这篇文档主要以WeX5平台自带的外卖应用打发布包为例,介绍WeX5生成iOS ipa包和Android apk包的详细过程,BeX5与WeX5打包过程一样,可直接参考。
打包前的准备工作
1)请参看博客初步了解《WeX5平台App打包目录结构》。
2)下载解压WeX5平台版本。
3)如果是打iOS ipa包,需搭建好X5应用本地打包服务器;详细方法参见博客《WeX5本地应用打包服务器环境搭建》。
4)如果是打iOS ipa包,还需生成外卖应用的iOS打包证书,需要用到的证书包括:P12的证书文件以及后缀为.mobileprovision的App描述文件;详细方法参见博客《iOS证书申请和使用说明》。
另外,目前xcode7已支持使用免费苹果ID帐号生成开发证书,这样在开发阶段就不用申请收费的苹果帐号也可以生成APP ipa包测试了。xcode7+iphone使用免费苹果ID帐号生成开发证书打包测试的方法参看文章《xcode7+iphone免费帐号打包详解》。
如果是只打Android apk包,则跳过3和4步即可。以上准备工作完成,可以开始进行打包。
APP打包过程详解
1)打开WeX5版本,双击“启动WeX5开发工具.bat”打开studio开发工具。
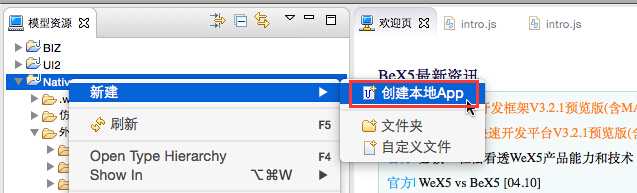
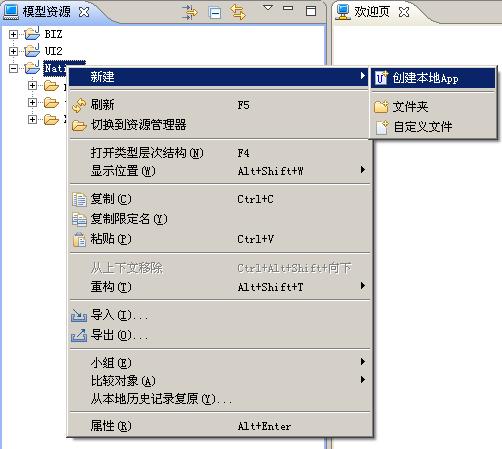
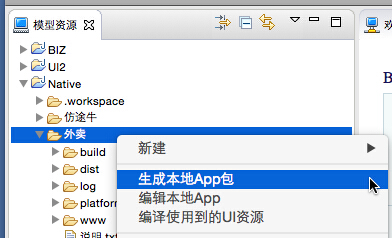
2)在模型资源下找到Native目录,右键菜单可新建–创建本地APP。
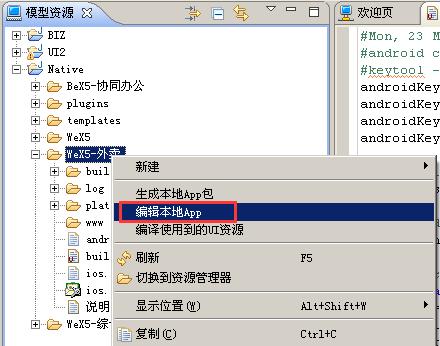
3)对于已有的APP,可以右键点击“编辑本地APP”菜单,对打包配置进行编辑,或者查看打包所配置相关信息和所选组件等。
4)下面以新建外卖APP为例介绍打包时的各种配置。鼠标右键点击Native,新建–>创建本地APP。
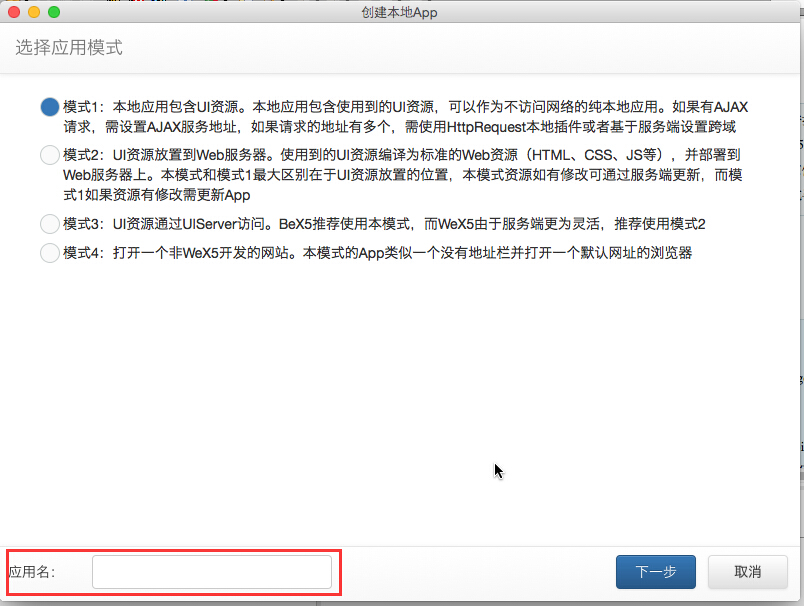
5)第一步,选择应用模式。根据所创建APP的需要,选择对应模式。输入应用名,然后下一步。
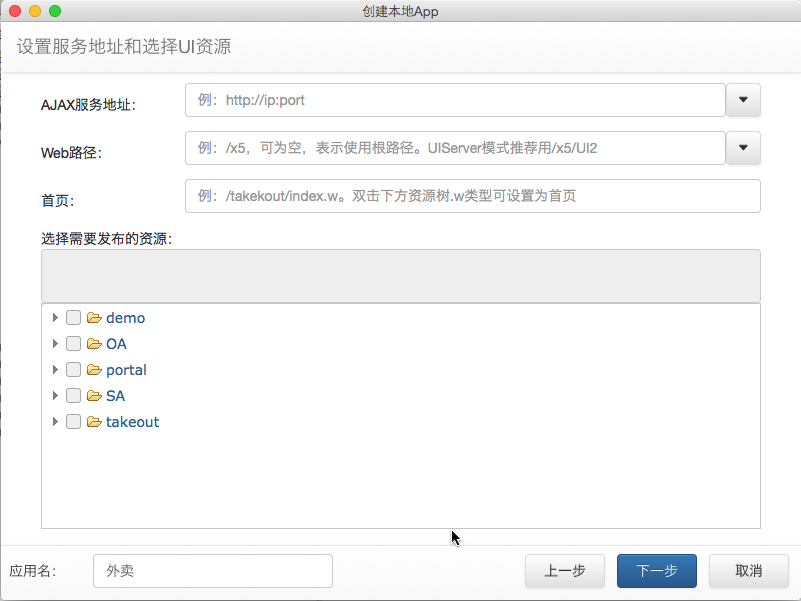
6)打开“设置服务地址和选择UI资源”界面,必须输入AJAX服务地址、Web路径和首页地址,根据应用情况选择需要打包的资源。
然后“下一步”。这里的“AJAX服务地址”主要作用是指定加载UI资源的访问地址,以及通过baas去完成数据库交互工作的服务。
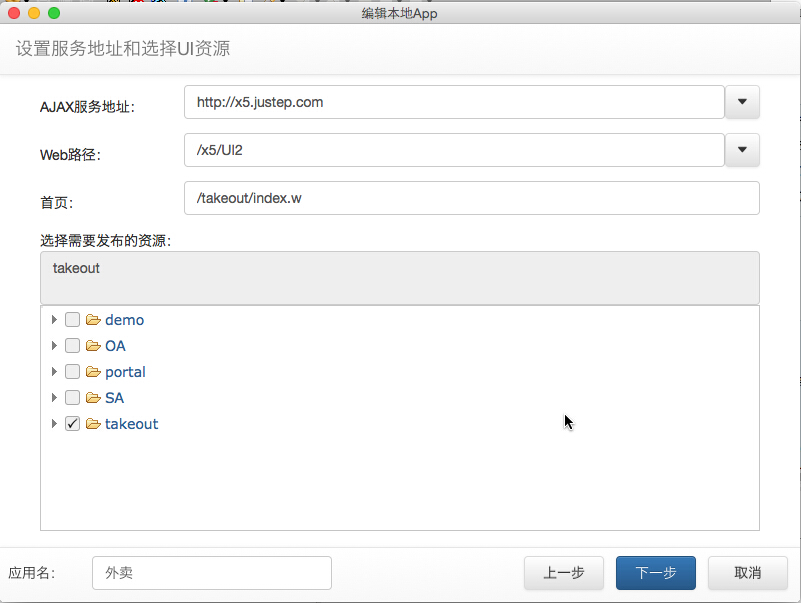
外卖APP的打包资源选择后的情况如下图:
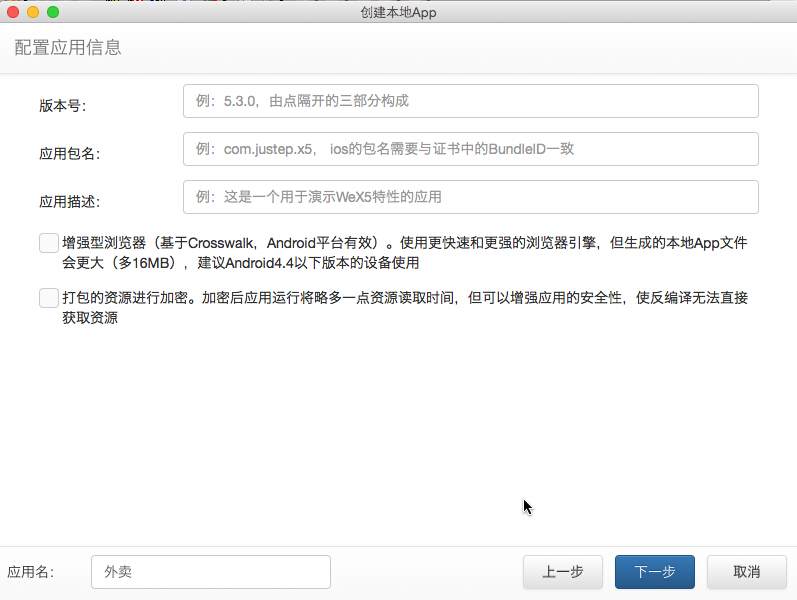
7)进入“配置应用信息”界面,输入版本号、应用包名和应用描述。
版本号每次打正式发布包时需写新的序号,一个正式APP包对应一个版本号,以便用户在移动终端上安装时能检查到已安装应用进行更新。
应用包名输入苹果APP证书生成时对应的Bundle ID。
配置本地应用选项说明
- 增强型浏览器:是否选择增强型浏览器主要影响了生成APP包的大小。选择增强型浏览器,会使APP包在4以下版本的设备上使用时有更优的浏览性能,但APP包也会更大。
- 打包的资源进行加密:选择后打包的资源会进行加密。
以上选项,请根据自己APP的实际情况选择即可。选择好本地应用的配置后,点击“下一步”。外卖APP的本地应用配置情况如下图:
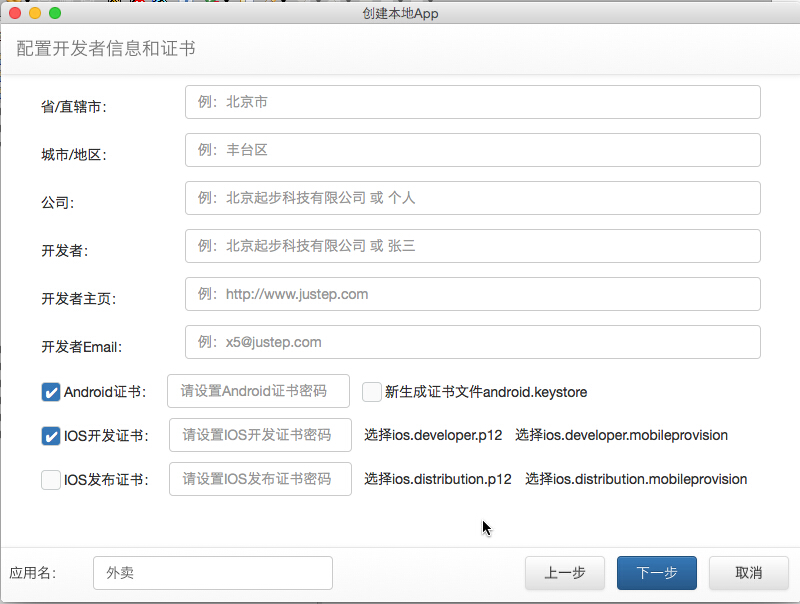
8)进入“配置开发展信息和证书”界面,需入开发者相关信息选择对应证书。
打Android的APP包必须√选上Android证书项,输入Android证书密码(平台默认带的Android证书密码为123456),如选择新生成证书文件android.keystore,会根据上面所输入的开发者相关信息和证书密码,重新生成Android证书。
打iOS的APP包需要根据使用的是iOS的开发证书还是发布证书进行选择。输入iOS证书密码(是P12文件的密码),然后选择对应的P12文件和APP验证文件,是开发证书则选择ios.developer.mobileprovision和ios.developer.p12,是发布证书则选择ios.distribution.mobileprovision和ios.distribution.p12。(证书文件名称没有要求,平台会自动将文件名称修改为标准的并拷贝至生成APP的文件夹下)
【苹果证书说明】
p12: 证书的备份,生成方法请参看博客《iOS证书申请和使用说明》。对于发布模式,生成的文件命名为ios.distribution.p12,而开发模式命名为ios.developer.p12。
mobileprovision: 是某一个App的描述文件,他同样区分是开发还是发布。如果是发布,文件命名为ios.distribution.mobileprovision;如果是开发,文件命名为ios.developer.mobileprovision。
【极光推送配合使用说明】
如果使用了极光推送,需要对应极光推送的应用里配置的是开发环境还是生产环境,在这里√选对应的选项。如果极光推送的应用里配置的是开发环境,这里就需要√选“iOS开发证书”,如果极光推送的应用里配置的是生产环境,这里就需要√选“iOS发布证书”。
详见极光推送的iOS SDK教程 http://docs.jpush.io/client/ios_tutorials/#ios_1
极光JPush插件使用教程 http://doc.wex5.com/?p=4813
9)进入“选择应用图标和欢迎图片”界面。应用图标用于移动终端安装APP后显示的图片,请按要求上传96*96格式大小的图片。
欢迎页图片也可根据需求按要求格式大小上传。如不上传则是平台默认的欢迎图片。上传图片格式推荐png格式,其他图片格式也可以。
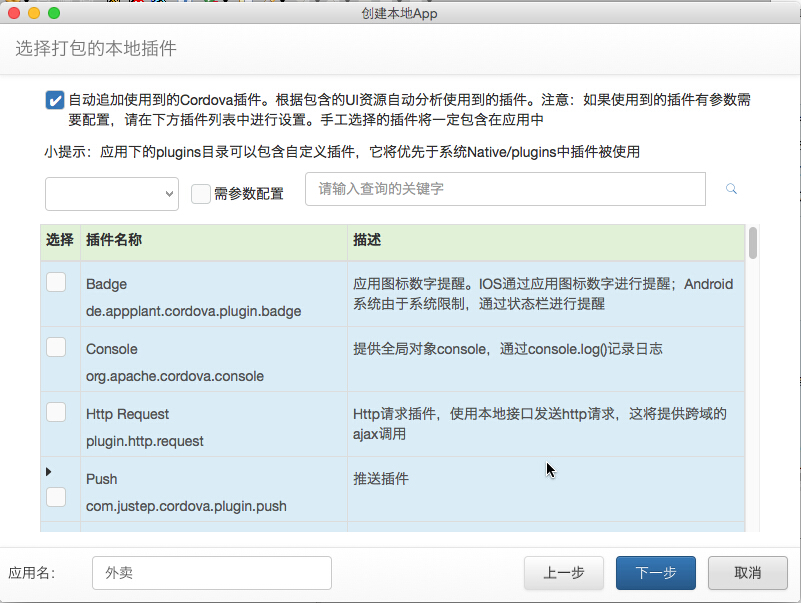
10)进入“选择打包的本地插件”界面,默认为自动选择。
也可以根据自己应用所使用Corodva插件的情况,手工选择相关插件。如果√选了自动追加使用到的Cordova插件,同时又手工选择了插件,打包时会把手工选择的插件也包含在应用中。
对于插件需提供参数值的情况,必须提供参数值,否则后面生成APP包时会报错。以外卖配置极光推送插件为例:
点击“下一步”继续。
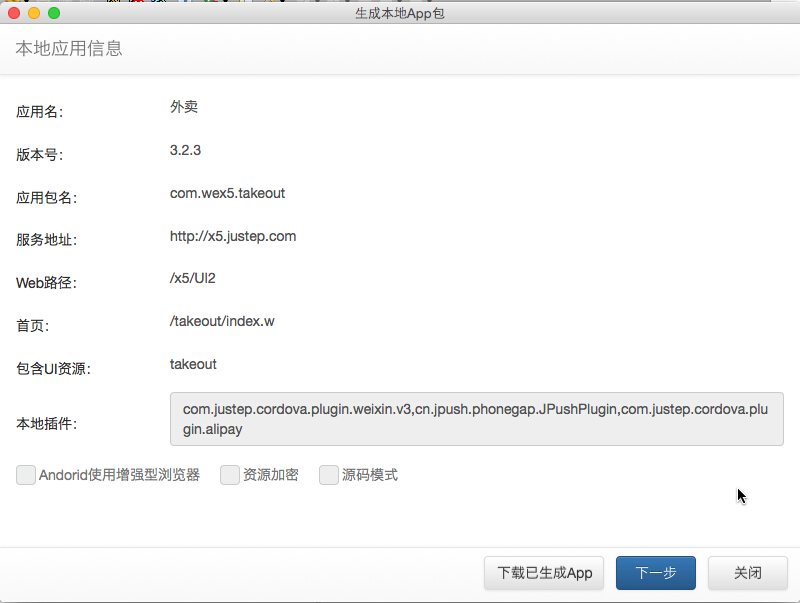
11)进入“本地应用信息”界面,刚才配置的所有内容和选项会显示在这个界面,需进行核对。默认“完成后启动App生成向导”。点击完成进入App生成向导界面。
或者在配置好的本地App目录鼠标右键点击选择“生成本地App包”进入App生成向导界面。
11)生成本地App包向导界面如下图,打包前需核对本地应用信息以及相关选项是否正确,如不正确可关闭当前窗口,重新进行编辑。如正确,点击“下一步”。
12)进入“选择本地应用平台”界面。
选择打安卓还是苹果包,如2个都打需要都选中。
注意事项:
本地应用包含UI资源:模式1该项必选;模式2和模式3建议选择该项,可以第一次打开时不下载资源提升速度。
重新编译使用到的UI资源:建议默认都重新编译。如未选择打包资源,则该选项默认为不选且是灰色的,不会重新编译资源。更换打包模式时,必须重新编译。
输出源码工程:必须输入工程名,源码工程会创建在Native目录下以所输入的工程名产生目录。
发布模式:使用iOS的发布证书(distribution)打包时必须选择该模式。使用iOS的开发证书(developer)打包时,该项必须不选择。
使用应用打包服务器生成本地应用:windows环境下打iOS的APP必须选择该选项。使用应用打包服务器,须输入应用打包服务器地址,即准备工作里提到的“搭建的X5应用本地打包服务器”的地址。地址输入后,需进行“连接测试”,以确定打包服务器可用。在MAC下使用MAC版本打包时该选项可不选。
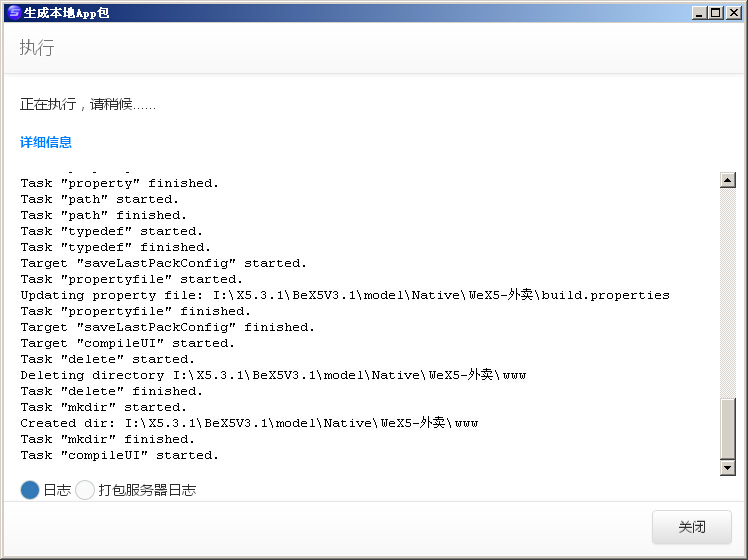
14)选择完打包平台和相关模式,点击“完成”按钮,开始进行打包。如打包过程提示失败或异常,可切换到“打包服务器日志”查看记录,以定位失败的原因。
15)打包过程需要耐心的等待一段时间,如选择了重新编译UI资源,时间会更长些。正常打完包后,会出现如下界面。
当你的手机/平板连接的无线网络与当前检查的IP是同一局域网时,可以扫二维码下载apk包进行安装。但ipa包需要越狱才可安装,如果是服务器打包的ipa包也可通过部署https免越狱安装服务进行发布安装。
16)打包完成,会在App目录下会生成dist的目录,下面为生成的APP包。如下图:
以上为WeX5生成iOS ipa包和Android apk包的详细过程。
BeX5与WeX5打包过程一样,可直接参考。
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443



















ipa包需要越狱才可安装,如果是服务器打包的ipa包也可通过部署https免越狱安装服务进行发布安装
如果后台是云服务器,而且用PHP写的,这里服务器地址是填云服务器地址码?首页又该怎么填呢?是否需要在云服务器上安装WeX5?和PHP会有冲突吗?
我站是使用mssql+net4.0架构!如何用wex5调用读取mssql数据库信息.
wex5 文档真的需要很多完善….很多概念都理不清,api文档样例也没多少~希望能多加完善~另外打包调试app时好慢