目录
WeX5平台.net开发使用说明文档(第一章)
1.搭建.net开发环境
1.1下载安装iis7.0,下载安装vs2015,配置IIS
- 下载安装iis7.0
- 下载安装vs2015,下载vs2015社区版,推荐下载地址:http://www.ithome.com/html/win10/164028.htm
下载后,解压并安装vs2015(安装大概需要2个小时)
- 配置IIS服务—站点设置
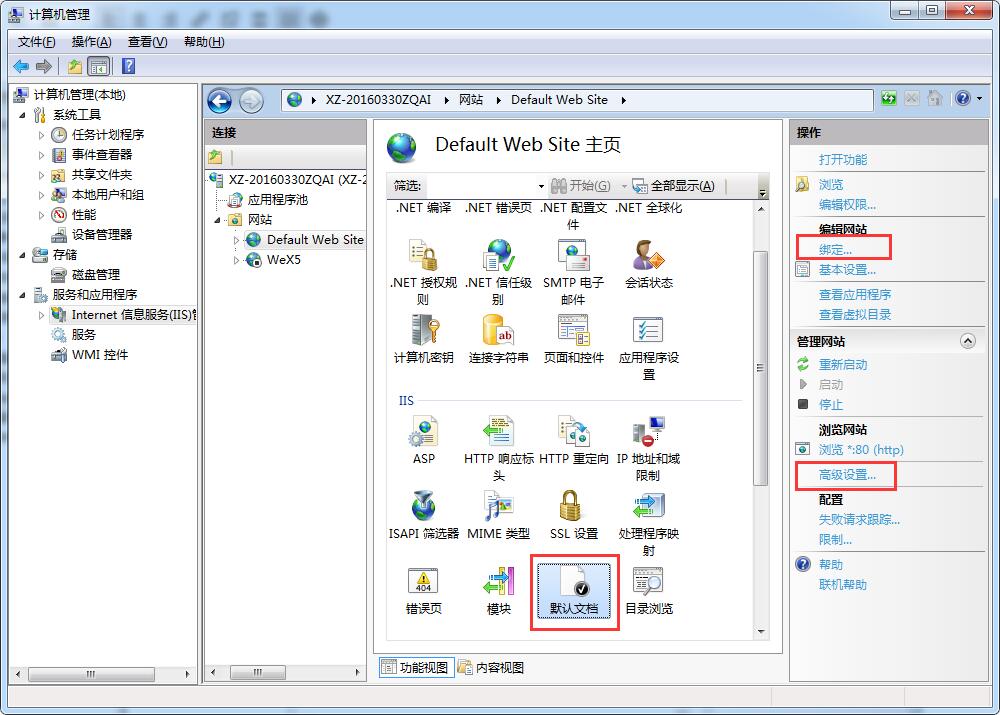
打开IIS服务管理器,计算机->管理->服务和应用程序->Internet信息服务(IIS)管理器
选中Default Web Site站点,我们需要对下面画红框的进行设置
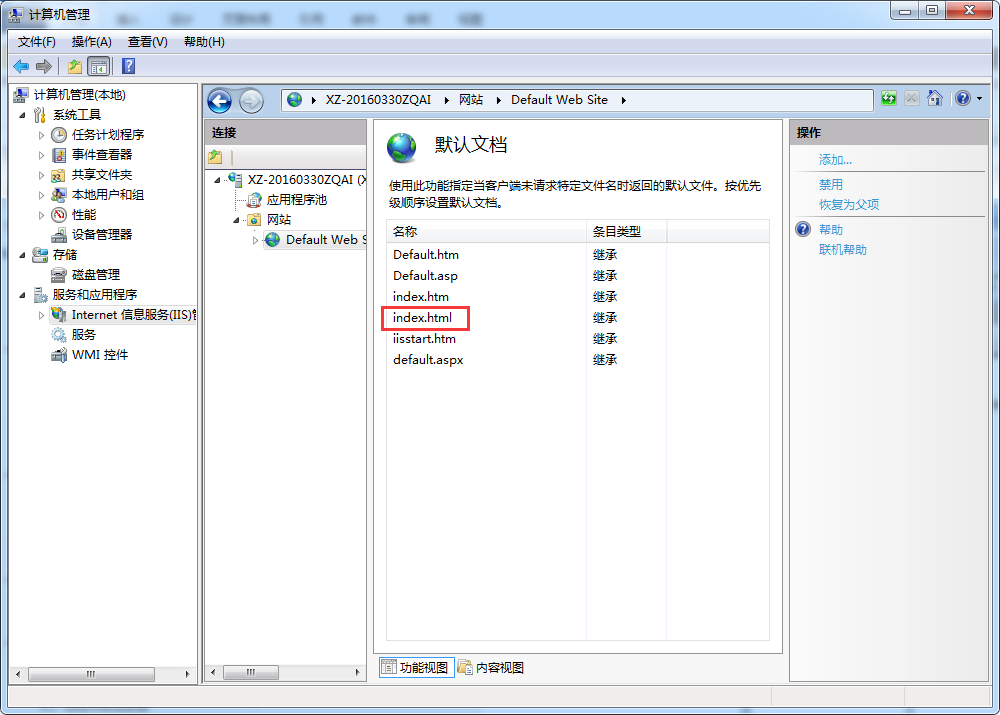
a)双击默认文档,确认里面含有index.html
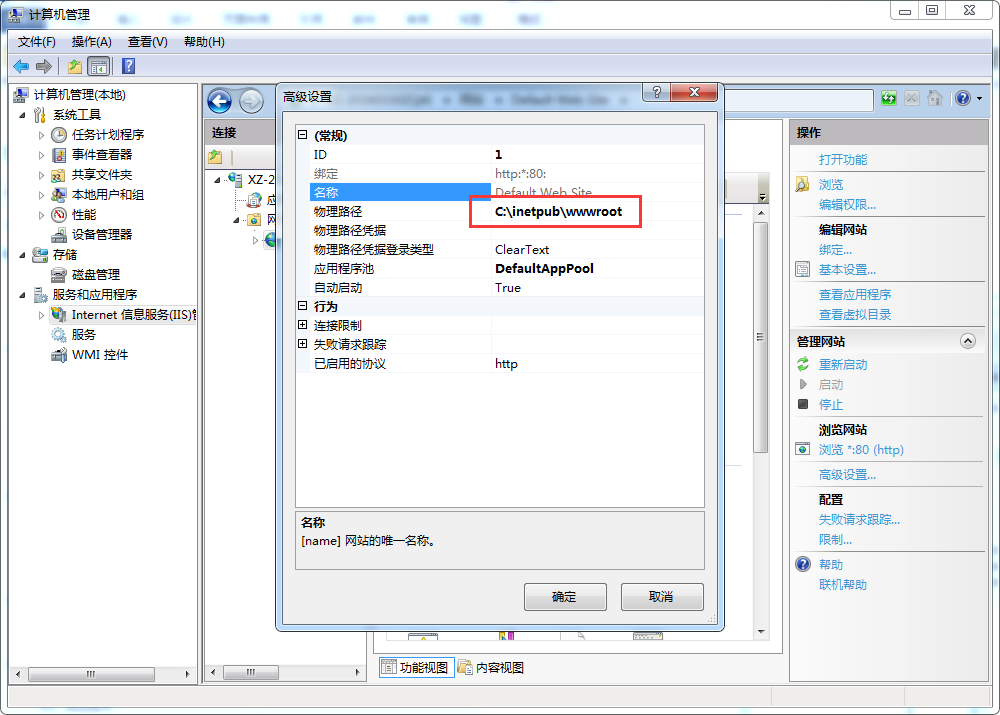
b)点击高级设置,设置网站发布路径
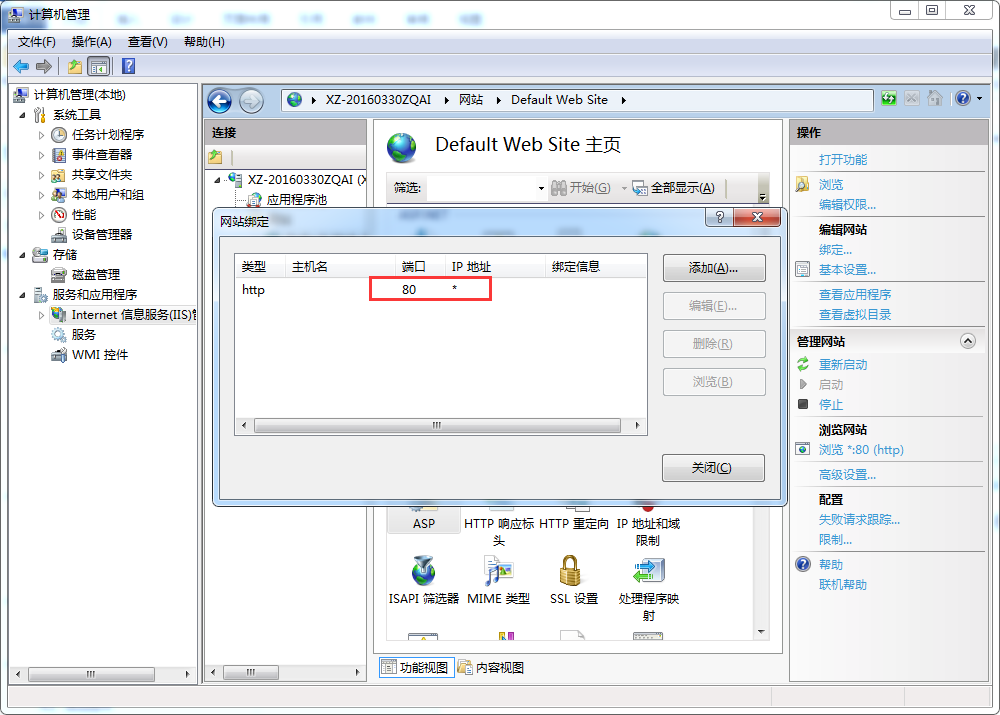
c)查看绑定端口,需要设置为80,安装之后一般默认是80
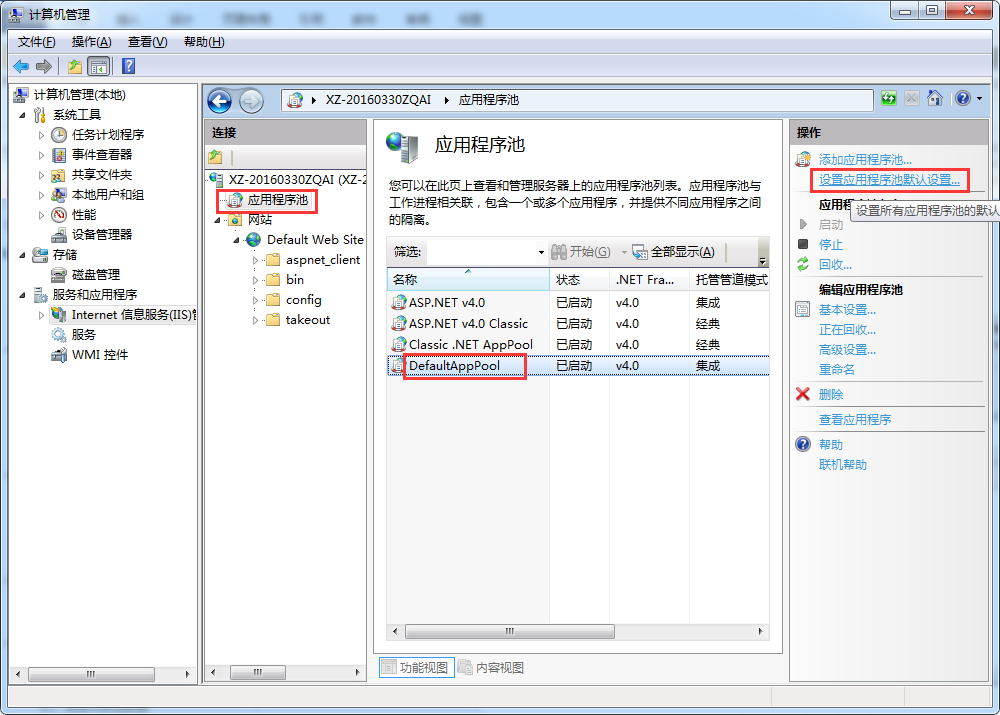
- 配置IIS服务—应用池设置
a)点击应用程序池,点击DefaultAppPool,点击右上角的设置应用程序池默认设置
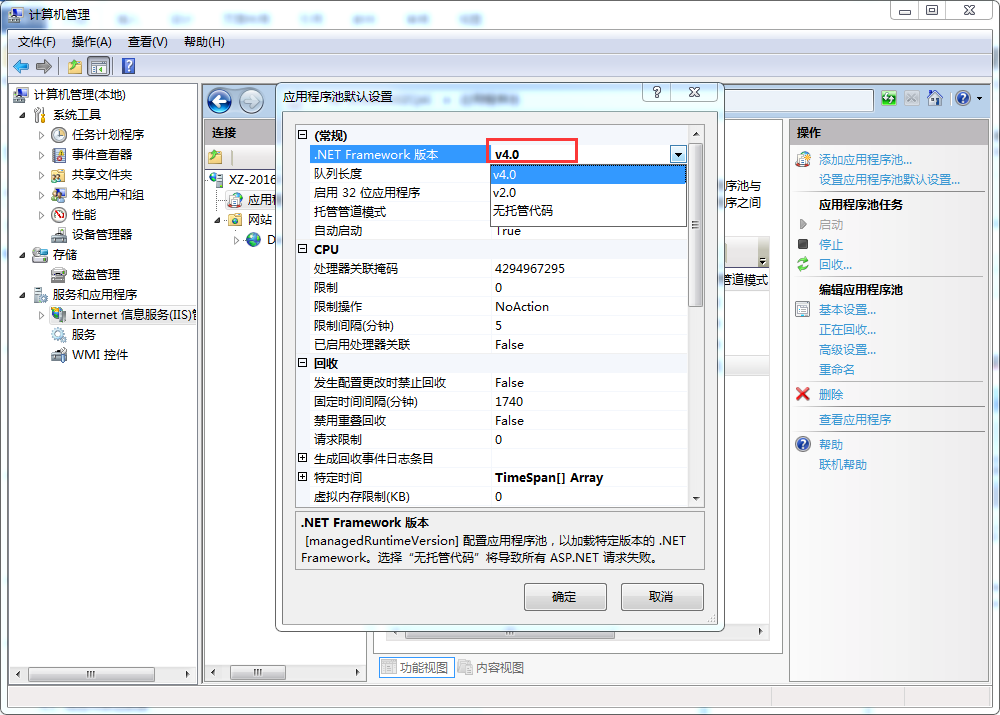
b).NET Framework版本设置为4.0
1.2下载开发工具
- 访问官网http://www.wex5.com/downloads/,从官网下载WeX5的工具压缩包,解压开发工具压缩包,解压后会占用约3GB的硬盘空间,请选择较大的解压目的目录(解压后不要放在系统盘)
1.3开发工具介绍
- 双击【启动WeX5开发工具.bat】文件,打开开发工具
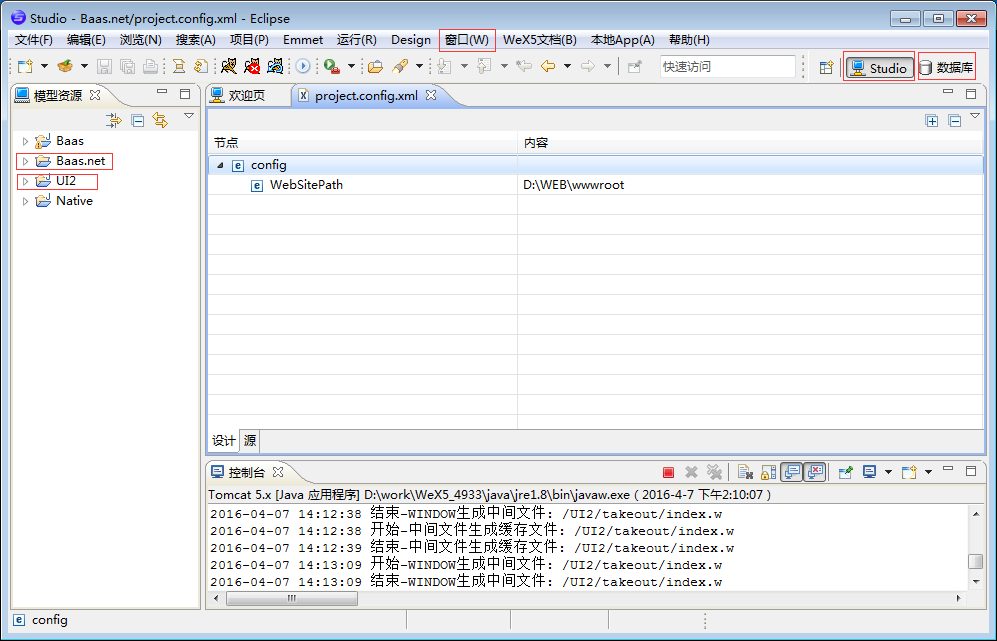
- 如下图就是我们的WeX5开发工具,先简单介绍一下开发工具
了解工具
a)在开发工具里,右上角有Studio和数据库,点击Studio即切换到开发工具,进行开发工作,点击数据库即切换到数据库,可以进行数据库的操作,这样方便开发者在一个平台上,进行开发和数据库的操作
b)我们看左边列,Baas、Baas.net、Baas.php、UI2,WeX5开发平台提供java、.net、php三种语言的后端开发,如果我们想要用哪种语言,在窗口->首选项-> Studio配置->baas中进行设置即可
c)创建数据库后,窗口->首选项->Studio配置->数据源中,进行数据库配置
前端
a)UI2负责前端页面的处理
b)UI2有丰富的控件和模板页可以直接使用,开发过程是非常方便
c)如果想要调用后端,在js文件里,调用Baas.net里的.m服务文件中的Action,然后发送ajax请求即可
后端
a)Baas.net是在db.config.m文件里,选择已经配置好的数据库的
b)Baas.net是后端的处理,首先要创建.m服务文件,然后添加Action,供前台调用,系统提供了一些Action,当然也可以自定义Action,自定义的Action需要在自定义.net的类文件中实现
c)前端是java开发的,后端是.net开发的,那么他们的服务是怎么整合到一起的呢?就是用Nginx代理实现的,tomcat的端口设置为8081,Nginx的端口设置为8080,IIS的端口是80,这样就能从前端通过IIS访问后端了
下面我们只介绍.net的开发过程
1.4设置开发工具
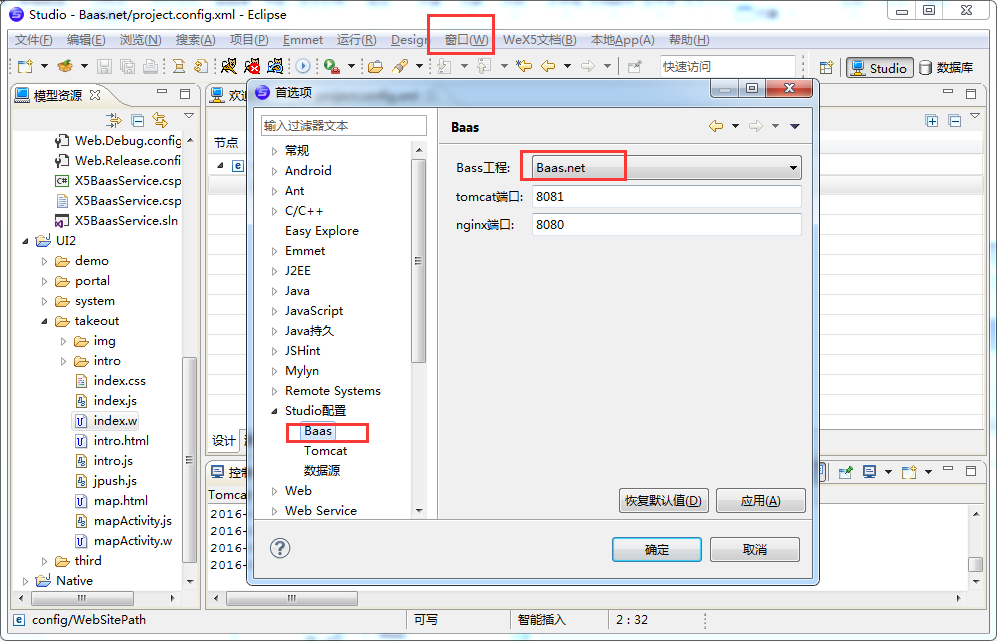
- 点击开发工具的【窗口】->【首选项】->【Studio配置】->【baas】打开首选项对话框在Baas工程里,
选择Baas.net,这里我们可以看到,tomcat的端口设置的是8081,nginx设置是8080
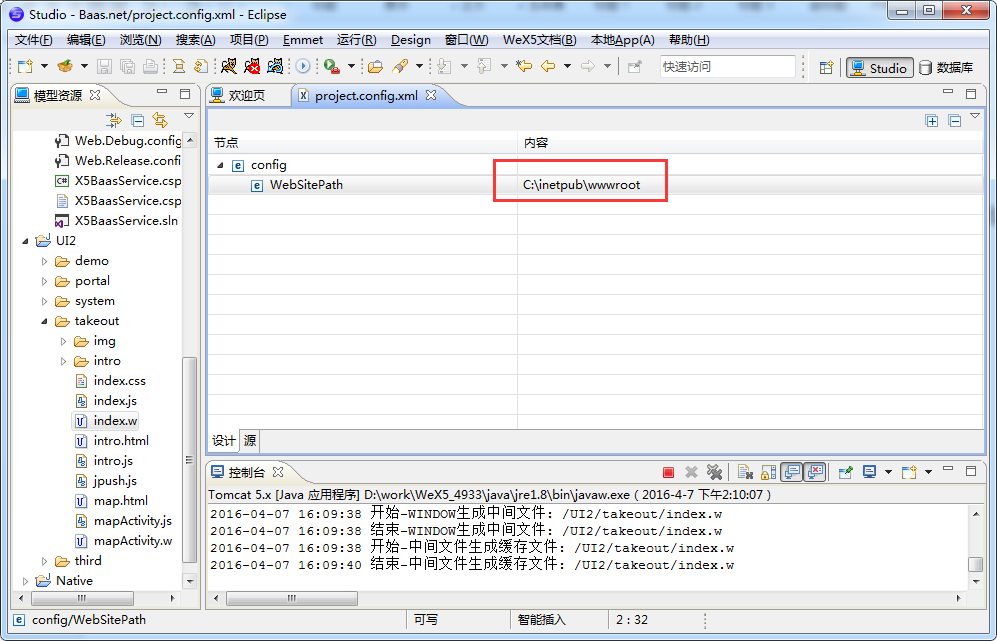
- 设置编译路径,打开Baas.net下的project.config.xml文件,修改WebSitePath为网站发布路径C:\inetpub\wwwroot,当开发工具编译的时候,会把文件自动拷贝到发布路径下面。
1.5开启服务和打开数据库
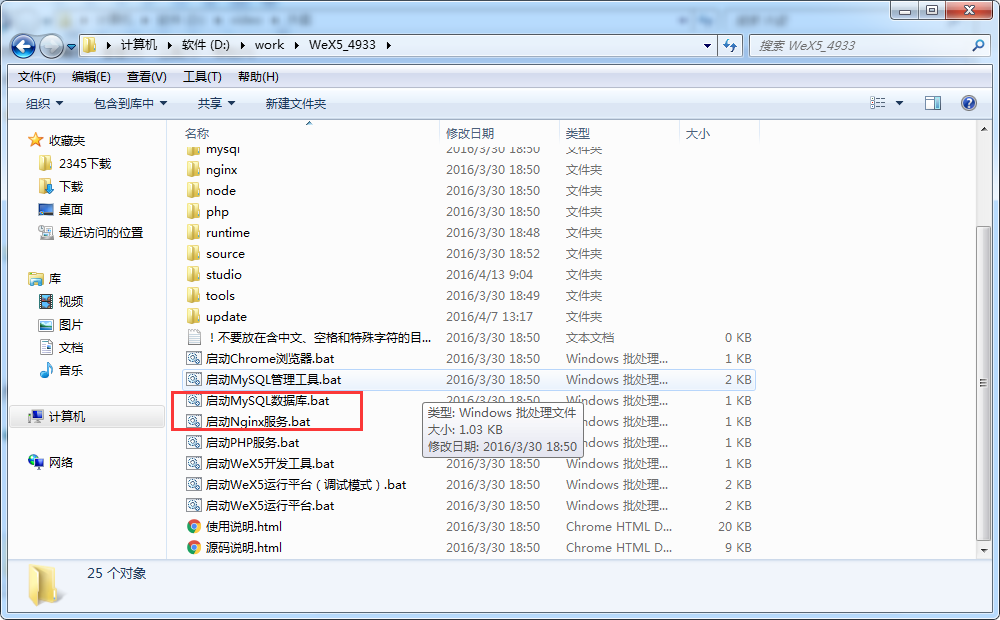
- 点击【启动Nginx服务.bat】启动服务(保持打开状态,不要关闭。)
- 点击【启动MySQL数据库.bat】启动数据库(保持打开状态,不要关闭。)开发工具里提供了mysql的数据库
我们下面使用系统自带的mysql数据库进行开发,双击【启动MySQL数据库.bat】文件,即运行起了mysql数据库。













评一波