前世:
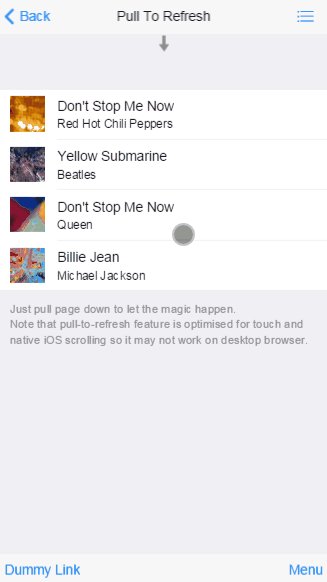
自从iphone上的mail应用有了这种加载的手势之后,我们发现很多本地应用都默默的采用了这种方式。这种手势已经成为一种趋势。那么我们能不能在移动端的html中模拟出这种本地效果里?
首先让我们来分析下这里面的东西。
1.有滚动效果。滚动条不是默认就有的,或许有的时候不要滚动条更好看点,有时候要滚动条好点,也就是滚动条需要可以自定义。
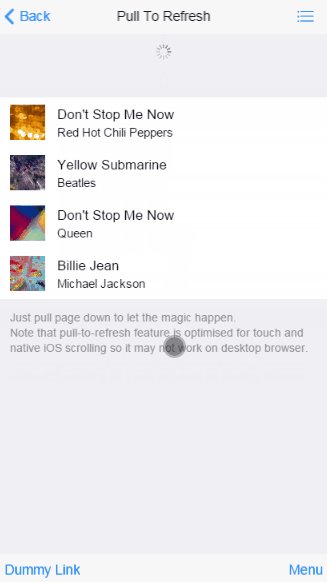
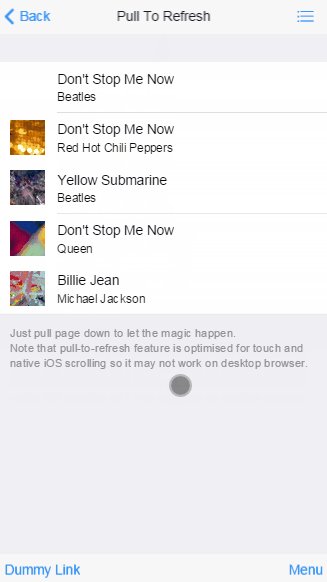
2.可以下拉,上面有一部分能拉出来,同样的 下滑到最后可能触发事件,再出个菊花转什么的,用来加载更早的文章之类的。
3. 既然有纵向,是不是应该有横向。
4.说到横向,就想到图片轮播,那么能不能固定边界到某个元素,不偏不倚。
今生:
所以我们在想我们是否也能在网页中模拟这种效果?
首先第一轮尝试我们想用浏览器原生的滚动区域(overflow:auto,-webkit-overflow-scrolling:touch)来模拟这种效果,但是很快就发现原生的滚动条,在局部区域滚动的时候效果都不理想,虽然能做到拉出东西,但是反映不灵敏,在滚动到最上面的时候,总有卡顿的现象。
同时,我们同时希望能做到滚动惯性,滚动弹动等效果,包括定义滚动条颜色宽度,是否隐藏,以及隐藏动画等,显然使用浏览器原生效果并不能令人满意,这个时候我们自然的想到了移动开发中一个不可不知的类库iscroll.让我们读一下iscroll把。
iscroll告诉我们,原生不太靠谱,自己动手丰衣足食。iscroll并没有考虑原生行为,而是通过模拟实现。因为iscroll要做很多事,而原生意味着不可控。iscroll通过使用css3动画以及帧动画(requestAnimationFrame)来模拟滚动,对区域滚动的行为、状态绝对可控,这样就可以大作文章,如知悉滚动位置,缩放控制等。
嗯,不错,基因一致就用这个了,所以我们就基于iscroll实现了scrollView组件。
既然我们是基于iscroll实现的scrollView,那我们先看下iscroll的基本属性和api。
常用的参数如下:
hScroll false 禁止横向滚动 true横向滚动 默认为true vScroll false 精致垂直滚动 true垂直滚动 默认为true hScrollbar false隐藏水平方向上的滚动条 vScrollbar false 隐藏垂直方向上的滚动条 fixedScrollbar 超出了scroller的边界滚动条是否收缩。Android上为true, iOS上为false fadeScrollbar false 指定在无渐隐效果时隐藏滚动条 hideScrollbar 在没有用户交互时隐藏滚动条 默认为true bounce 启用或禁用边界的反弹,默认为true momentum 启用或禁用惯性,默认为true,此参数在你想要保存资源的时候非常有用 lockDirection false取消拖动锁定, true拖动只能在一个方向上(up/down 或者left/right)
然后再看下基本api
(1)refresh 在DOM树发生变化时,应该调用此方法
(2)scrollTo() 滚动到某个位置
eg: myscroll.scrollTo(0,10,200,true);
(3)scrollToElement() 滚动到某个元素
eg: myscroll.scrolToElement("li:nth-child(10)",100);
(4)detroy() 完全消除myscroll及其占用的内存空间
eg: myscroll.destroy()
scrollView有什么:
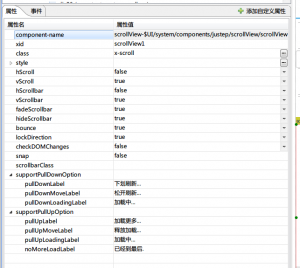
我们先来看看属性:其中hScroll,vScroll,hScrollbar,vScrollbar,fadeScrollbar,hideScrollbar,bounce,lockDirection和上面都已经说过了。
checkDOMChanges 自动检查dom变化,然后自动重新计算scroll的宽高位置等信息(但是默认对性能有一定影响,所以是默认关闭的)
snap:可以让滚动的边界对齐某类元素的边界,比如图片轮播类比较常见,总不能轮播图片滚动停止后是个半个的图片吧。可以传一个css3的selector
scrollbarClass :滚动条不好看怎么办? 自定义一个class 然后把class名字写在这里。
刚才说过iscroll只是用来做一个更好的滚动效果和提供更好的支撑,可以做更多效果的类库,那么我们自然就做到了
上拉加载更多,下拉刷新等能力,抽象后就是
pullUp(向上拉动拉出一个隐藏区域,触发一个事件,干点事情),
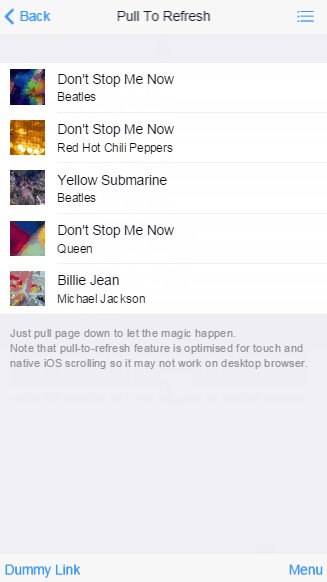
pullDown(向下拉动拉出一个隐藏区域,触发一个事件,干点事情).
所以:
supportPullDownOptions,supportPullUpOptions 是上拉 ,下划的时候显示的提示信息。
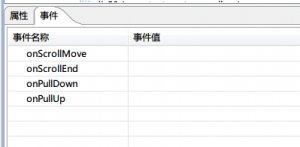
onScrollMove 滚动中事件
onScrollEnd 滚动结束事件
onPullDown 下划事件
onPullUp 上拉事件
那么如果我有更多需求希望通过原生的iscoll更多的控制怎么办? this.comp(‘scrollviewXid’).scroller 就是iscroll对象了。
常见问题:
- 为什么我的scrollview拉不出下面的内容
通过上面的说明已经理解scrollview只是用来解决原生浏览器的滚动区域,滚动的不好的问题,并不能帮你产生滚动区域,所以这种情况一定是原来你的区域你没有滚动能力,用一个scrollview包住不会滚动的内容,还是不会滚动。
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443



评一波