本篇文章以最简单的hello应用为例,介绍UI2前端框架的应用、页面的概念,以及页面的两种编译方式和应用的三种部署方式。
目录
1 UI2的应用和页面
2 制作一个简单的hello应用
3 运行hello应用
4 编译和部署hello应用
4.1 页面编译方式一
4.2 页面编译方式二
4.3 UI三种部署运行方式
1 UI2的应用和页面
启动WeX5 Studio,可以看到模型资源目录下有UI2、Native和Bass三个目录:
UI2:包含了所有WebUI的资源(.w、html、js、csss、图片等),为啥叫UI2,因为这是WeX5的第二代Web UI;
Native:用作移动app开发;
Baas:后端即服务Backend as a Service,为前端展现提供后端服务,例如访问数据库等等。
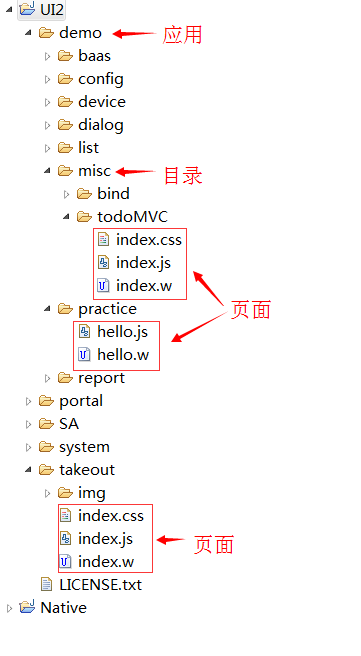
看上图UI2下的目录,所有的Web资源按目录组织,可以任意多级目录。system目录包含UI2框架的核心js库、css和组件等资源。UI2下除system目录之外的第一级目录我们通常称为一个Web应用,比如Demo、takeout就是WeX5自带的综合演示和外卖两个应用。每个应用由多个页面和相关的资源组成,比如外卖有一个页面(index.w),demo应用就可以看到很多个页面。开发WeX5的应用,就是利用系统js库、css库和组件编写应用页面(.w)。
页面是UI2的核心,页面是一个相对独立可复用的界面展现和交互单元,它即可作为Web页面独立运行,也可作为一个页面片段嵌入到别的页面运行。每个页面包括.w、.js和.css三个同名文件,.w是页面的主文件,.js和.css可以没有。如果页面有.js和.css文 件,.w在编译运行时会自动引入, 不需要手工在.w里链接引用。比如外卖页面包含index.w、index.js、index.csss三个文件,在浏览器请求index.w时,index.w会自动请求index.js和index.css。
2 制作一个简单的hello应用
下面开发一个简单的hello应用,该应用只包含一个hello页面。hello页面包含hello.w和hello.js两个文件,没有特殊样式,所有不需要hello.css样式文件。在这个页面里放一个输入框(input)、一个输出框(output),功能就是在input里输入名字,output就会立即动态显示“hello,名字!”。在Studio里新建一个hello的空白页面,把下面代码拷贝粘贴到相应文件。
hello.w
<?xml version="1.0" encoding="UTF-8"?> <div xmlns="http://www.w3.org/1999/xhtml" xid="window" class="window" component="$UI/system/components/justep/window/window" design="device:mobile"> <div component="$UI/system/components/justep/model/model" xid="model"/> <!-- 绑定可监控对象 --> <input bind-textinput ="name"></input> <!-- name有值就显示output,否则隐藏 text绑定了表达式--> <output bind-visible = "name" bind-text ="'hello, ' + name.get() + '!'"></output> </div>
hello.js
define(function(require){
var $ = require("jquery");
var justep = require("$UI/system/lib/justep");
var Model = function(){
this.callParent();
//定义可监控对象
this.name = justep.Bind.observable("");
};
return Model;
});
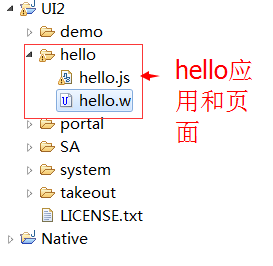
hello应用页面的目录和文件如下:
3 运行hello应用
hello应用和页面制作好了,怎么运行呢?启动tomact,在浏览器地址栏中输入http://localhost:8080/x5/UI2/hello/hello.w,hello应用和页面就运行起来了。如图:
每个页面都有一个URL,通过这个URL在浏览器中就能够打开这个页面。
上面说到启动tomcat,这儿tomcat服务主要用来做开发调试,应用发布为app后,就可以不需要tomcat服务了。有两个地方可以启动tomcat:
调试模式下每次打开或刷新页面都会刺激重新编译页面,并且让浏览器加载最新的页面而不使用任何缓存。调试模式对开发更方便,每次修改保存后,直接刷新页面即可。调试模式下,由于每次运行都会重新编译页面,所以页面运行会稍慢。
- 二是运行WeX5目录里的“启动X5运行平台.bat”命令,这是启动正常模式tomcat服务
正常模式下如果页面或资源有缓存可用,就会使用缓存。所以,修改且保存了页面,但刷新浏览器看不到最新的修改时,就要检查下是不是启动了正常模式tomcat。
一般情况下,我们在开发阶段都用调试模式运行tomcat。正常模式的作用在后续文章会讲到。感兴趣的同学可以动手对比下这两种模式,分别启动这两种模式,修改页面并保存,刷新浏览器,看看修改是否立即起作用。
4 编译和部署hello应用
hello应用开发好了,我们需要部署应用,在部署前我们需要编译页面,为什么需要编译呢?
页面(.w)包含有加快开发的自定义的组件标签和属性,不能直接在浏览器里运行,需要编译转换为标准html格式页面后才能加载到浏览器里运行。根据页面编译的时机和输出目标不同,页面有下面两种编译方式。
4.1 页面编译方式一
页面编译方式一利用编译工具把页面(.w)编译为标准的html页面,然后把标准的html页面和相关的资源做发布。发布的资源即可部署到任意的Web服务器,也可打包到本地app。
这种方式,如何操作才能把页面编译为标准的html页面呢?
我们把刚才做的hello应用编译一下,步骤如下:
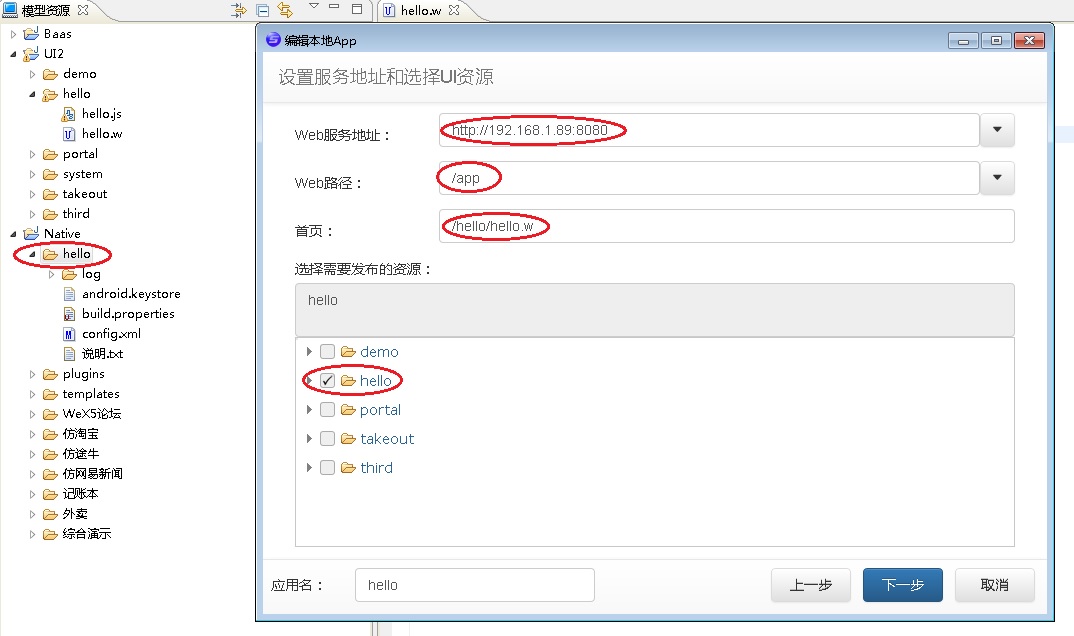
第一步,在Native下新建hello本地app,不要奇怪,就是Native下,因为Native需要编译UI资源。设置如下图

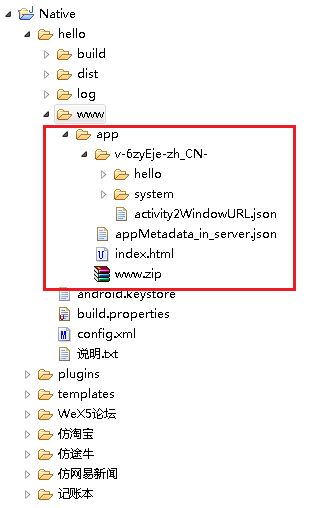
第二步,Native下的hello应用创建好后,点击右键菜单-“编译使用到的UI资源”,弹出界面后点编译,hello应用就编译好了。编译好的资源在Native/hello/www目录下,如下图:

4.2 页面编译方式二
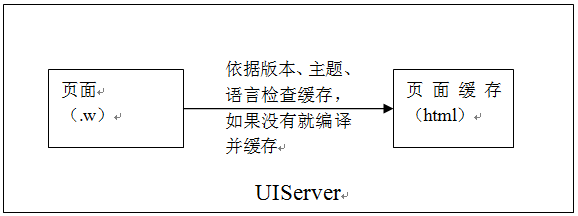
页面编译方式二是通过UIServer动态编译页面(.w)。编译过程是,当对页面(.w)的请求到达UIServer后,UIServer会先检查是否有该页面的编译转换结果(标准html页面)的缓存,如果有缓存就用缓存响应返回;如果没有缓存,就会先编译页面(.w)为标准html页面,然后缓存并且响应返回。
4.3 UI三种部署运行方式
根据上面两种编译方式,WeX5的UI有下面三种部署运行方式。
- 部署方式一:页面等应用资源打包到本地app,通过本地app直接访问(编译方式一)
这种部署的具体操作可参考app打包。
- 部署方式二:页面等应用资源部署到标准Web服务器,通过浏览器或本地app壳访问(编译方式一)
标准Web服务器,可以是tomact、apache、nginx、IIS等任意web服务器。为了方便我们以tomcat为例来部署前面已经编译好的hello应用资源。
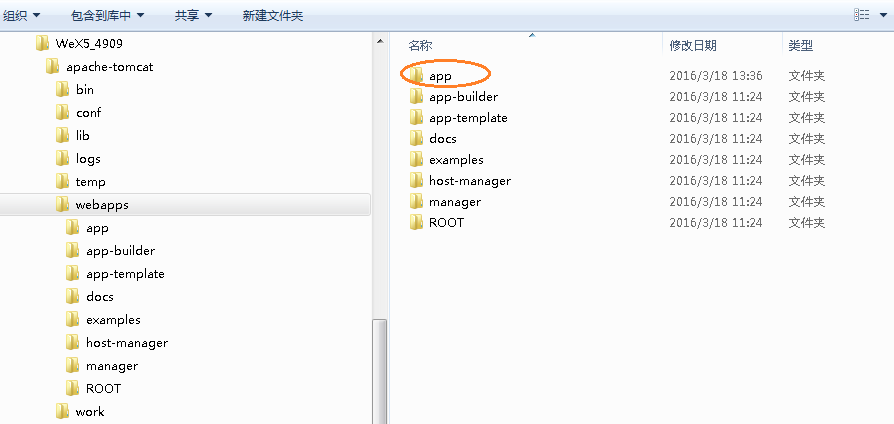
第一步:把hello/www目录下的app目录整个拷贝到tomcat下的webapps;
第二步:把app-template下的WEB-INF目录复制到app目录下;

如果还没启动tomcat,启动tomcat。在浏览器地址输入http://localhost:8080/app/hello/hello.w,就可以访问了,这时我们就完全不依赖WeX5的调试运行环境(UIServer)了。
小知识点:
1、编译后的URL还是保持了.w后缀;
2、UI2前的webpath可以自己根据需要设定,这儿就用了app,没有用x5,另外这个webpath也可以是多级目录。
- 部署方式三:页面等应用资源部署到UIServer,通过浏览器或本地app壳访问(编译方式二)
本部署方式详细请看《Web App部署》。
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443




3 运行hello应用
hello已经运行起来了,难道没有编译吗。
4 部署 和3 的区别和关系是什么呢。
上下关系断层。
什么意思阿,就是说UI只能用设计器拖控件,编译才转化为HTML5的吗,完全不懂阿,,,,,,,,
我了个晕,这教程看着云山雾罩的
看得不太明白。
页面是能拖拽控件来布局??那局限太大了,还要前端干嘛
怎么三种布局方式的链接是基础框架一啊
应该增加示例,怎么不需要web服务器,创建纯app手机应用
定位软件
希望大大能更新此篇文章。小弟用版本: 5.3.2.4119,无法改x5为app.而且也没有hello.w这个文件。
为什么把编译后的页面放在IIS 5.0服务器上就不认?是IIS5.0不支持?
这教程太差了,按照这个一步都走不下去。
To tangzhuan : 因为编译后的html文件,目前还是w代码在其中
没有一点头绪,跟着视频写也不知道什么东西。
老程是坏人,说话倒过来说的。最后才说不一定要/x5
教程还是老版的,新版的教程在哪里???
我想知道如何把网页弄到网站上去。
第一步,在Native下新建hello本地app,不要奇怪,就是Native下,因为Native需要编译UI资源。设置如下图
mac版 右键有毛新建app。。
有新版教程么,老版baas那里,baas文件不在baas文件下,老显示空指针,写成UI/system/lib/base/baas,也错 ,为什么