select组件,下拉选择,提供单选菜单。
目录
一、综述
二、DOM结构
三、样式
四、属性
五、方法
六、事件
七、操作
八、案例
一. 综述
select组件下拉选择,提供单选菜单。用法是选择data数据数据集中的某个字段的值,赋值给另一个data数据集当前行的一个或两个字段!。从而实现下拉选择的功能。
select组件在下拉选择时,可以将下拉数据中一列的值赋值给主数据的一列,也可以将下拉数据中两列的值分别赋值给主数据的两列。设置方法如下:
1、将下拉数据中一列的值赋值给主数据的一列——设置bind-optionsValue和bind-ref属性
2、将下拉数据中两列的值分别赋值给主数据的两列——设置bind-optionsValue、bind-optionsLable、bind-ref、bind-lableRef属性,选择后,将bind-optionsValue关联列的值赋值给bind-ref关联的列,将bind-optionsLable关联列的值赋值给bind-lableRef关联的列。select显示bind-lableRef关联的列里面的值
3、下拉数据有两列,存储一列,显示另一列——设置bind-optionsValue、bind-optionsLable、bind-ref属性,设置bind-options关联的data组件的autoLoad属性为true,
组件路径:/UI2/system/components/justep/select
组件标识:$UI/system/components/justep/select/select
可实现以下功能:
- 下拉列表
- 级联下拉列表
- 字典表下拉指定数据集合
二. DOM结构
- 典型dom结构1
<select component="$UI/system/components/justep/select/select"
class="form-control x-edit"
xid="xxxSelect" bind-options="用于选择的dataXid"
bind-optionsLabel="下拉显示字段"
bind-optionsValue="选择字段"
bind-optionsCaption="提示信息"
bind-ref="mainData.ref('赋值字段')"
bind-labelRef="mainData.ref('赋值显示字段')"
/>
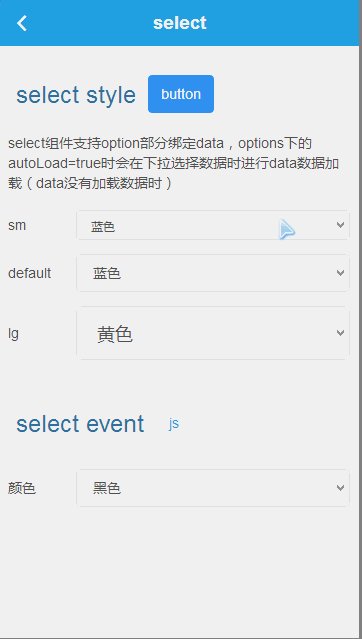
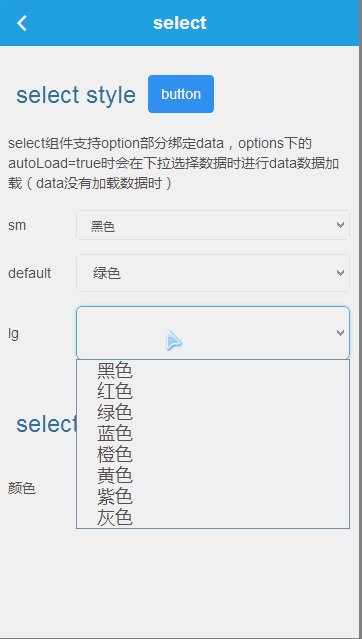
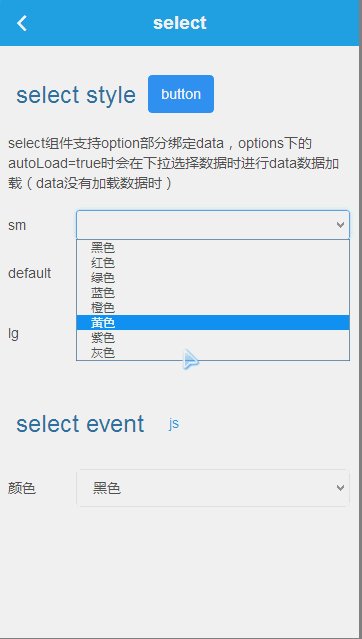
三. 样式
- form-control
组件标识class,默认样式定义
- input-lg
组件标识class,下拉字体较大的样式
- input-sm
组件标识class,下拉字体较小的样式

select组件的不同样式显示不同字体大小
四. 属性
组件具有公共属性,请参考组件公共属性
- bind-ref
[string][设计时属性]引用,这里绑定的是需要赋值的那个data组件的字段,如果bind-optionsLabel没有设置值,那么select赋值时显示的值就是此属性中对应的data字段,如果bind-optionsLabel有值,那么选择后显示的是bind-optionsLabel中绑定的data字段(根据bind-ref绑定字段在下拉data中自动查询得到的),而bind-ref将不做显示,但是实际上绑定的这个data字段的值已经完成赋值操作了!常常使用bind-ref绑定id(不需要显示出来),bind-labelRef绑定的name(可选)
- bind-labelRef
[string][设计时属性]显示名引用,可选,如果bind-optionsLabel绑定了可选择的data字段,那么页面显示字段就是此属性绑定的字段!否则此属性绑定字段和bind-ref绑定的字段值是一样的
- bind-options
[string][设计时属性]下拉部分options的bind,这里绑定一个data组件,这个data组件中的数据供他人选择使用的,如城市的集合
- bind-optionsCaption
[string][设计时属性]当还没有进行选择时,select文本框会提示此属性设置的文字,可以不写
- bind-optionsLabel
[string][设计时属性]options中的显示列,此属性是从bind-options绑定的data中选择一个字段,用于下拉时页面显示出来的可选值!如果此属性为空,那么显示的值将是bind-optionsValue中绑定的字段,选中时将本字段的值赋值给对应的bind-labelRef绑定的值
- bind-optionsValue
[string][设计时属性]options中的值列,此属性和bind-optionsLabel属性是类似的!bind-optionsLabel不存在时,select下拉会显示此属性绑定的值,选中后赋值给对应bind-ref和bind-labelRef绑定的字段,如果bind-optionsLabel存在,此属性绑定的值只会赋值给bind-ref绑定的字段
- disabled
[boolean]设置禁用,设置为true时select组件将失去下拉功能!绑定的字段不能通过此组件被改变值!设置为false后,此组件恢复正常可使用状态
- optionsAutoLoad
[boolean]自动加载options数据,如果设置为true,当组件初始化完成以后,就会自动去加载bind-options中绑定的data数据,如果是false,那么只有等到select组件已经被点击,需要下拉数据时才会去加载数据!如果页面加载数据量比较大!页面初始化时间比较长时,建议需要时再加载!这样用户体验会比较好!
五. 方法
组件具有公共方法,请参考组件公共方法
- set
void set(json arg)
设置属性值
> 参数
arg: [json]属性值对
> 结构如下:
{
"disabled" : {boolean} 是否禁用,
"optionsAutoLoad" : {boolean} 是否自动加载options数据
}
> 返回值
void
> 例:
//设置select组件为禁用
this.comp('select1').set({
"disabled" : true,
});
- get
Object get(String name)
获取属性值,属性名称,取值范围:”disabled”,”optionsAutoLoad”,可以使用js动态设置select组件的禁用和启用
> 参数
name: [String] 属性名称,取值范围:”disabled”,”optionsAutoLoad”
> 返回值
void
> 例:
//获取select是否禁用,如果禁用设置为启用,如果启用设置为禁用,
var select = this.comp(select);
var disabled = select.get('disabled');
var newDisabled;
if(disabled){
newDisabled = false;
}else{
newDisabled = true;
}
select.set({
"disabled" : newDisabled
});
- val
void val(string value)
给select赋值或者取值,不填参数表示取值,使用绑定的data的当前行字段也可以取到这个值。如果想通过js改变select中的值就可以通过参数赋值,但是设置的值必须是下拉data数据集中存在的值!否则不成功!
> 参数
value: [string][可选]为select设置的值,不写此参数时表示取值,
> 返回值
void
> 例:
//select取值
this.comp('select1').val();
//select设值,注意!!设置的值必须是下拉data数据集中存在的值!否则不成功!
this.comp('select1').val('值');
六. 事件
- onChange
void onChange (object event)
下拉选择中值发生改变时触发的事件,往往在二级下拉时使用此事件,在第一个select组件的onChange事件中,根据选择的新值,去刷新第二个select中绑定的用于选择的data数据集。此值作为filter的条件,比如选择省级下拉后,动态刷新县级的data组件(说明:建议使用data组件的onValueChanged事件处理值改变)
> 参数
event: [object]下拉值改变时event提供了一些上下文变量,
> 结构如下:
{
"source" : 组件的js对象,
"bindingContext" : 组件绑定的上下文,
包含$model、$object等具体请参考bindingContext说明
"value" : 新值
}
> 返回值
void
> 例:
Model.prototype.selectChange = function(event) {
alert("新值: "+event.value)
};
七. 操作
- 无
八. 案例
1、下拉列表
- 添加用于选择数据的data组件itemData
- 添加需要赋值的data组件mainData
- 添加select组件设置其属性,实现对应字段的绑定
代码示例:
<!-- 将itemData组件中,选中行的fValue和fName字段的值分别赋值给mainData组件中
当前行字段fSingleValue和fSingleLabel
fValue赋值给fSingleValue
fName赋值给fSingleLabel
-->
<select component="$UI/system/components/justep/select/select"
class="form-control x-edit"
xid="demoSelect"
bind-options="itemData"
bind-optionsLabel="fName"
bind-optionsValue="fValue"
bind-optionsCaption="请选择颜色..."
bind-ref="mainData.ref('fSingleValue')"
bind-labelRef="mainData.ref('fSingleLabel')"/>
2、级联下拉列表
- 添加3个data组件,放的数据分别是省,县,还有主信息
- 添加两个select组件,分别绑定省和县的data组件,用于选择数据赋值给主数据
- 此案例的select组件只简单设置bind-optionsValue和bind-ref属性,只设置了名称,没有指定code
- 在第一个select组件的onChange事件中,根据选择的新值,去刷新第二个select中绑定的用于选择的data数据集。此值作为filter的条件,使用baas查询得到县数据集合
代码示例:
<!-- 将provinceData组件中,选中行的fValue字段赋值给mainData组件中
当前行字段provinceValue,在onChange方法中实现过滤countyData,通过省份去查询县的集合
-->
<select component="$UI/system/components/justep/select/select"
class="form-control x-edit"
xid="provinceSelect"
onChange="selectChange"
bind-options="provinceData"
bind-optionsValue="fValue"
bind-optionsCaption="请选择省份"
bind-ref="mainData.ref('provinceValue')""/>
<!-- 将countyData组件中,选中行的fValue字段赋值给mainData组件中当前行字段countyValue
-->
<select component="$UI/system/components/justep/select/select"
class="form-control x-edit"
xid="countySelect"
bind-options="countyData"
bind-optionsValue="fValue"
bind-optionsCaption="请选择县"
bind-ref="mainData.ref('countyValue')"/>
//根据省份的值去查询这个省中县的数据集合,这里使用baas,根据省份为条件,查询这个省份所对应的县的集合
Model.prototype.selectChange = function(event) {
//清空主数据的县对应的值
this.comp('countyData').refreshData();
this.comp('mainData').setValue('countyValue','');
};
//对应的countyData数据中的onCustomRefresh方法中实现代码如下
Model.prototype.countyDataCustomRefresh = function(event){
var data = event.source;
var province = this.comp('mainData').getValue('provinceValue');
if(!province){
return;
}
//此参数传递后台,作为过滤条件查询
var params = {
"columns" : Baas.getDataColumns(data),
"province" : province
};
var success = function(resultData) {
//得到的县的集合,加载到countyData中去
data.loadData(resultData);
};
Baas.sendRequest({
"url" : "/test",
"action" : "queryCounty",
"params" : params,
"success" : success
});
};
3.字典表下拉指定数据集合
- 添加2个data组件,分别是存放字典表和主数据的
- 添加2个select组件,他们的bind-options绑定的是一个js方法,并且传递参数指定自己想要的数据集合
- 在js方法中,根据类型,取得字典表中想要的数据,放在数组中返回结果即可
代码示例:
<!-- data组件定义,用于下拉显示-->
<div component="$UI/system/components/justep/data/data" xid="itemData"
idColumn="fValue" autoLoad="true">
<column label="值" name="fValue" type="String" xid="xid1"/>
<column label="显示名称" name="fName" type="String" xid="xid2"/>
<column label="类型" name="type" type="String" xid="xid3"/>
<data xid="default10">
[{"fValue":"1001","fName":"小学","type":"学历"},
{"fValue":"1002","fName":"初中","type":"学历"},
{"fValue":"1003","fName":"高中","type":"学历"},
{"fValue":"1004","fName":"大专","type":"学历"},
{"fValue":"1005","fName":"本科","type":"学历"},
{"fValue":"2001","fName":"中国","type":"国籍"},
{"fValue":"2002","fName":"美国","type":"国籍"},
{"fValue":"2003","fName":"韩国","type":"国籍"}]
</data>
</div>
<!--需要赋值的组件mainData -->
<div component="$UI/system/components/justep/data/data"
xid="mainData"
idColumn="fID" autoLoad="true">
<column label="ID" name="fID" type="String" xid="default4"/>
<column label="学历ID" name="fEducationValue" type="String" xid="default5"/>
<column label="学历显示" name="fEducationLabel" type="String" xid="default6"/>
<column label="国籍ID" name="fNationalityValue" type="String" xid="default5"/>
<column label="国籍显示" name="fNationalityLabel" type="String" xid="default6"/>
<data xid="default12">
[{"fID":"1","fEducationValue":"1001","fEducationLabel":"小学",
"fNationalityValue":"2001","fNationalityLabel":"中国"}]
</data>
</div>
<!-- 两种类型select的定义,分别对应mainData的两个字段,
getItems方法根据类型获得相应的集合!-->
<select component="$UI/system/components/justep/select/select"
class="form-control"
xid="select1"
bind-ref="mainData.ref('fEducationValue')"
bind-labelRef="mainData.ref('fEducationLabel')"
bind-optionsValue="fValue"
bind-optionsLabel="fName"
bind-options="$model.getItems('学历')">
</select>
<select component="$UI/system/components/justep/select/select"
class="form-control"
xid="select2"
bind-ref="mainData.ref('fNationalityValue')"
bind-labelRef="mainData.ref('fNationalityLabel')"
bind-optionsValue="fValue"
bind-optionsLabel="fName"
bind-options="$model.getItems('国籍')">
</select>
<!-- //js方法!根据不同的类型将下拉data中相应类型的行返回给对应的select-->
Model.prototype.getItems = function(type){
var itemData = this.comp('itemData');
var ret = [];
itemData.each(function(param){
var row = param.row;
if(row.val('type')==type)
ret.push(row);
});
return ret;
}
源代码请参考版本中模型相关:
select页面显示其他.w:UI2/system/components/justep/select/demo/select.w
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443
评一波