目录
WeX5平台.net开发使用说明文档(第三~五章)
3.建立数据库和库表
3.1建立数据库
- 下面我们从建立数据库开始,独立的建立一个小的项目,来了解WeX5是怎么样进行开发的
- 开发工具里提供了mysql的数据库,我们下面使用系统自带的mysql数据库进行开发
- 双击【启动MySQL数据库.bat】文件,即运行起了mysql数据库(如果启动,则不需要再次启动)
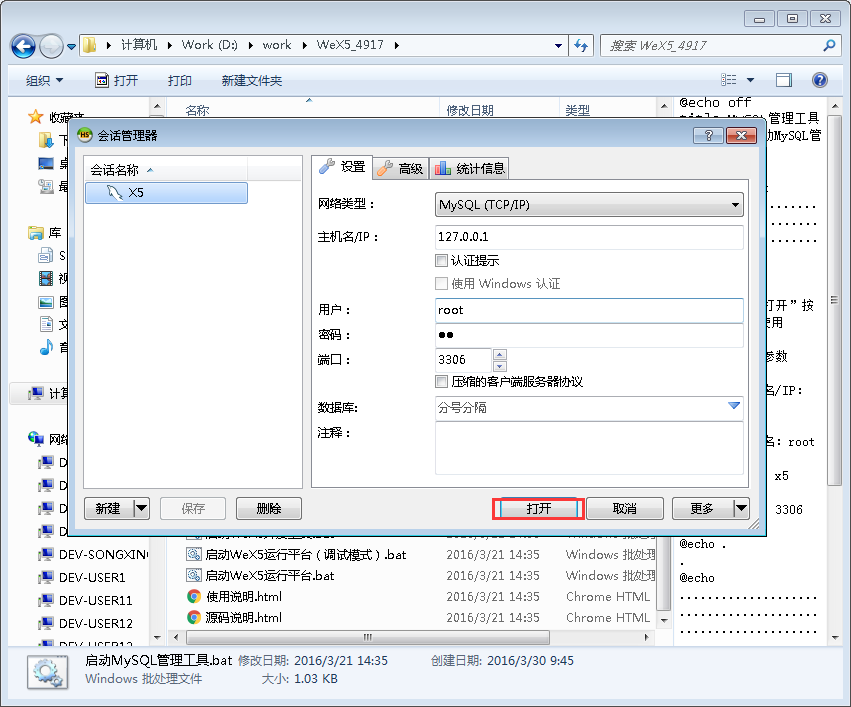
- 双击【启动MySQL管理工具.bat】文件
- 点击打开,打开数据库
- 我们来创建一个数据库,在下图左上角的X5上右键,创建新的->数据库,输入数据库名称testerp,然后点击确定
- 如下图,数据库创建成功
3.2配置数据源
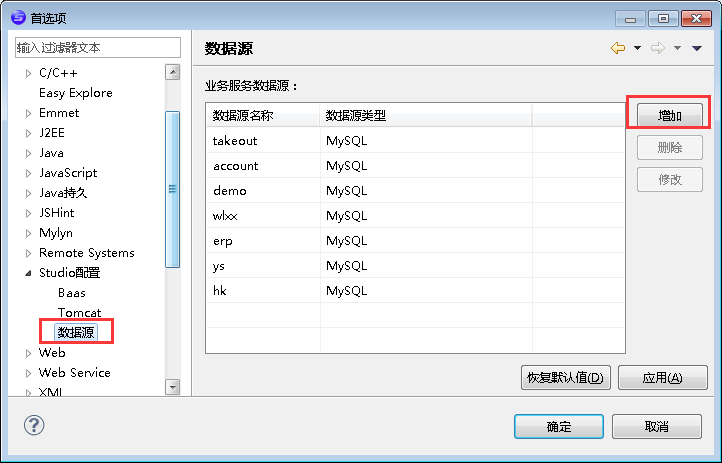
- 打开开发工具,点击窗口->首选项->Studio配置->数据源,点击【增加】来添加数据库
- 选择MySQL数据库
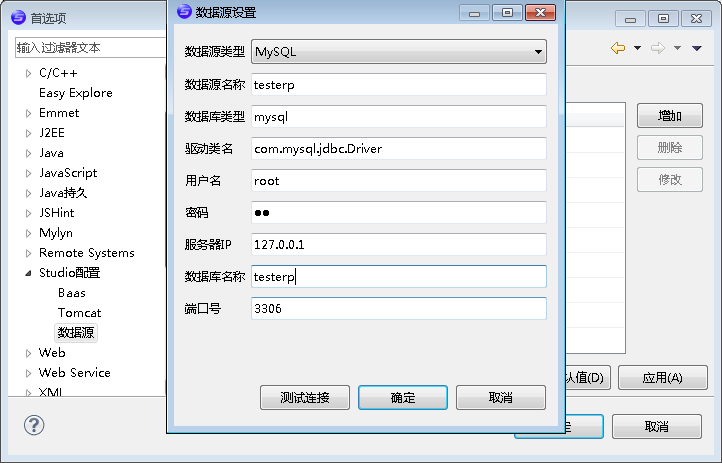
- 如下图设置数据源信息,密码为x5
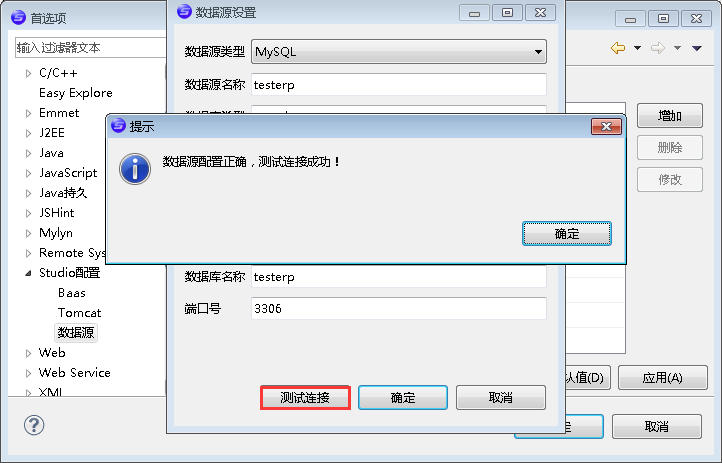
- 点击测试连接,提示连接成功,即可。然后点击确定,保持设置信息
3.3配置db.config.m文件
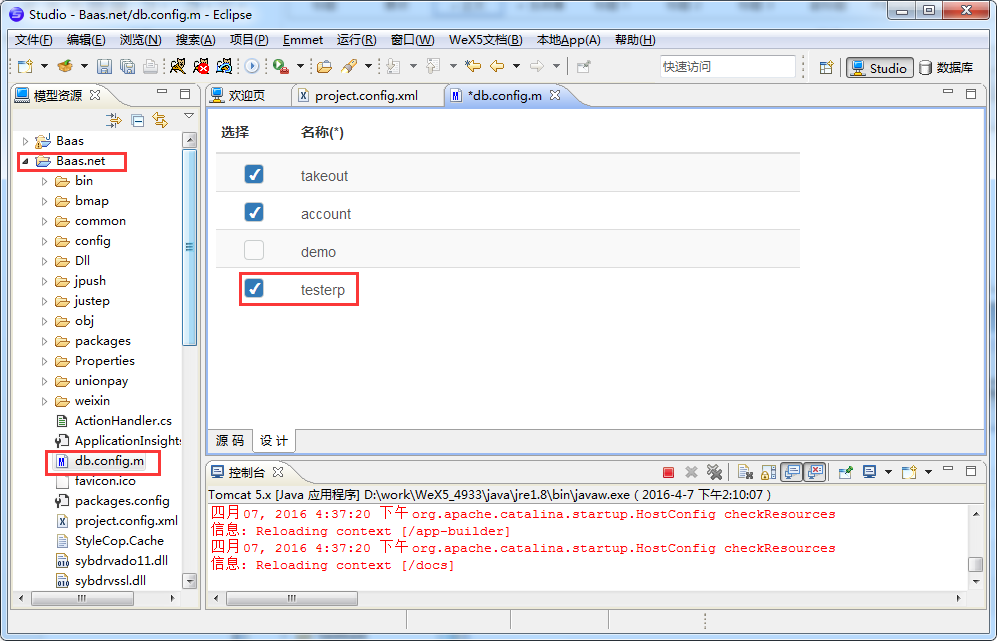
- 打开Baas.net工程下的db.config.m文件,勾选testerp数据库,保存文件
3.4创建表
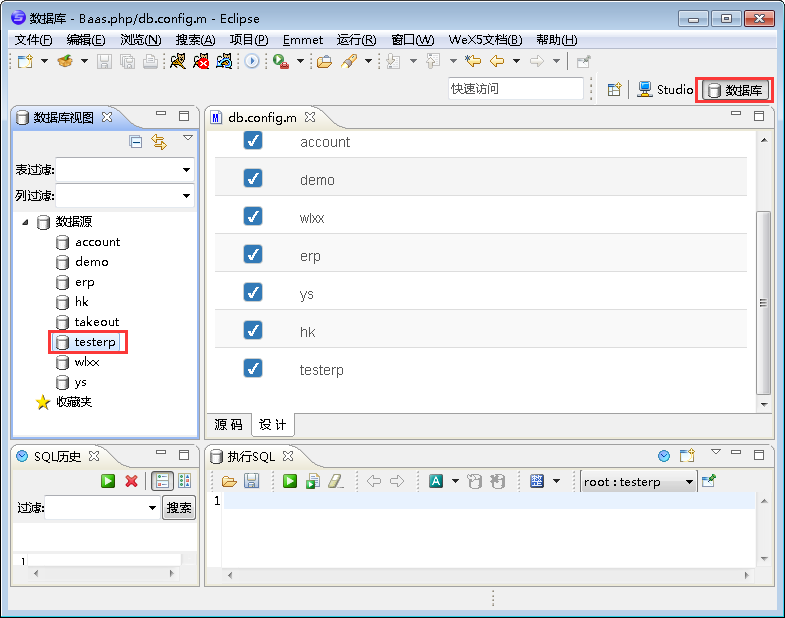
- 点击开发工具右上角的数据库图标,切换到数据库操作界面,右键点击testerp,连接数据库
- 右键点击testerp,创建表
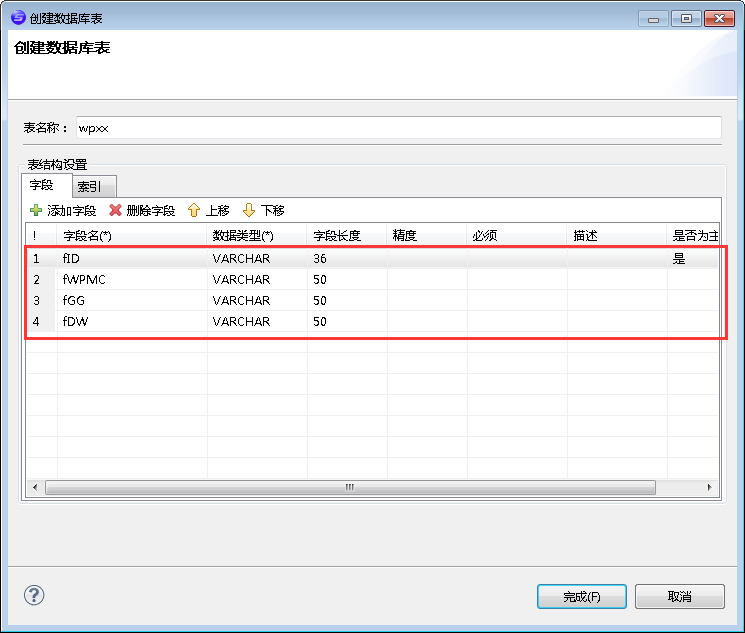
- 在弹出的创建数据库表对话框中,输入表名称,点击+添加字段,添加字段
- 如下图,我们创建4个字段,并且把fID设置为主键
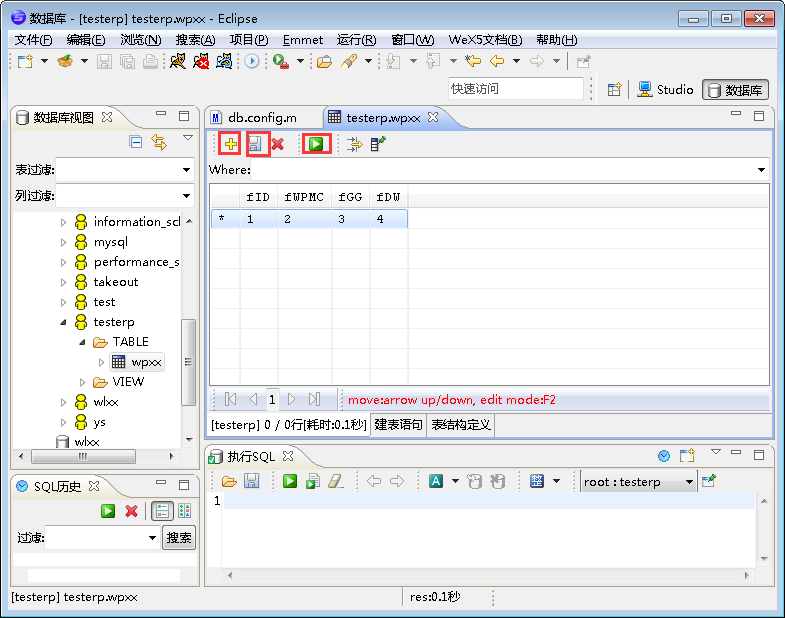
- 点击完成,成功创建表
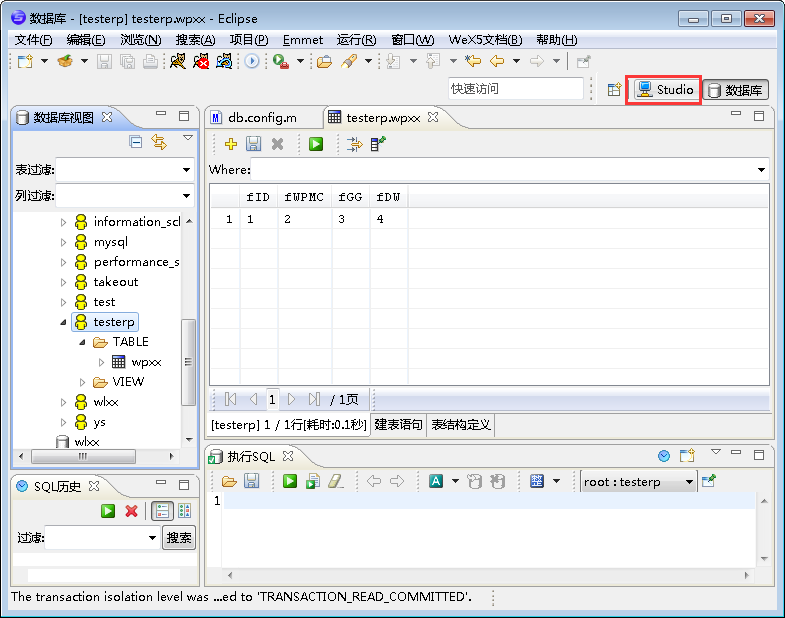
- 点击wpxx表,点击+添加一条数据,然后保存,刷新,查看数据确实已经存在了。后面我们将会在页面上检索出这条数据来
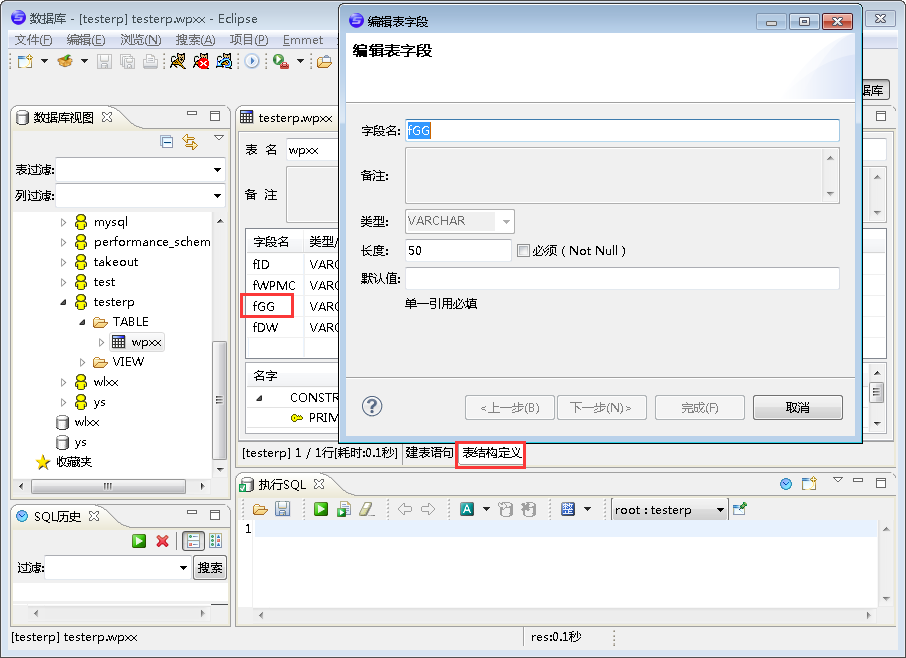
- 我们可以在这里修改表结构,选中表结构定义,双击fGG,编辑字段信息
4.创建服务文件
4.1创建服务文件
- 点击Studio,切换回开发工具
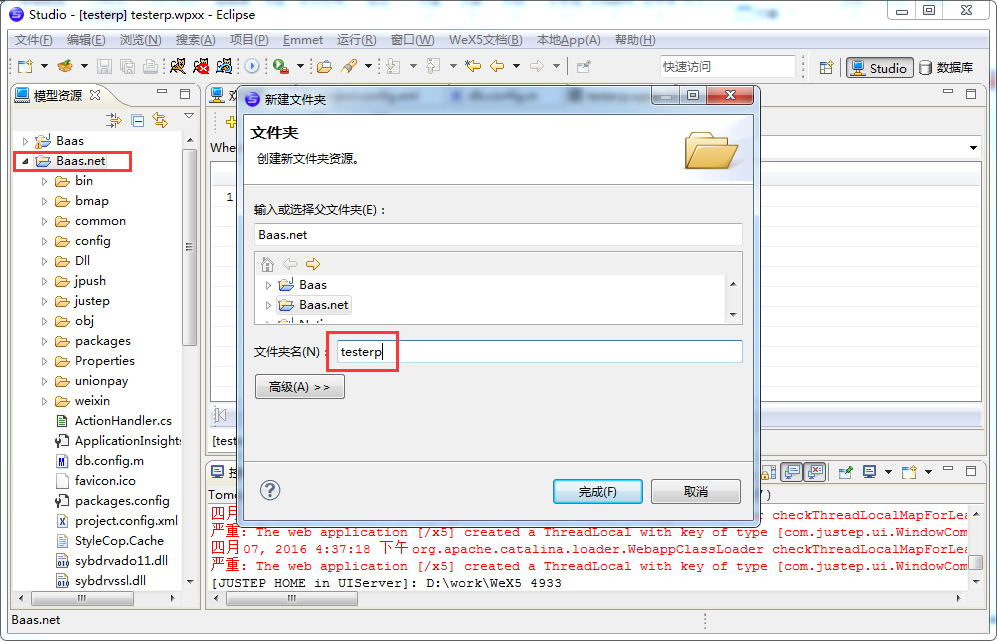
- 点击Baas.net,右键新建->文件夹,输入文件夹名称testerp
- 点击Baas.net->testerp文件夹,右键新建->服务,输入服务名称testerp,即创建testerp.service.m服务文件
4.2添加Action
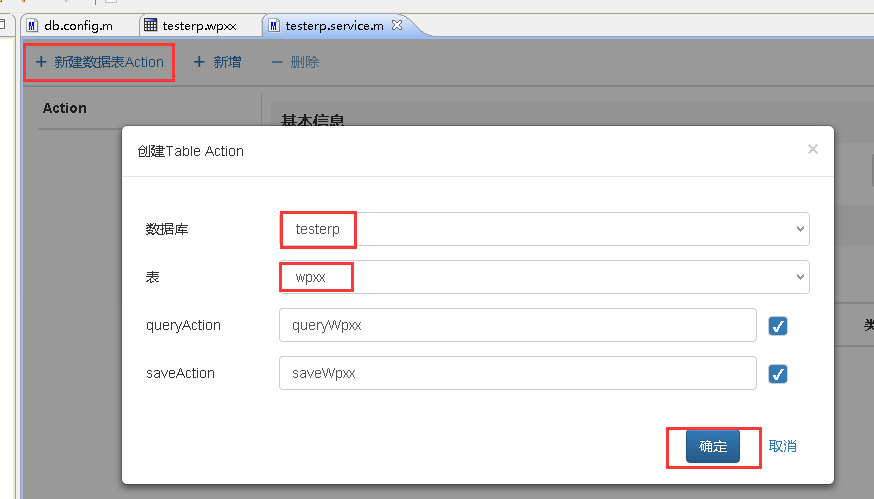
- 给服务文件添加Action,点击新建数据库表Action,选择数据库testerp,选择表wpxx,点击确定。这样系统自带了2个Action,queryWpxx和saveWpxx,这两个Action一般用来检索和保存wpxx表的数据
- 右键net,点击编译模型,进行编译。出现如下提示表示编译成功,编译结束,刷新testerp文件夹,系统会自动生成Testerp__do.cs文件
5.创建页面
5.1创建页面
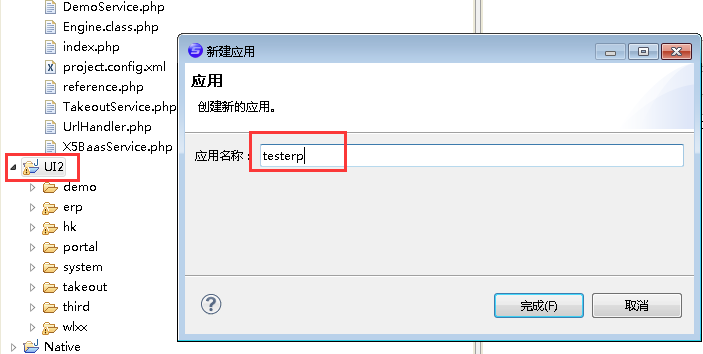
- 在开发工具的UI2里,右键新建,应用
- 点击testerp的右键,新建->w文件,选择移动->标准页面,输入文件名index,点击完成
5.2添加控件
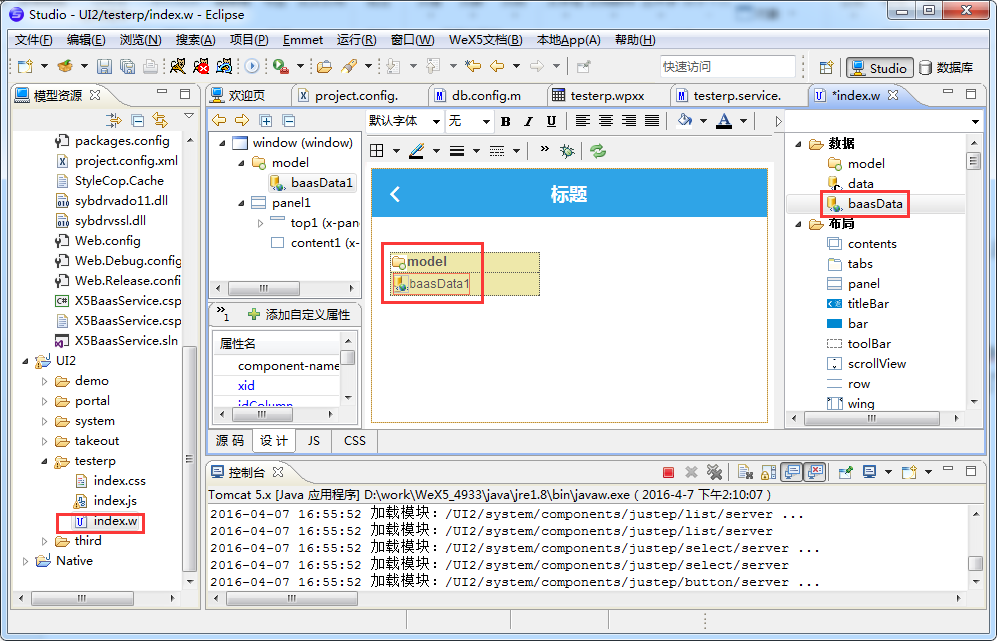
- 点击index.w文件,给model添加一个baasData,(如何添加控件,只要点击一下控件,然后再点击想要放的位置,就可以添加成功。)
- 选择baasData1,点击tableName弹出对话框,查询出testerp,选中testerp,点击完成。服务里系统创建的Action也一起设置进来了,我们在前台就可以直接用了
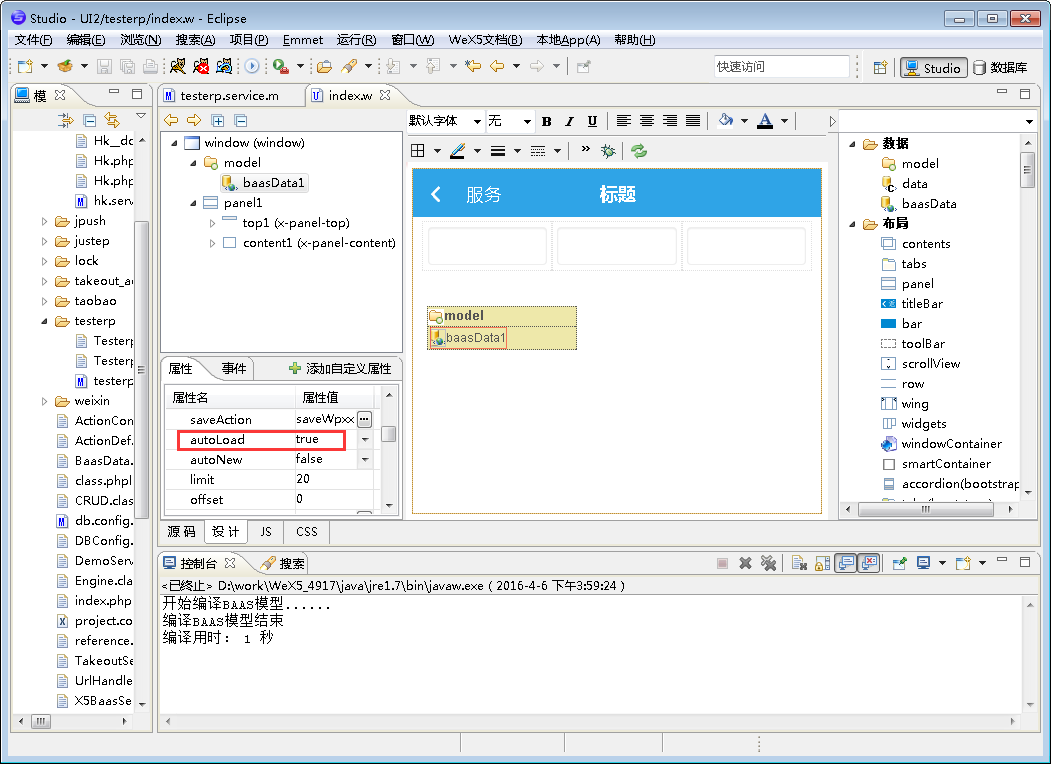
- 我们看一下baasData1的属性,autoLoad已经设置为true了,所以在页面加载的时候,系统会自动加载baasData1,并且通过调用服务文件里的Action:queryWpxx来进行后台数据检索,然后返回给前台,下面会讲如何绑定数据
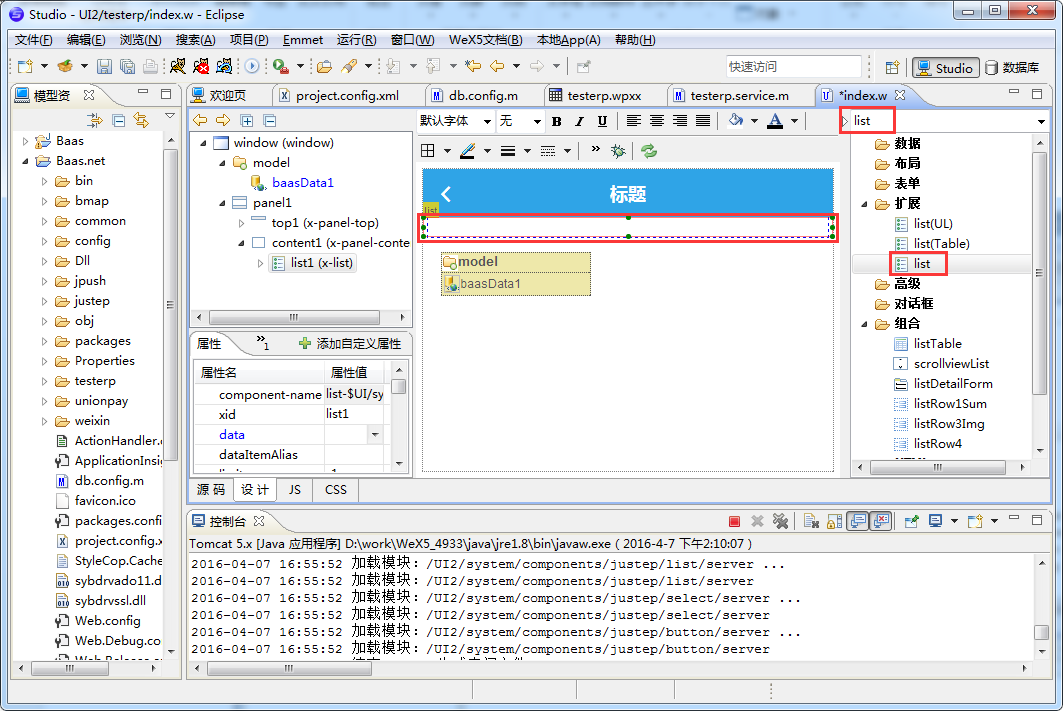
- 在右上角搜索框,输入list,找到list控件,然后添加list控件
- 同上,给list添加row,这个row自带3列,然后给每个列添加input控件
5.3给控件绑定数据
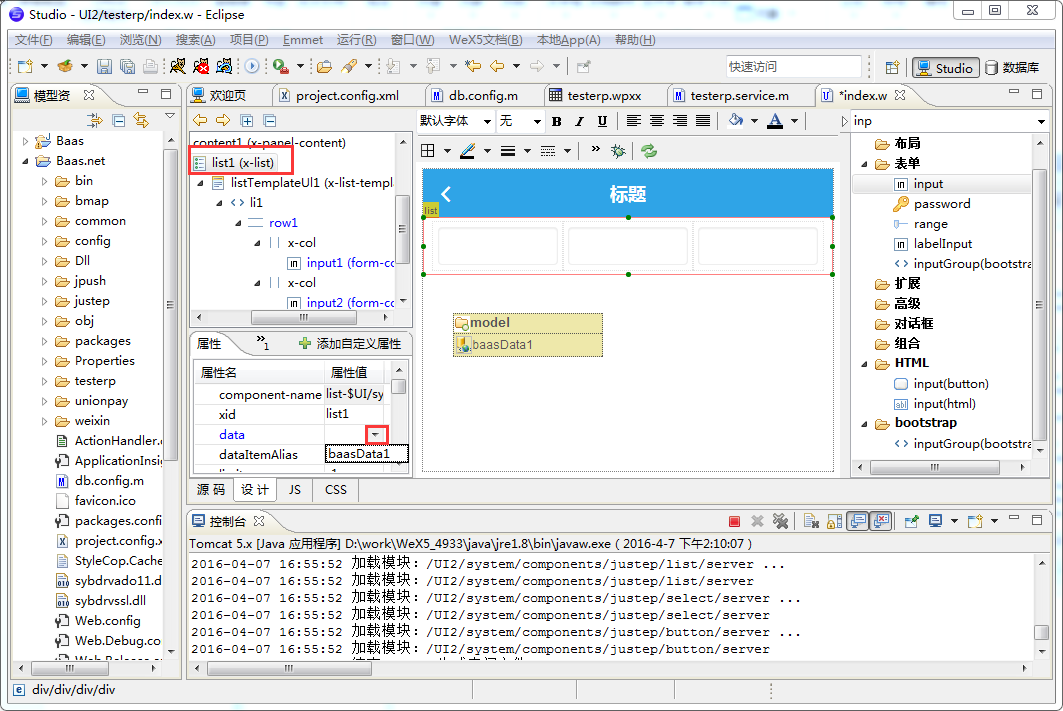
- 选择list控件,点击属性data绑定baasData1,这样后端返回数据,就会绑定给list控件
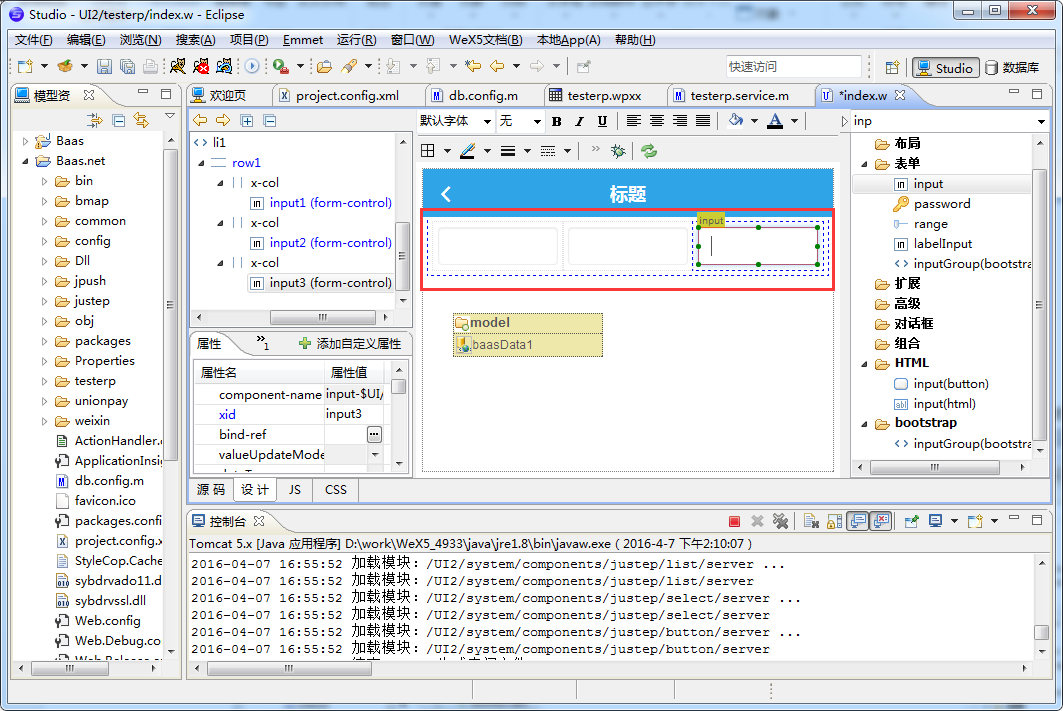
- 选中第一个input,点击bind-ref弹出属性编辑对话框,选择fWPMC,点击确定。这样会把fWPMC绑定到列表的第一列
- 同上,给第二个input设置fGG,给第三个设置fDW
5.4启动tomcat
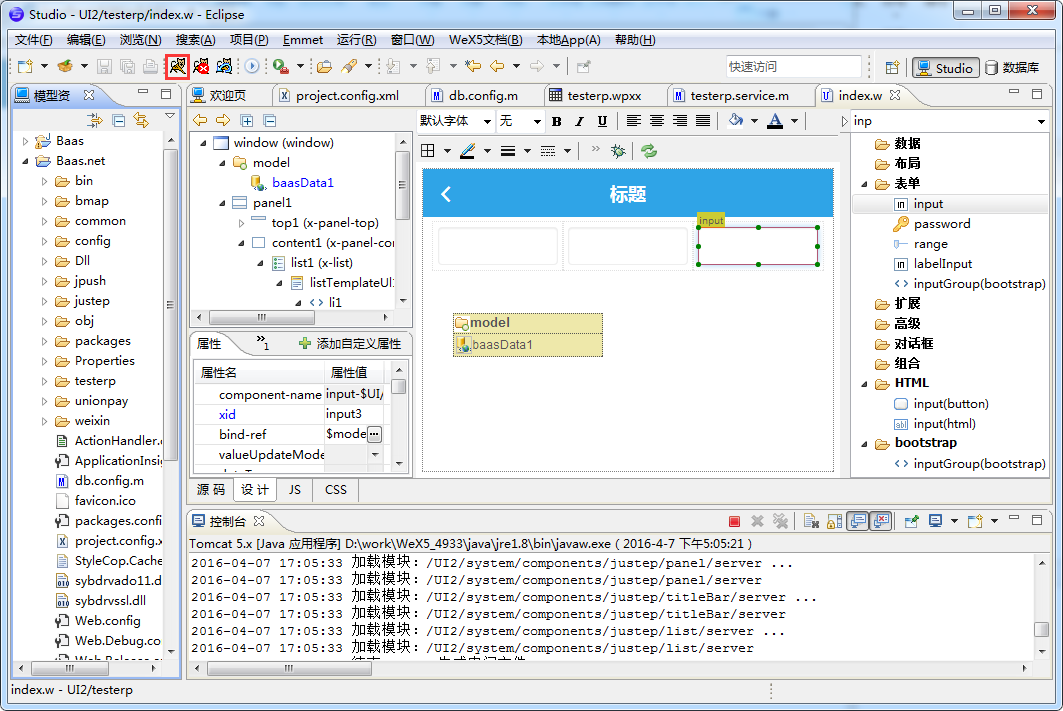
- 点击启动tomcat
- 如下提示,说明启动成功
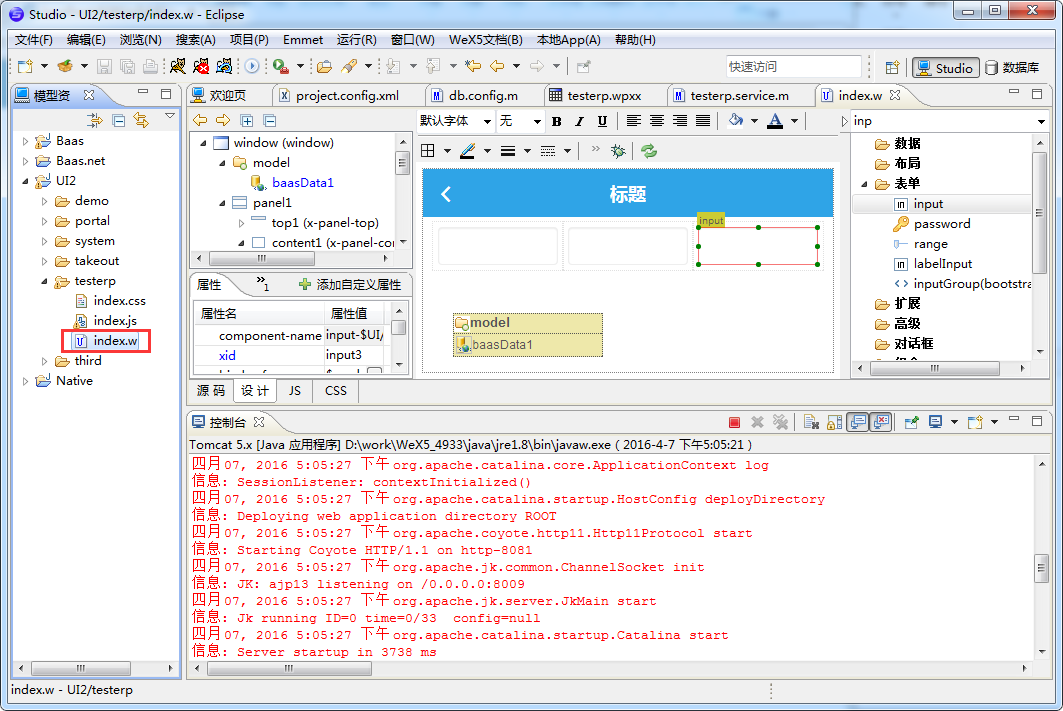
- 右键index.w用浏览器运行
- 如图,我们刚刚建的页面,以及数据库的数据,展示如下
(如果你们页面运行出错,提示【Internal Server Error】,那么刷新页面试试,如果还是不能正常,请查看Internal Server Error解决方案进行设置。)
总结:以上是通过系统自带的Action,queryWpxx进行数据检索的,假如我们想要自己定义一个Action,我们该怎么处理呢,下面我就讲一下如何自己定义一个Action,然后通过自己定义的Action,前台如何传参给后台,后台处理完之后,如何返回值给前台



































评一波