视频地址:http://pan.baidu.com/s/1gdzk4gz
list组件,动态数据显示组件。
目录
一、综述
二、DOM结构
三、样式
四、属性
五、方法
六、事件
七、操作
八、案例
一. 综述
list组件对获取动态数据进行封装,通过配合的样式,使开发者能快速完成数据列表展示功能的开发。list组件根据关联的data和模板进行数据渲染展示,通过limit属性可以控制页加载数据条数,当limit=-1时感知data的limit,即data加载多少数据就显示多少数据,filter属性可以控制需要展现的数据,例如只显示年龄大于20的可以设置为$row.val(‘fAge’)>20,list组件和scrollview组件配合可以实现上滑加载数据,下滑刷新数据的能力(这是手机应用中常用的特性)。
组件路径:/UI2/system/components/justep/list
组件标识:$UI/system/components/justep/list/list
注:模板,组件上标识有class=”x-list-template”的第一个节点为模板,其所以子节点根据数据进行循环
配合其它组件使用,可实现以下功能:
- 图文混排列表
- 文字列表
- 图片墙
- 动态表格
- 动态表单
 图文混排列表-新闻列表
图文混排列表-新闻列表
 文字列表
文字列表
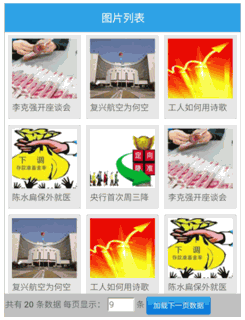
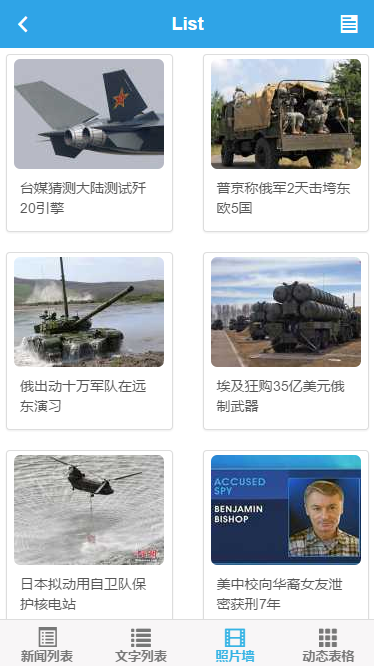
 图片墙
图片墙
 动态表格
动态表格
 动态表单
动态表单
二. DOM结构
- 典型dom结构1
<div component="$UI/system/components/justep/list/list"
class="x-list" xid="xxxList" data="xxxData" limit="5">
<!-- x-list-template表示list循环的模版,该节点的子节点会被循环 -->
<ul class="x-list-template list-group">
<li class="list-group-item">
<!-- 任意行内容 -->
</li>
</ul>
</div>
- 典型dom结构2(列表行循环)
<ul component="$UI/system/components/justep/list/list"
class="x-list x-list-template list-group"
xid="xxxList" data="xxxData" limit="5">
<li class="list-group-item">
<!-- 任意行内容 -->
</li>
</ul>
- 典型dom结构3(表格行循环)
<table component="$UI/system/components/justep/list/list"
class="x-list" xid="xxxList" data="xxxData" limit="5">
<thead>
<tr><th><!--列头--></th>...</tr>
</thead>
<tbody class="x-list-template">
<tr><td><!-- 任意行内容 --></td>...</tr>
</tbody>
</table>
- 典型dom结构4(表格列循环)
<table>
<thead component="$UI/system/components/justep/list/list"
class="x-list" xid="xxxList1" data="xxxData" limit="-1">
<tr class="x-list-template">
<th><!--列头--></th>
</tr>
</thead>
<tbody component="$UI/system/components/justep/list/list"
class="x-list" xid="xxxList2" data="xxxData" limit="-1">
<tr class="x-list-template">
<td><!-- 任意列内容 --></td>
</tr>
</tbody>
</table>
三. 样式
- x-list
组件标识class,没有样式定义
- x-list-template
模板标识class,组件上包含有class=”x-list-template”的第一个节点为模板节点,其所以子节点根据数据进行循环
- x-cards
卡片式风格
四. 属性
- data
- limit
[integer] 一页显示数据条数,当Data加载的数据少于limit指定的条数,list组件会自动触发Data组件向服务端拉取数据直到等于指定limit条数或者Data数据已经完全加载,为-1时感知data的limit属性,即data有多少数据显示多少数据,默认:-1;注:当data属性指向Data组件时有效
- filter
[string] 过滤条件表达式,表达式中可以使用$model,$object,$parent,$row(执行过滤的数据行对象)变量,例如:只显示年龄大于20的可以设置为$row.val(‘fAge’)>20;当list组件嵌套时,可以使用$parent获取外层list行上的数据,例如:显示和主关联的子数据可以设置为$row.val(‘fParent’)==$parent.val(‘fID’);当然还可以直接在model上自定义实现function实现过滤,例如:同样实现只显示年龄大于20的可以设置为$model.age20($row)
model代码:
Model.prototype.age20 = function(row){
return row.val('fAge')>20;
};
注:当通过js代码动态修改filter属性后需要显示调用refresh()进行刷新
- autoLoad
[boolean] [readonly] 自动加载list数据,当autoLoad==true并且data属性绑定的是Data组件时list会主动调用Data组件refreshData方法加载数据,当autoLoad==false时需要显示调用refresh方法才行显示list数据,默认为true。
- disablePullTorefrefresh
[boolean] 禁止下滑刷新,默认为false,注:需配合scrollview组件使用
- disableInfiniteLoad
[boolean] 禁止上滑加载数据,默认为false,注:需配合scrollview组件使用
- xid
[string] [readonly] 组件id
五. 方法
- 构造函数
new List(cfg) 代码动态创建List组件
参数 cfg [object] 构造List的初始参数,包括:data、filter、autoLoad等List属性和特殊属性template,list模板部分的字符串;
例:
//动态新建list组件加入xid=view的节点下
var cfg = {
xid: 'list1',
autoLoad: true,
data: 'newsData',
template: '<div class="x-list-template"><div data-bind="{text:ref(\'fTitle\')}"></div></div>',
parentNode: this.getElementByXid('view')
};
new List(cfg);
- get
object get() 获取组件相关属性,参考:组件属性
例:
//获取设置的autoLoad属性
this.comp(“list1”).get("autoLoad");
- set
void set(name, val) 设置组件的非只读属性,参考:组件属性
例:
//代码设置filter后需要主动调用list.refresh()
var list = this.comp(“list1”);
list.set('filter','fAge<20');
list.refresh();
- getData
Data getData() 获取绑定的Data组件,当data属性绑定Data组件时返回Data组件,否则返回null
例:
this.comp(“list1”).getData();
- refresh
void refresh(boolean refreshData) 刷新list,当autoLoad==false时,需要开发者显示调用refresh方法刺激list显示
boolean refreshData 是否刷新data
例:
this.comp(“list1”).refresh(true);
- loadNextPage
void loadNextPage() 加载下页数据,受limit属性影响
例:
this.comp(“list1”).loadNextPage();
- getBindingObjects
Data.Row[]|object[] getBindingObjects() list组件绑定的数据行数组或者对象数字(和data属性设置有关)
例:
//如果data指定的是data对象
var rows = this.comp(“list1”).getBindingObjects();
if(rows && rows.length>0)
$.each(rows,function(i,row){
row.val('fAge');
......
});
六. 事件
void onAfterRender(object event) 每条数据加载前触发的事件
event结构如下:
{
"source" : 组件的js对象,
"bindingContext" : 组件绑定的上下文,
包含$model、$object等具体请参考bindingContext说明
}
例:
Model.prototype.list1AfterRender = function(event){
alert(“list渲染完成,共渲染:”+event.source.getBindingObjects().length+'条数据');
};
七. 操作
- (无)
八. 案例
1、图文混排列表–新闻列表
- 在scrollview组件中增加list组件。
- 在list组件上绑定对应data组件,limit属性设置每页显示条数实现分页显示。
- list组件的li里显示数据,使用Bootstrap media样式排版。
- 增加新闻图片大小样式
.x-news-image { width: 64px; height: 64px; }
代码示例:
<ul component="$UI/system/components/justep/list/list"
xid="newsList" class="x-list x-list-template"
data="newsData" limit="8">
<li class="media">
<div class="pull-left media-object">
<img class="img-rounded x-news-image"
bind-attr-src="$model.getImageUrl($object)"/>
</div>
<div class="media-body">
<h4 class="media-heading" bind-text="ref('fTitle')"/>
<div bind-text="ref('fContent')"/>
</div>
</li>
</ul>
2、文字列表(data属性为function)
- 增加list组件。
- model上增加函数getTexts,返回数组,用于绑定list组件data属性
Model.prototype.getTexts = function(){ var data = this.comp('newsData'); var ret = []; data.each(function(param){ var row = param.row; var fTitle = row.val('fTitle')||''; //不显示fTitle中包含2的数据 if(fTitle.indexOf('2')<0) ret.push(row); }); return ret; }; - 在list组件上设置data=getTexts。
- list组件的li里显示数据,放入span和i进行内容显示,使用Bootstrap list-group样式排版。
代码示例:
<ul component="$UI/system/components/justep/list/list"
class="x-list list-group x-list-template"
xid="textList" data="getTexts">
<li class="list-group-item">
<span bind-text="ref('fTitle')"/>
<i class="pull-right icon-chevron-right"/>
</li>
</ul>
3、图片墙
- 增加list组件。
- 在list组件上绑定对应data组件。
- list组件的li里显示数据,使用Bootstrap list-group、thumbnail样式排版
代码示例:
<div component="$UI/system/components/justep/list/list"
xid="orgList" class="x-list" data="newsData" limit="8">
<!-- 使用row布局,手机显示2列,pad显示3列-->
<div class="x-list-template row">
<div class="col-xs-6 col-sm-4">
<div class="thumbnail">
<img class="img-rounded"
bind-attr-src="$model.getImageUrl($object)"/>
<div class="caption">
<span bind-text="ref('fTitle')"/>
</div>
</div>
</div>
</div>
</div>
4、动态表格
- 增加list组件。
- 在list组件上绑定对应data组件。
- 删除list下的模板
- 在list组件下插入table组件对表格进行排版。
代码示例:
<div component="$UI/system/components/justep/list/list"
class="x-list" data="newsData" xid="list2">
<!-- 使用Bootstrap样式定义表格 -->
<table component="$UI/system/components/bootstrap/table/table"
class="table table-bordered table-hover table-striped">
<thead xid="thead2">
<tr xid="tr3">
<th xid="col1">#</th>
<th xid="col2" bind-text="newsData.label('fTitle')"></th>
<th xid="col3" bind-text="newsData.label('fContent')"></th>
</tr>
</thead>
<tbody class="x-list-template" xid="listTemplate2">
<tr xid="tr4">
<td xid="td2" bind-text="$index()+1">1</td>
<td xid="td3" bind-text="ref('fTitle')"/>
<td xid="td4" bind-text="ref('fContent')"/>
</tr>
</tbody>
</table>
</div>
5、表单-购物车
- 增加list组件。
- 在list组件上绑定对应data组件。
- list组件的li里插入row组件对表格进行排版,row里加数据感应组件。
代码示例:
<div component="$UI/system/components/justep/list/list"
class="x-list" xid="carList" data="cartData">
<ul class="x-list-template" xid="listTemplateUl2">
<li xid="li2">
<!-- 使用row进行布局 -->
<div component="$UI/system/components/bootstrap/row/row"
class="row" xid="row1">
<div class="col col-xs-5" xid="col7">
<div component="$UI/system/components/justep/output/output"
class="x-output" xid="output4"
bind-ref="ref('fName')" style="font-weight:bold;"/>
</div>
<div class="col col-xs-2" xid="col8">
<div component="$UI/system/components/justep/output/output"
class="x-output" xid="output11" bind-ref="ref('fPrice')"/>
</div>
<div class="col col-xs-5" xid="col9">
<a component="$UI/system/components/justep/button/button"
class="btn btn-xs btn-only-icon" label="button" xid="reduceCountBtn"
icon="icon-android-remove" onClick="reduceCountBtnClick"
style="color:white;background-color:#35b3e4;">
<i xid="i3" class="icon-android-remove"/>
<span xid="span3"/>
</a>
<div component="$UI/system/components/justep/output/output"
class="x-output" xid="output5" bind-ref="ref('fCount')"
style="text-align:center;margin-right:10px;margin-left:10px;display:inline-block"/>
<a component="$UI/system/components/justep/button/button"
class="btn btn-xs btn-only-icon" label="button" xid="addCountBtn"
icon="icon-android-add" onClick="addCountBtnClick" style="color:white;background-color:#35b3e4;">
<i xid="i4" class="icon-android-add"/>
<span xid="span4"/>
</a>
</div>
</div>
</li>
</ul>
</div>
源代码请参考版本中模型相关:
新闻列表、文字列表、图片墙、动态表格—/UI2/system/components/justep/list/demo/list.w
表单-购物车—/UI2/takeout-pre/index.w
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://doc.wex5.com/?p=3443





老有用了。
我在同一个w文件下panel->contents->content1|content2 ->scrollView1|scrollView2 -> list1|list2 公用一个newsData 。发现会提示function(t){return t&&t.ref? t.ref(e): “”}
貌似两个content不能同时公用一个data数据,会有叠影。
onClick 事件中 如何得到 list某一行的id?
scrollView如何设置横向滚动,这里没有例子,自己尝试了,都无法设置出横向滚动的功能。