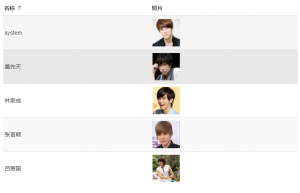
通过本案例,我们实现blobImage上传的图片在grid表格中的显示。
grid的cellRender方法渲染单元格显示图片,例:
Model.prototype.personGridCellRender = function(event){
if(event.colName == "sPhoto"){
var url = biz.Request.setBizParams(require.toUrl("$UI/system/components/justep/blob/server/download.j")
+ "?process=/demo/components/process/org/orgProcess" //流程名称
+ "&activity=mainActivity" //环节名称
+ "&action=blobDownloadAction" //调用的Action
+ "&blobDataModel=/system/data" //数据模块目录
+ "&blobConcept=SA_OPPerson" //概念名
+ "&blobRelation=sPhoto" //关系名
+ "&blobConceptValue=" + event.rowID //行ID
+ "&$query-version=" + justep.UUID.createUUID(),this.getContext().getBSessionID());
event.html = "<img src="+url+" xid='image1' style='height:70px;width:70px;'></img>"
}
};

评一波