WeX5 数据绑定(Data Bindings)是基于开源knockoutjs(http://knockoutjs.com)优化改进的前端MVVM库。 从今天开始准备对WeX5的数据绑定进行一系列的学习。为了能够更深入学习和理解,我决定采用全部写html和js源码,而不用可视化拖拽组件的方式,大家可以把这些源码拷贝到WeX5 Studio页面里执行。
在页面中使用数据绑定
先创建一个空页面,切换到页面的js,这时候代码如下,这些代码是创建页面时自动生成的:
define(function(require){
var $ = require("jquery");
var justep = require("$UI/system/lib/justep");
var Model = function(){
this.callParent();
};
return Model;
});
写入如下数据绑定相关代码(8-12行):
define(function(require){
var $ = require("jquery");
var justep = require("$UI/system/lib/justep");
var Model = function(){
this.callParent();
this.firstName = justep.Bind.observable('justep');
this.lastName = justep.Bind.observable('wex5');
this.fullName = justep.Bind.computed(function() {
return this.firstName.get() + " " + this.lastName.get();
}, this);
};
return Model;
});
上面代码中:8和9行代码创建可监控对象;10-12行代码创建可监控计算对象。this.firstName.get()可以取得可监控对象的值,this.firstName.set(‘xxx’)可以设置可监控对象的值。
切换到空白页的html源码,这时html源码如下,这些源码也是生成页面时自动生成的:
<?xml version="1.0" encoding="UTF-8"?> <div xmlns="http://www.w3.org/1999/xhtml" xid="window" class="window" component="$UI/system/components/justep/window/window" design="device:mobile"> <div component="$UI/system/components/justep/model/model" xid="model"/> </div>
写入绑定相关的html代码如下(7-9行):
<?xml version="1.0" encoding="UTF-8"?> <div xmlns="http://www.w3.org/1999/xhtml" xid="window" class="window" component="$UI/system/components/justep/window/window" design="device:mobile"> <div component="$UI/system/components/justep/model/model" xid="model"/> <p>姓:<input type="text" bind-value="firstName" /></p> <p>名:<input type="text" bind-value="lastName" /></p> <p>姓名:<span bind-text="fullName"></span></p> </div>
上面代码中,7、8行用value绑定(bind-value)把input的value属性绑定到可监控对象的值上。这儿的绑定是双向绑定,双向绑定就是如果可监控对象的值变化了,会自动通知到所绑定节点属性;如果节点属性变化了,也会自动改变可监控对象的值。9行用bind-text把可监控计算对象fullName绑定到span的text属性上。
运行效果
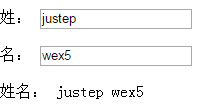
在studio中运行起来,效果如下:
在姓和名输入框里输入,下面的姓名会自动计算。要注意修改后要离开输入框才能自动计算。后面会讲如果做到输入字符后立即感知计算。
简单理解MVVM
MVVM是啥,请大家网上自行补脑。从上面WeX5页面源码中我们可以看出,在页面中有两个元素: V(视图)和 VM(视图模型)。html源码是V(View),js代码是VM(ViewModel)。MVVM=M+V+VM,V和VM这儿都有了,M去哪儿了呢?不好意思,这个问题只能先提到这儿,后续文章会介绍到。
本数据绑定的系列文章改编自http://www.qeefee.com/category/KnockoutJS和knockoutjs官网文档,转载此文也请说明出处!
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443

请问一下如何bind一个对象并使用
var obj = {“aa”:”111″, “bb”: “222”}
this.data= justep.Bind.observable(obj);
然后
bind-ref=data.aa
不起作用