目录
1、了解X5的样式
- 以Bootstrap样式为基础——非x-开头的样式即为Bootstrap的样式
- 增加了一些样式——X5的样式使用 x-开头
- 支持使用皮肤——PC和手机使用了两个不同的皮肤
- 组件支持使用less——简化层叠样式表(CSS)的编写
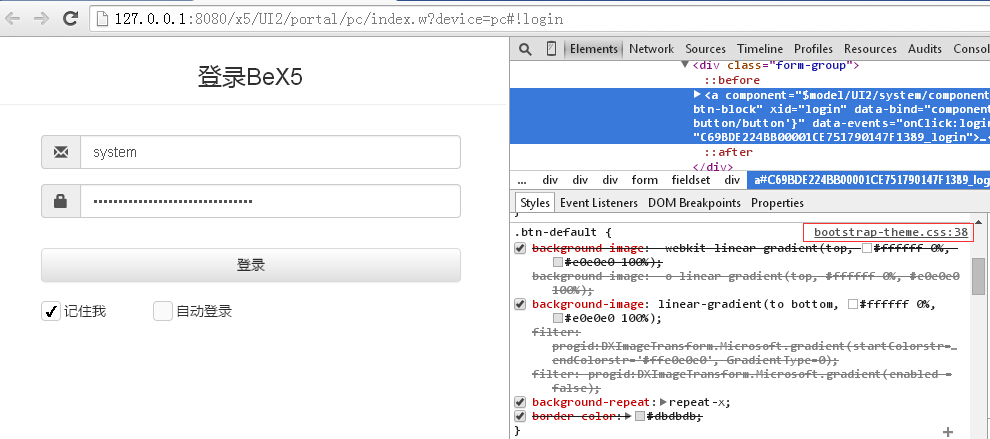
上图中的btn-default就是Bootstrap的样式,x-black就是x5的样式
2、使用样式
2.1、改变组件的样式
组件的样式是可以修改的,通过修改组件的class属性,来改变组件的样式
例如:外卖页面中的加入购物车按钮是绿色的,button组件的底色是如何改成绿色的呢?在设计器中选中w文件中的button组件,点class属性右边的小按钮,就打开了样式选择对话框,在颜色样式中选择x-green,点确定按钮即可。
2.2、自定义组件的样式
如果系统提供的样式不满足需要,例如:希望按钮的底色是浅绿色,那么我们可以通过自定义组件的样式来实现。样式要定义在CSS文件中,如果定义的是只有当前W文件才使用的样式,可以定义在设计器的CSS页签里,这样系统会自动创建与当前W文件同名的CSS文件,并自动引用。如果定义的是公共样式,应该新建一个CSS文件,在这个文件中定义,在需要此样式的W文件中引用这个CSS文件。
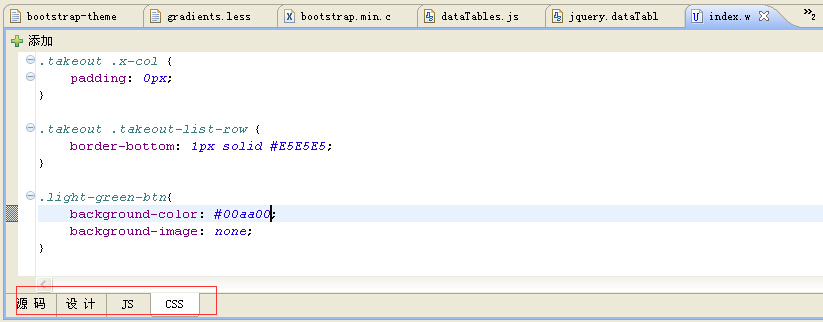
1、定义样式
定义一个新的样式,设置背景色为浅绿色
.light-green-btn{
background-color: #00aa00;
background-image: none;
}
由于X5使用单页模式,在组件上不能设置id属性,因此样式选择器不能使用id,可以使用html标记和class。
2、修改组件的class属性
修改button组件的class属性,增加上面定义的.light-green-btn样式,
3、引用css文件
样式如果定义在设计器的css页里面,那么这个w文件不用引用这个css文件,系统会自动引用。其它情况需要引用CSS文件,可以在js文件中引用,也可以在w文件中引用。
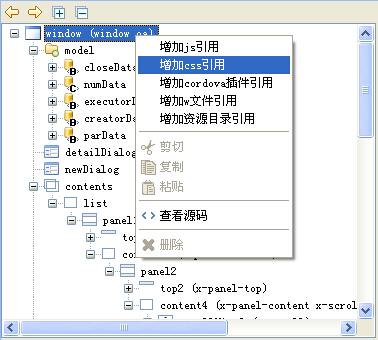
(1)、在js文件中引用css文件
在js文件中,用下面第4行的写法引用css文件,下面引用了/UI2/OA/config/pub.css 文件
.btn.x-green{
background-color: #00aa00;
background-image: none;
}
这里有一点需要注意,X5使用单页模式,在加载了新的样式后,原来的同名样式被覆盖,因此,就有了两种不同的做法:覆盖系统样式和不覆盖系统样式。它们有着各自的优缺点。
(1)、覆盖系统样式
优点:系统功能和自己开发的功能风格一致
缺点:容易导致系统功能界面出现问题,样式修改后,需要兼顾系统功能的界面。
做法:定义公共CSS文件,在门户首页中引用这个CSS文件。例如在/UI2/portal/pc/index.w中引用。
(2)、不覆盖系统样式
优点:修改样式不会影响系统功能,不用兼顾系统功能的界面
缺点:系统功能和自己开发的功能风格不一致
做法:使用命名空间的方式,避免样式覆盖,在修改系统样式时,在系统class前面增加一个命名空间class,例如:.btn是系统样式,增加一个命名空间oa,oa是我们做OA系统时取的名字,可以使用你们的项目名,或者其它名称。重定义时定义为
.oa.btn.x-green{
background-color: #00aa00;
background-image: none;
}
同时,在需要此样式的w文件的window组件的class属性中加上oa,这个样式就会在这个w文件上生效,不会影响其它使用.btn.x-green样式的w文件。
3、使用皮肤
上面展现了三种皮肤的登录界面,从左到右分别是默认、desktop、superhero。
3.1、PC和手机使用不同的皮肤
1、登录系统
在浏览器中输入127.0.0.1:8080回车,会执行\apache-tomcat\webapps\ROOT\index.html,会重定向到127.0.0.1:8080/x5
<script type="text/javascript">
window.location="/x5";
</script>
2、判断使用的设备
判断是PC,重定向到127.0.0.1:8080/x5/UI2/portal/pc/index.w?device=pc,是手机,重定向到127.0.0.1:8080/x5/UI2/portal/mobile/index.w?device=m,注意URL中携带了device参数。
在\runtime\UIServer\WEB-INF\web.xml文件中定义了不同设备的跳转URL
<context-param>
<param-name>mobile.login.path</param-name>
<param-value>/UI2/portal/mobile/index.w?device=m</param-value>
</context-param>
<context-param>
<param-name>pc.login.path</param-name>
<param-value>/UI2/portal/pc/index.w?device=pc</param-value>
</context-param>
3、根据device参数,使用设置的默认皮肤
在\runtime\UIServer\WEB-INF\justep.xml中定义了设备对应的默认皮肤,PC使用desktop皮肤,mobile使用默认皮肤
<default-skin>
<pc>desktop</pc>
<mobile></mobile>
</default-skin>
3.2、提供了六种皮肤
系统提供了六种皮肤,分别是:默认, desktop, superhero, slate, united, yeti。
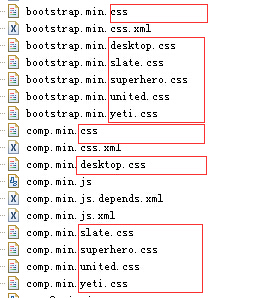
1、每个皮肤都有对应的css文件
组件的css文件最终合并到/UI2/system/components/justep目录下,文件名中都有min,表示是合并后的css文件。文件中有皮肤名称的就是皮肤的css文件,文件名中没有皮肤名称的就是默认皮肤的css文件。
2、使用皮肤对应的css文件
通过在URL中设置皮肤参数$s,系统自动加载该皮肤对应的css文件
看下面这个URL,其中:皮肤参数——$sdesktop,$s就是皮肤参数,desktop就是使用的皮肤名称
3.3、设计器中设置设备和皮肤
w文件中的 window组件提供了design-device和design-$skin两个属性,分别用来设置设备和皮肤,这两个属性决定了w文件在设计器和模拟器中使用的皮肤。
4、使用LESS
(1)、LESS基础
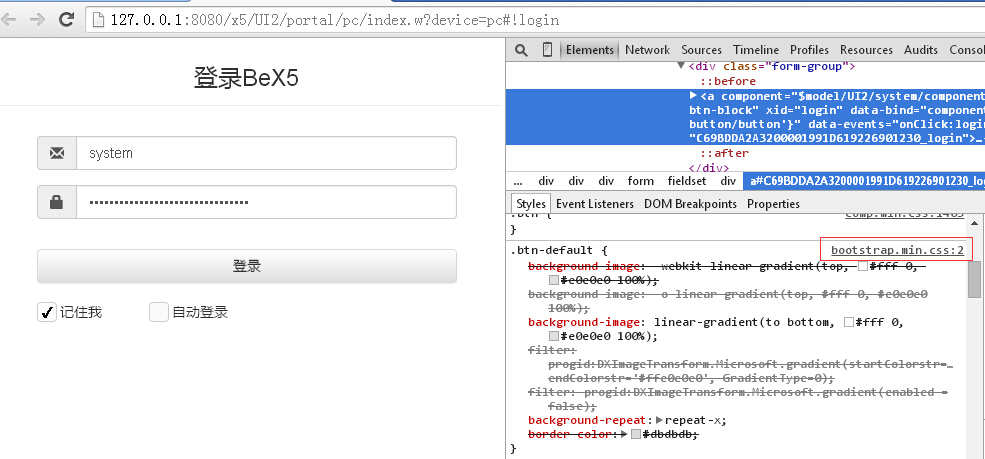
LESS 是动态的样式表语言,通过简洁明了的语法定义,使编写 CSS 的工作变得非常简单。相当于赋予了CSS动态语言的特性,如变量,继承,运算,函数,关于LESS可以上网查找介绍。下面简单介绍一下PC页面上灰色的按钮和手机界面上蓝色的按钮是怎么设置的。
从上图我们可以看出,button组件的渐变底色是使用.btn-default的background-image实现的,这个样式定义在bootstrap.min.css文件中了,这是合并后的文件,我们把这个文件去掉,就可以看到原始文件了。
从上图可以看出,样式的原始文件是bootstrap-theme.css,再加上皮肤,因此是bootstrap-theme.desktop.css文件。打开bootstrap-theme.desktop.css文件,看看第38行,就是运行时使用的样式。
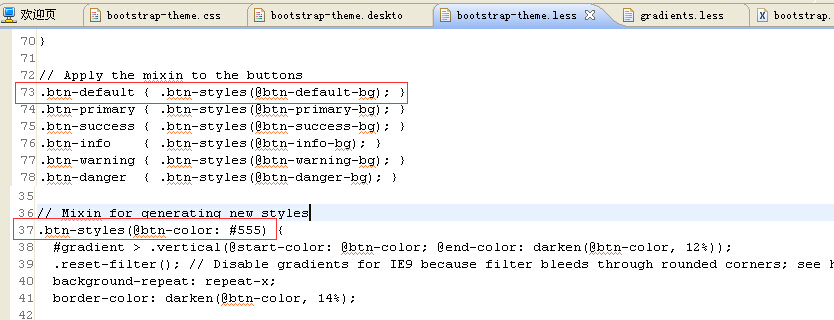
这个css文件是编译bootstrap-theme.less文件生成的,看看bootstrap-theme.less文件
这其中使用了Mixins(混入)功能
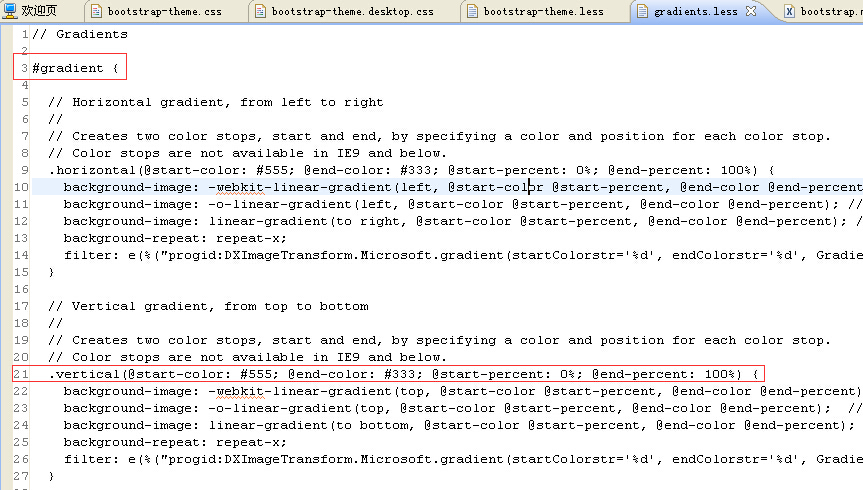
/UI2/system/components/bootstrap/lib/css/mixins/gradients.less
现在就剩下需要说明@btn-default-bg:是在哪儿定义的,每个皮肤使用的变量可以汇总在一个变量文件中,在/UI2/system/components/bootstrap/lib/skin目录下存放了每个皮肤对应的变量文件,variables.less是默认皮肤的变量文件,variables.desktop.less是desktop的变量文件。打开这两个文件,看看变量的定义。
最后,把LESS文件编译成CSS文件,执行\tools\dist\less.bat编译LESS,基于LESS文件。配合上皮肤的变量文件,生成相应皮肤的CSS文件
例如:编译bootstrap-theme.less生成每个皮肤的CSS文件
| 皮肤 | 变量文件 | 生成CSS |
| 默认 | variables.less | bootstrap-theme.css |
| desktop | variables.desktop.less | bootstrap-theme.desktop.css |
(2)、使用LESS扩展系统皮肤样式
通过上面的学习,你应该已经知道平台默认提供了几种皮肤,那么能自己扩展皮肤,能修改扩展系统皮肤样式吗?当然可以,下面我们就来介绍这方面的知识
1、平台中的几种less文件
扩展名为“.less”是会编译生成css的文件,同时会根据/UI2/system/components/bootstrap/lib/skin目录下的皮肤变量生成多套皮肤
例如:dialog.less—–>dialog.css/dialog.desktop.css/dialog.flatly.css/……
扩展名为“.less.part”是less的变量,函数定义文件,这一类文件不会直接生成css文件,一般会在“.less”文件中引用使用;当然要使用这些文件必须先引用,@import “./mixins/common.less.part”;
例如:/UI2/system/components/justep/common/css/mixins/common.less.part定义了平台使用的less函数,/UI2/system/components/justep/grid/css/variables.less.part定义了grid组件使用的变量
2、less文件编译规则
首先,扩展名为“.less”的文件会根据/UI2/system/components/bootstrap/lib/skin目录下的皮肤变量编译生成css的文件,每一套对应一种皮肤
其次,可以在.less前增加皮肤名,特殊定义皮肤样式,例如:/UI2/system/components/justep/common/css/forms.desktop.less重新定义了forms desktop的相关样式,最终forms.desktop.css会根据这个文件生成,而不是根据forms.less生成
3、修改扩展系统皮肤样式
有了上面知识,相信你已经明白怎么扩展后修改系统皮肤了,扩展皮肤其实很简单其实就是增加一套/UI2/system/components/bootstrap/lib/skin下的皮肤变量,呵呵,好像很容易啊,小伙伴们赶快动起手来吧。那么修改系统皮肤怎么处理呢?其实也很简单使用.less前增加皮肤名进行特殊皮肤扩展
例如:panel组件的top,bottom部分,在pc下通常会根据放的组件多少调整高度,通过top,bottom部分的属性height设置高度后问题来了,当使用紧凑皮肤(compact)时高度不能调整了,变成了设置的固定高度,这不是我们期望的效果,那么可以通过定义增加compact皮肤样式实现,具体可以参考3.4以后版本(不包括3.4)中/UI2/SA/OPM/organization等功能处理,相关知识点:
A、/UI2/system/components/justep/panel/css/panel.mixins.less.part中提供了设置panel组件的top,bottom部分height的函数.x-panel-top-bottom-height(@topH,@bottomH)
B、在OPM下建立公共的less文件增加class扩展定义panel组件的top,bottom部分height;包括panel.less(通用模式)
@import '../../../system/components/justep/panel/css/panel.mixins.less.part';
.x-panel-opm-pc.x-panel{
.x-panel-top-bottom-height(50px, 60px);
}
panel.compact.less(紧凑模式)
@import '../../../system/components/justep/panel/css/panel.mixins.less.part';
.x-panel-opm-pc.x-panel{
.x-panel-top-bottom-height(32px, 42px);
}
增加了x-panel-opm-pc样式定义,注意,样式中定义使用的是.x-panel-opm-pc.x-panel,而不是.x-panel-opm-pc,因为css优先级的缘故(具体请查阅css样式优先级的文章)
C、在需要修改panel组件的top,bottom部分height的组件上增加class:x-panel-opm-pc x-panel,去除top,bottom部分height设置,同时在.w对应的.js文件中引入css

最后less编译,大功告成
为了提高运行速度,我们应该将零散的小CSS文件合并成几个大的CSS文件。合并css的方法是:运行\tools\dist\ dist.bat,执行合并(如果增加了皮肤需要修改.min.css.xml合并定义文件,增加相关皮肤)
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443













牛
怎么收藏