpandRow (object event)
树形行展开
event结构如下:
“source” : 组件的js对象,
“bindingContext” : 组件绑定的上下文,包含$model、$object等具体请参考bindingContext说明
“rowID” : 行ID
“row” : 行
}
>例:
//获取当前行
Model.prototype.grid1ExpandRow = function(event){
event.row;
};
- public void onReload (object event)
重新加载事件
event结构如下:
“source” : 组件的js对象,
“bindingContext” : 组件绑定的上下文,包含$model、$object等具体请参考bindingContext说明
}
>例:
//获取当前对象
Model.prototype.grid1Reload= function(event){
event.source;
};
- public void onGroupTextRender(object event)
分组标题显示渲染
event结构如下:
“source” : 组件的js对象,
“bindingContext” : 组件绑定的上下文,包含$model、$object等具体请参考bindingContext说明
“groupValue” : 分组的值
“summary” : 分组统计定义
“groupText” : 分组显示标题
“count” : 记录数
“groupIndex” : 分组的索引
}
>例:
//获取记录数
Model.prototype.grid1GroupTextRender= function(event){
event.count;
};
- public void onFilter(FilerEvent event)
数据行过滤事件,通过修改event.data影响数据
event结构如下:
“source” : 组件的js对象,
“bindingContext” : 组件绑定的上下文,包含$model、$object等具体请参考bindingContext说明
“datas” : 数据行数组
}
>例:
//获取data数据
Model.prototype.grid1Filter= function(event){
event.datas;
};
七. 操作
- (无)
八. 案例
1、多列头、可编辑、页脚统计表格
- 增加grid组件、data组件
- 设置grid组件属性:绑定显示的data数据,multiselect改为true(显示多选框),class为x-grid-bordered(显示边框) x-grid-title-center(表头文字居中),useFooter为true(显示footer),appearance为grid
- grid组件上右键设置多列头。在多列头设置窗口中点列头右边的加号,再点增加合并定义按钮,在合并列中选择合并的第一列,输入要合并的列数,以及定义合并后列头的名称。如果要加多层列头,再点列头右边的加号。
- 在grid组件的onFilter事件中使用setFooterData方法设置页脚
- 单击编辑列:grid的directEdit属性为true(false为双击编辑);列属性editable设为true,editor属性设为input,其下增加 input组件并绑定显示数据;
代码示例:
<div component="$UI/system/components/justep/grid/grid"
hiddenCaptionbar="true" altRows="true" class="x-grid-bordered x-grid-title-center"
xid="grid1" width="100%" height="auto" useVirtualRoot="false"
useFilterBar="false" directEdit="false" useGroupbar="false"
data="data" grouping="false" multiselect="true"
useFooter="true" onFilter="grid1Filter">
<columns xid="columns1">
<column width="70" name="fID" xid="column3"/>
<column width="50" name="fParentID" xid="column5"/>
<column name="fTitle" xid="column4" editable="true" editor="input">
<input component="$UI/system/components/justep/input/input"
class="form-control" xid="input1" bind-ref="ref('fTitle')"/>
</column>
<column width="70" name="fType" xid="column6"/>
<column width="70" name="fPrice" xid="column7"/>
</columns>
<groupingView groupCollapse="false" xid="default11"/>
<groupHeaders xid="default4">
<groupHeader xid="default5">
<item columnCount="2" startColumn="fID" titleText="关系" xid="default6"/>
</groupHeader>
</groupHeaders>
</div>
//设置页脚
Model.prototype.grid1Filter = function(event){
var price=this.comp("data").sum("fPrice");
this.comp('grid1').setFooterData({fTitle:'合计:',fPrice:price});
};
2、分组显示和统计
- 增加grid组件、data组件
- 设置grid组件属性:绑定显示的data数据,appearance性为grid
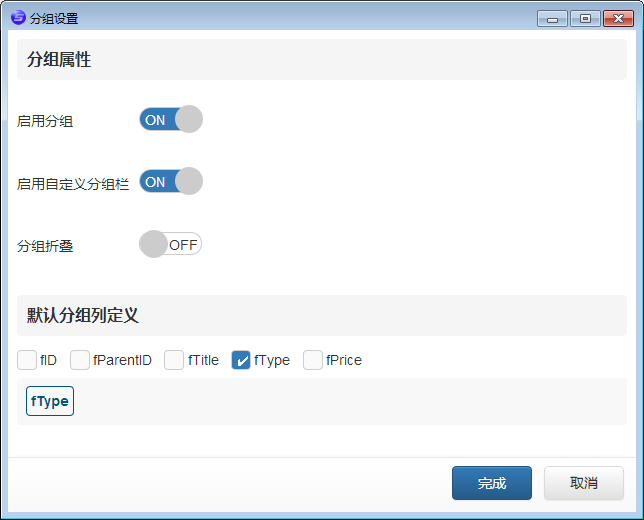
- grid组件上右键设置分组:启用分组;启用自定义分组栏;设置按哪些字段分组
- 统计所有:展开grid组件,设置fType列的footerData属性为”总计:”,统计列的footerData属性为 $data.sum(“fPrice”)
- 分组统计:展开grid组件,设置统计列group下的columnShow、summary属性为true,summaryType属性为sum,summaryTpl属性为合计:{0},summaryPos属性为头部。
代码示例:
<div component="$UI/system/components/justep/grid/grid"
hiddenCaptionbar="true" altRows="true" class="x-grid-bordered x-grid-title-center"
xid="grid1" width="100%" height="auto" multiselect="true" useVirtualRoot="false"
useFilterBar="false" directEdit="false" useGroupbar="true" grouping="true"
useFooter="true" data="data">
<columns xid="columns1">
<column width="70" name="fID" xid="column3"/>
<column width="50" name="fParentID" xid="column5"/>
<column name="fTitle" xid="column4"/>
<column width="70" name="fType" xid="column6" summaryTpl="合计:"
summaryType="count" footerData="'总计:'">
<group xid="default13" columnShow="true" summary="true"/>
</column>
<column width="70" name="fPrice" xid="column7"
footerData="$data.sum("fPrice")"
summaryType="sum" summaryTpl="{0}">
<group xid="default14" summary="true" columnShow="true" summaryPos="footer"/>
</column>
</columns>
<groupHeaders xid="default7"/>
<groupingView groupCollapse="false" xid="default15">
<groupField xid="default16">
<item xid="default17">fType</item>
</groupField>
</groupingView>
</div>




评一波